是个H5的混合开发移动框架。据说,其对Vue, React, Angular, jQuery友好
尝试做个登录页,学习学习,用Vue,流行啊。
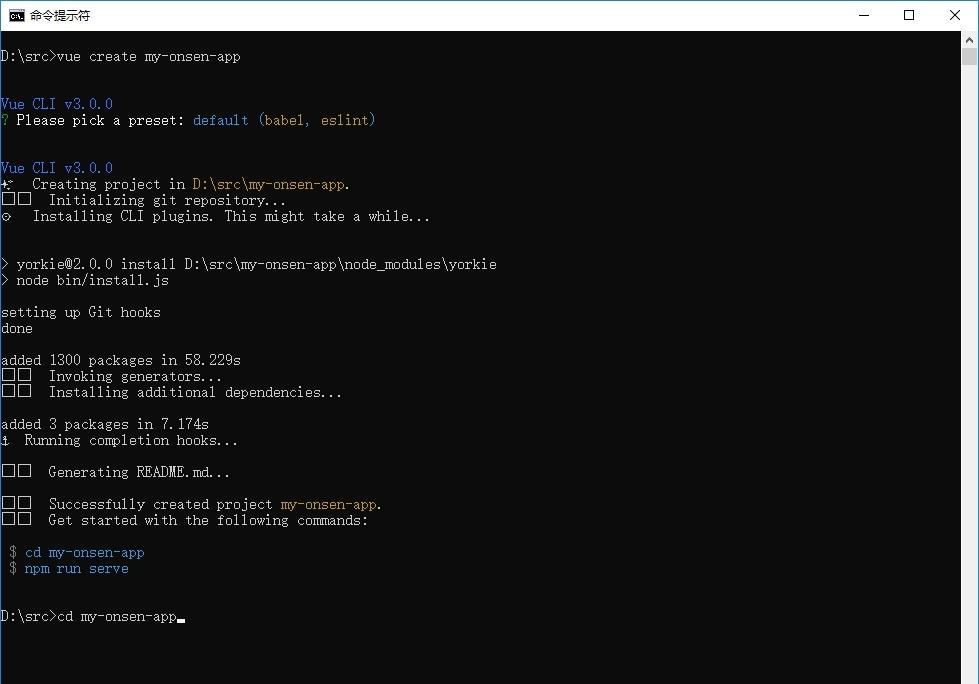
1.创建项目

2.安装onsenui
3.将HelloWorld组件改为LoginForm
<template>
<v-ons-page>
<v-ons-toolbar>
<div class="center">登录</div>
</v-ons-toolbar>
<p style="text-align: center">
<v-ons-input id="username" modifier="underbar" v-model="username" placeholder="用户名" float></v-ons-input>
</p>
<p style="text-align: center">
<v-ons-input id="password" modifier="underbar" v-model="password" type="password" placeholder="密码" float></v-ons-input>
</p>
<p style="text-align: center">
<v-ons-button @click="login()">登录</v-ons-button>
</p>
</v-ons-page>
</template>
<script>
export default {
name: 'LoginForm',
data(){
return {username:'',password:''}
},
methods:{
login(){
if (this.username === 'admin' && this.password === 'secret') {
this.$ons.notification.alert('Congratulations!');
} else {
this.$ons.notification.alert('Incorrect username or password.');
}
}
}
}
</script> 模板标签来自
https://onsen.io/v2/api/js/ons-input.html
4. App.vue如下
<template id="main-page">
<login-form></login-form>
</template>
<script>
import LoginForm from './components/LoginForm.vue'
export default {
name: 'app',
components: {
LoginForm
}
}
</script> 5. main.js如下
import Vue from 'vue'
import App from './App.vue'
// Webpack CSS import
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';
// JS import
import VueOnsen from 'vue-onsenui'; // This already imports 'onsenui'
Vue.use(VueOnsen);
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount('#app') 6. 运行 npm run serve
效果图