一、轮播图小圆点
HTML代码
1 <ul class="circle"><!--小圆点-->
2 <li class="current">1</li>
3 <li>2</li>
4 <li>3</li>
5 <li>4</li>
6 <li>5</li>
7 <li>6</li>
8 </ul>
CSS代码
1 .circle{
2 position: absolute;
3 bottom: 8px;
4 left: 50%;
5 margin-left: -66px;
6 }
7 .circle li{
8 width: 18px;
9 height: 18px;
10 border-radius: 50%;//圆角
11 background-color: #3E3E3E;
12 float: left;
13 text-align: center;
14 line-height: 18px;
15 color: #fff;
16 margin: 0 2px;
17 cursor: pointer;
18 }
19 .circle .current{
20 background-color: #B1191A;
21 } 二、轮播图制作
HTML代码
1 <div class="slider">
2 <a href="#"><img src="images/slider1.jpg" alt=""></a>
3 <ul class="circle"><!--小圆点-->
4 <li class="current">1</li>
5 <li>2</li>
6 <li>3</li>
7 <li>4</li>
8 <li>5</li>
9 <li>6</li>
10 </ul>
11 <div class="arrow"><!--左右两个三角按钮-->
12 <a href="javascript:;" class="arrow_l"><</a>
13 <a href="javascript:;" class="arrow_r">></a>
14 </div>
CSS代码
1 .slider{
2 width: 730px;
3 height: 453px;
4 margin: 12px 0 0 220px;
5 background: pink;
6 float: left;
7 position: relative;
8 }
9 .circle{
10 position: absolute;
11 bottom: 8px;
12 left: 50%;
13 margin-left: -66px;
14 }
15 .circle li{
16 width: 18px;
17 height: 18px;
18 border-radius: 50%;
19 background-color: #3E3E3E;
20 float: left;
21 text-align: center;
22 line-height: 18px;
23 color: #fff;
24 margin: 0 2px;
25 cursor: pointer;
26 }
27 .circle .current{
28 background-color: #B1191A;
29 }
30 .arrow_l,.arrow_r{
31 position: absolute;
32 width: 28px;
33 height: 62px;
34 top: 50%;
35 margin-top: -31px;
36 color: #fff;
37 font: 500 18px/63px "宋体";
38 text-align: center;
39 background: rgba(0,0,0,0.3);//背景半透明
40 }
41 .arrow_l{
42 left: 0;
43 }
44 .arrow_r{
45 right: 0;
46 }
47 .arrow_l:hover,.arrow_r:hover{
48 background: rgba(0,0,0,0.2);
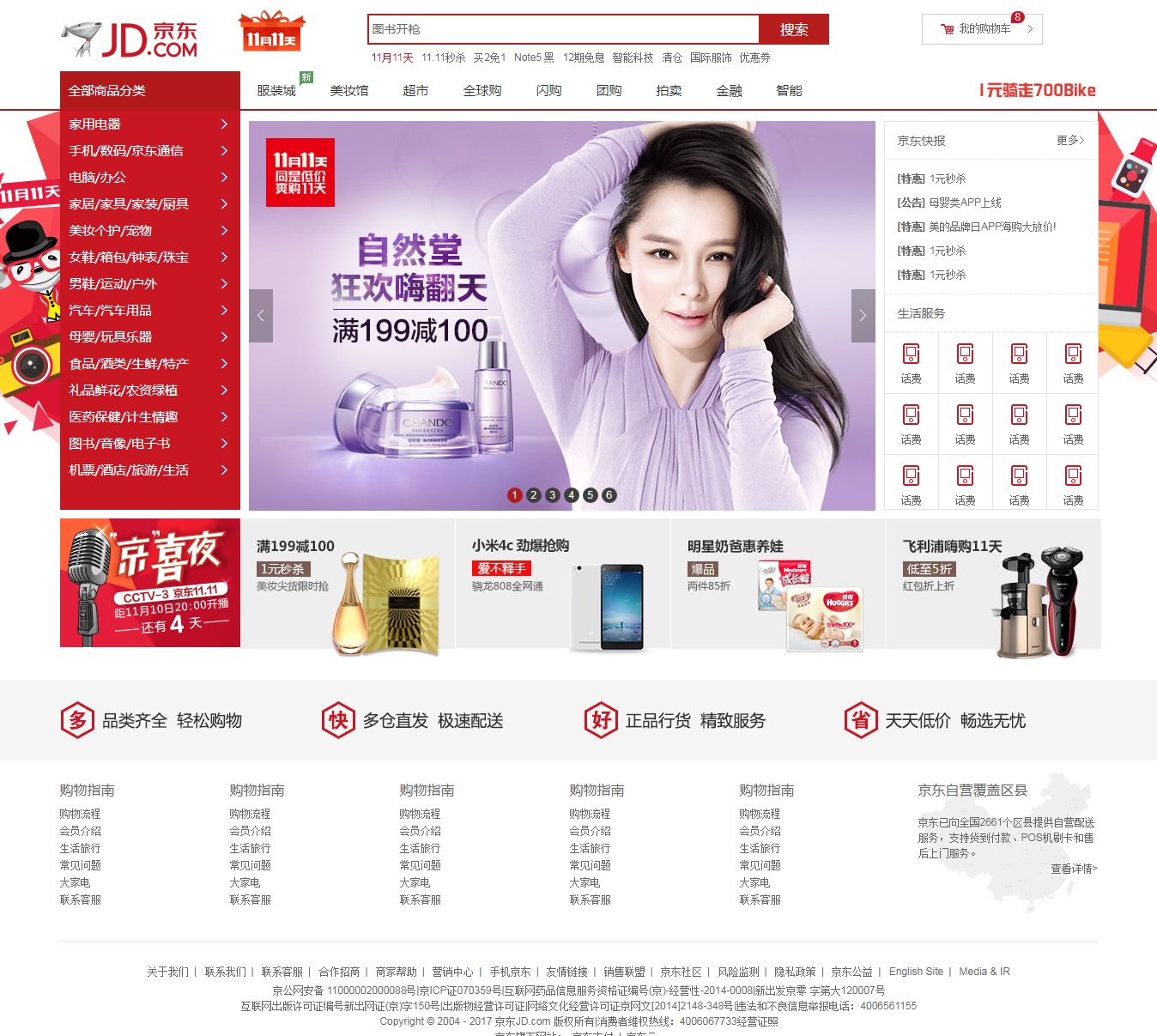
49 } 京东页面完成情况: