
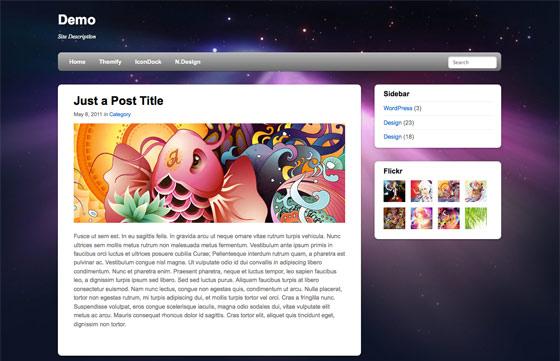
默认情况下,页面容器的宽度是980px,这个尺寸优化了大于1024px的分辨率。Media query用来检查 viewport 宽度,如果小于980px他会变为窄屏显示模式,页面布局将会以流动的宽度代替固定宽度。如果 viewport 小于650px,他会变为mobile显示模式,内容、侧边栏等内容会变为单独列布局方式,他们的宽度占满屏幕宽度。
在这里,我不会介绍下面html代码中的细节。下面是布局页面的主框架,我们有一个“pagewrap”的容器包装了"header", "content", "sidebar", 和 "footer"。
下面的css将会把html5的元素(article, aside, figure, header, footer 等)设置为块元素。
在这里我也不会解释css文件的细节。页面主容器“pagewrap”的宽度被设置为980px。header被设置为固定高度160px。“content”的宽度为600px,靠左浮动。“sidebar”宽度设置为280px,靠右浮动。
创建media query所需的css,然后在页面中添加引用。
当viewport小于980px的时候,将会采用下面的规则:
pagewrap = 宽度设置为 95%
content = 宽度设置为 60%
sidebar = 宽度设置为 30%
tips:使用百分比(%)可以使容器变为不固定的。
当viewport小于650px的时候,将会采用下面的规则:
header = 设置高度为 auto
searchform = 重新设置 searchform 的位置 5px top
main-nav = 设置位置为 static
site-logo = 设置位置为 static
site-description = 设置位置为 static
content = 设置宽度为 auto (这会使容器宽度变为fullwidth) ,并且摆脱浮动
sidebar = 设置宽度为 100%,并且摆脱浮动
下面得css是为了应对小于480px屏幕的情况,iphone横屏的时候就是这个宽度。
html = 禁用文字大小调整。 默认情况,iphone增大了字体大小,这样更便于阅读。你可以使用 <code>-webkit-text-size-adjust: none; 来取消这种设置。</code>
main-nav = 字体大小设置为 90%
为了让图片尺寸变得更为弹性,可以简单的添加 <code>max-width:100%</code> 和 <code>height:auto。这种方式在IE7中正常工作,不能在IE8中工作,需要使用 <code>width:auto\9 来解决这个问题。</code></code>
为了使嵌入视频也变得更加弹性,也可以使用上面的方法。但是不知道什么原因,max-width:100% 在safari浏览器中不能正常的在嵌入资源中工作。我们需要使用width:100% 来代替他。
默认情况下,iphone的safari浏览器会收缩页面,以适应他的屏幕。下面的语句告诉iphone的safari浏览器,使用设备宽度作为viewport的宽度,并且禁用initial-scale。
查看最终的demo,调整浏览器的大小,查看media query 的行为。你也可以使用iPhone, iPad, 新版Blackberry, 和 Android 来查看modile版的效果。

可以使用css3-mediaqueries.js来解决浏览器不支持media queries的问题。
这一技巧可以创建自适应的设计,可以根据 viewport 的宽度重写布局的css。
使用max-width:100% 和 height:auto,可以让图片变得更加弹性。
使用width:100% 和 height:auto,可以让内嵌视频变得更加弹性。
使用-webkit-text-size-adjust:none,在iphone上禁用字体大小调整。
下面的语句实现了在iphone中,使用meta标签设置viewport 和 inital scale。
好了,今天的教程到此为止。
<a href="http://www.cnblogs.com/softlover/tag/HTML5%E5%AE%9E%E8%B7%B5/">HTML5实践系列</a>
<a href="http://www.vancl.com/?source=kbh1983&sourcesuninfo=ad-3090-1-52-0-1" target="_blank"></a>