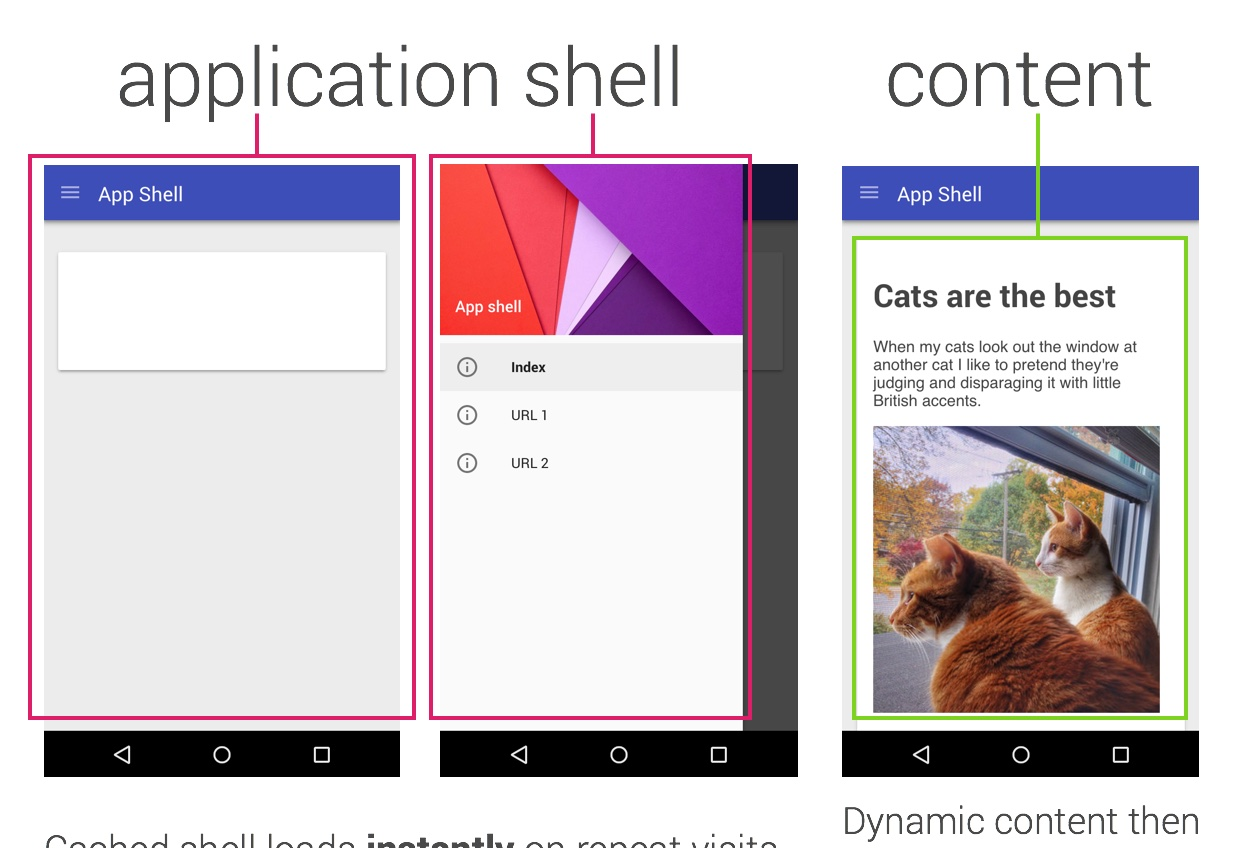
应用程序的shell是为渐进式网站应用的用户界面提供所需的最小HTML,CSS和JavaScript能力,并且是确保可靠的良好性能的组件之一。它的第一次加载会非常快,并且立即缓存。 “缓存”意味着shell文件通过网络加载一次,然后保存到本地设备。每当用户打开应用程序时,shell文件都会从本地设备的缓存中加载,从而使得启动速度非常快。
App shell体系结构将核心应用程序基础结构、UI与数据分离开。所有的UI和基础架构都利用service worker在本地进行缓存,以便在后续的加载中渐进式网站应用只需要检索必要的数据,而无需加载所有内容。
service worker是一个在浏览器后台运行的脚本,与网页是分割开的,这个特性的开启无需依赖一个网页或用户的交互。

换句话说,app shell类似于构建native app时发布到应用程序商店的代码包。它是你的应用程序的核心组件,但可能不包含数据。
使用app shell构建允许你去聚焦在速度上, 给予你的渐进式网站应用类似naitve apps的属性: 即刻加载和日常更新,而完全不需要依赖一个app store。
第一步分解出核心的组件进行设计。
扪心自问:
什么需要立即在屏幕上显示?
还有其他什么UI组件是我们app必须的?
app shell需要什么资源支持?比如图片,JavaScript,样式等等。
我们将创建一个天气应用程序作为我们的第一个渐进式网站应用。关键组件包括:
带有一个title和add/refresh按钮的头部
天气预报卡片容器
一个天气预报卡片模版
一个添加新城市的对话框
一个加载指示器
在设计一个更复杂的应用程序时,内容无需在初始化时候加载,可以稍后请求,然后将其缓存以供将来使用。例如,我们可以在渲染出第一次运行体验并且拥有一些空闲周期之后延迟加载“新城市”对话框。