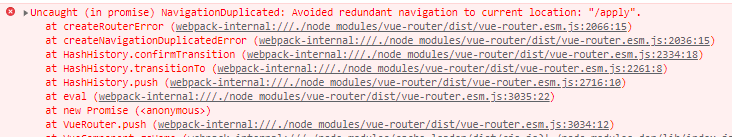
最近写项目的时候, 重复点击路由会在控制台报这样的错误。

它的提示是 避免到当前位置的冗余导航。 简单来说就是重复触发了同一个路由。
这个错误是 vur-router更新以后新出现的错误。(我使用的是 vue-router 3.2.0)出现的
解决这个错误也非常简单。只需要在router /index.js 的页面里面 加入
这行代码就可以了
他的位置大概在这里
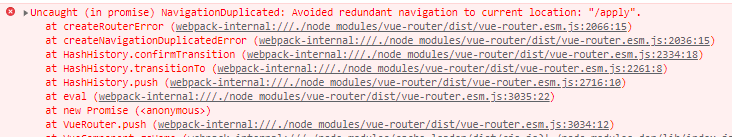
最近写项目的时候, 重复点击路由会在控制台报这样的错误。

它的提示是 避免到当前位置的冗余导航。 简单来说就是重复触发了同一个路由。
这个错误是 vur-router更新以后新出现的错误。(我使用的是 vue-router 3.2.0)出现的
解决这个错误也非常简单。只需要在router /index.js 的页面里面 加入
这行代码就可以了
他的位置大概在这里