素材准备:
1.Egg.js
Born to build better enterprise frameworks and apps with Node.js & Koa
为企业级框架和应用而生
2.订单数据
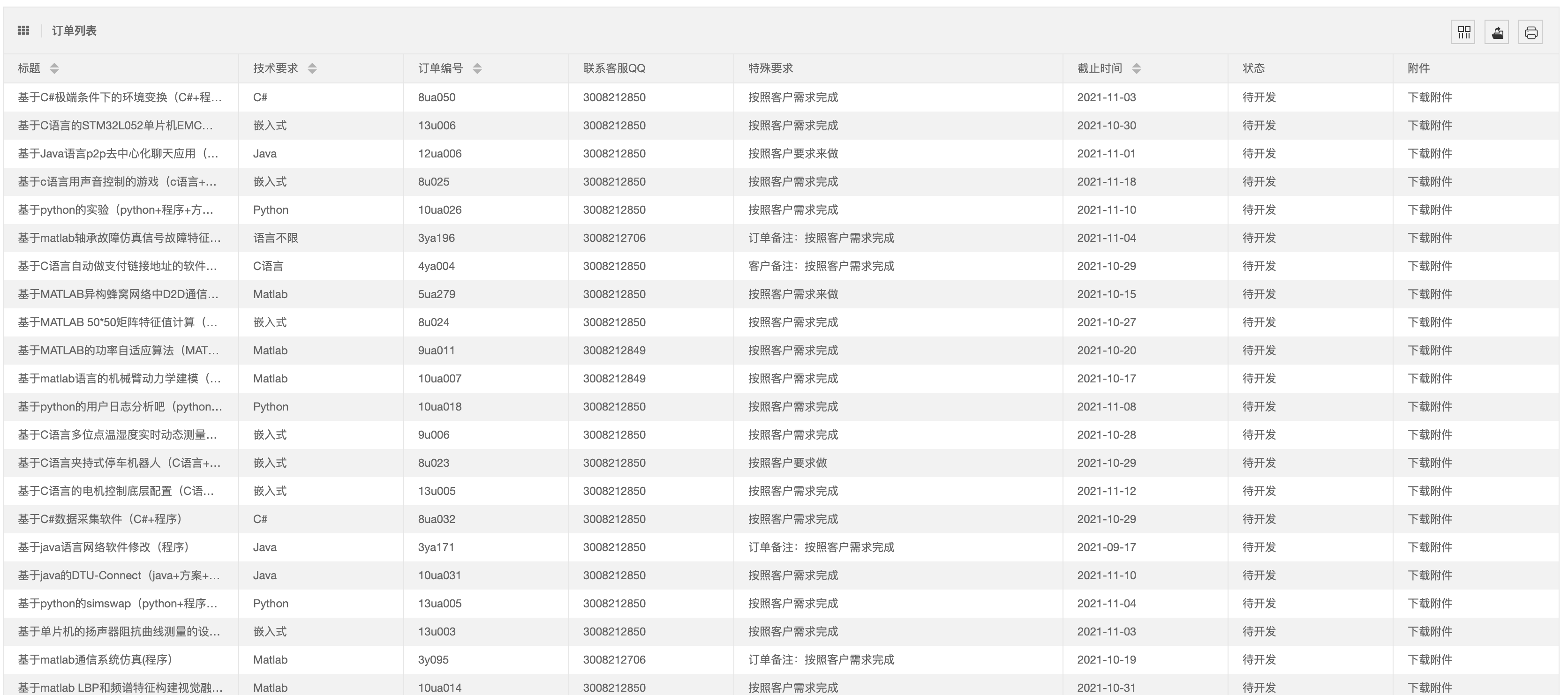
订单列表:http://gzh.58yskj.com/qd-sys/
订单详情:https://gzh.58yskj.com/public/index-detail.html?id=9bbf0efa-15cc-4898-8a3d-75468ec55ced
3.Bootstrap
Bootstrap样式文件、脚本文件,插件bootstrap-paginator.js
4.swiper
轮播图切换效果脚本swiper.js
5.数据
我是通过Python采集了订单数据,存入了本地数据库
我们在看到下面这种订单列表时,如果要查看具体的需求,那就需要每个订单去下载附件,然后再打开查看了。如果可以查看图片形式的需求岂不是一目了然,为此我以egg.js框架搭建一个方便自己预览的小型系统(此处应该说是一个站点吧,具体的名词不去纠结了)。

在本地搭建的站点效果如下:
这样是不是就一目了然了呢,当然了这个只是订单的展示,并未做接单的操作(这个由于官方是基于接单是基于微信公众号的微信登录,暂时不考虑做接单了)
接下的操作分为,
1.基于egg.js快速初始化
直接使用脚手架,只需几条简单指令,即可快速生成项目(npm >=6.1.0):
2.上面的操作完成之后就可以看到一个简单的页面,内容显示hello,egg。
我们使用egg.js在渲染页面时需要用到模板引擎,此处我使用的是egg-view-nunjucks
引入 view 插件
$ npm i egg-view-nunjucks --save
启用插件
//另外还要注意一下此处配置的写法啊。由于我也是第一次玩egg啊,在此处刚开始配置的时候没太注意那么多,导致写错了配置结构,报了一堆错误,后来根据报错的堆栈信息,逐步调试才发现是配置文件写错了结构。
或者以下方的写法,我用的就是下面的方式,刚开始没注意到,结构里面写nunjucks,导致一系列的报错。。。
另外还要在config下的配置文件中配置一下模板引擎
3.模板引擎安装上了,接下来我们就写一下模板
写模板之前需要先写一下路由、控制器
在router.js定义一下访问的路由
首先来看首页的路由对应的控制器方法就是controller.home.index,也就是controller目录下的home.js中的index()方法
4.模板写完了之后,接下来该搞数据了呢。
数据我是使用python将订单、订单分类信息采集至了本地,然后使用egg-mysql从数据库中读取数据。
先写这么多吧,今天使用的marsEdit这个编辑器上传的,代码高亮比较麻烦一些。改天再通过后台调整一下吧。