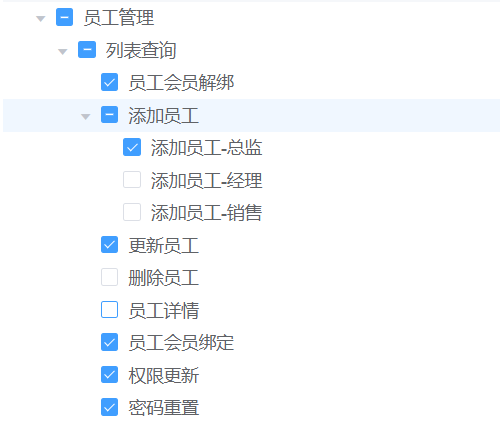
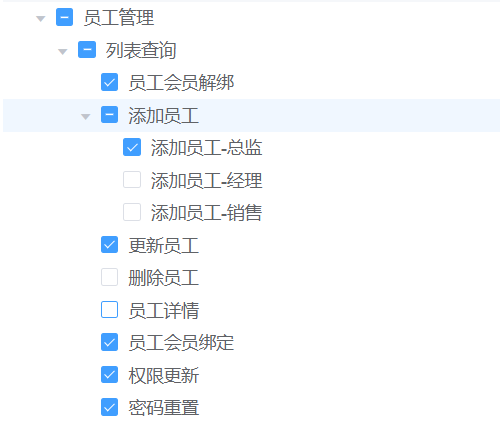
Tree树形控件选中状态

在做分配权限的时候如图选择了父节点的某些子节点,现在父节点是半选中状态,使用<code>this.$refs.tree.getCheckedKeys()</code>只能拿到当前的子节点,子节点全选才能拿到父节点,而后台需要我们把父节点和子节点一起带过去。
这样我们就解决了子节点未全选时拿到父节点id
Tree树形控件回显问题
解决了上一步你会发现回显的时候有问题,后台返回的数据中选有父节点id和子节点id就导致父节点直接全选
Tree树形控件选中状态

在做分配权限的时候如图选择了父节点的某些子节点,现在父节点是半选中状态,使用<code>this.$refs.tree.getCheckedKeys()</code>只能拿到当前的子节点,子节点全选才能拿到父节点,而后台需要我们把父节点和子节点一起带过去。
这样我们就解决了子节点未全选时拿到父节点id
Tree树形控件回显问题
解决了上一步你会发现回显的时候有问题,后台返回的数据中选有父节点id和子节点id就导致父节点直接全选