<a href="http://www.cnblogs.com/lhb25/archive/2011/05/31/2056103.html" target="_blank">60款很酷的 jQuery 幻灯片演示和下载</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/02/16/1956557.html" target="_blank">Web开发者必备的20款超赞jQuery插件</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/19/2000906.html" target="_blank">提升你网站水平的 jQuery 插件推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/04/28/2025752.html" target="_blank">12个很棒的学习 jQuery 的网站推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/03/24/1967912.html" target="_blank">分享27款非常棒的 jQuery 表单插件</a>
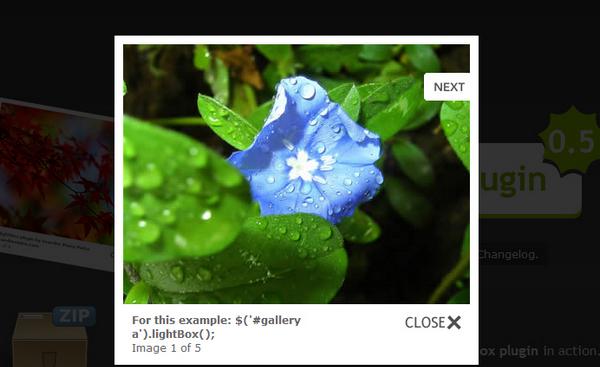
Lightbox 应该是最流行的图片浏览效果了,常具有功能包括:自动根据窗口的大小缩放图片,模式窗口,幻灯片方式播放,内容预加载,渐变等效果。Web开发者们模仿 Lightbox 开发了各种各样的图片浏览插件,有基于 jQuery 的,有基于 Prototype 的,也有使用原生 JavaScript 写的。今天,本文要与大家分享的是30个最佳 jQuery Lightbox 效果插件。

<a href="http://www.yyyweb.com/demo/lightbox/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/fancybox/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/inner-show/light-window.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/inner-show/color-box.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/parallax-slider/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/slice-box/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/inner-show/milk-box.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/slides-playing/index.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/nivo-slider/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/jquery-shutter/index.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/inner-show/piro-box.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/ball-pool/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/html5-loading/index.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/tearable-cloth/index.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/webgl-clouds/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/crazy-tentacles/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/237.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/page-transitions/" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/350.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/demo/js-cloth/index.html" target="_blank">在线示例</a>
<a href="http://www.yyyweb.com/377.html" target="_blank">在线示例</a>
<a href="http://www.cnblogs.com/lhb25/p/10-useful-web-effect.html" target="_blank">在线示例</a>
<a href="http://www.cnblogs.com/lhb25/p/jquery-lightbox-plugins.html" target="_blank">在线示例</a>
<a href="http://www.cnblogs.com/lhb25/p/fancybox-jquery-lightbox-effect.html" target="_blank">在线示例</a>
<a href="http://www.cnblogs.com/lhb25/p/9-html5-effects.html" target="_blank">在线示例</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25/p/must-read-links-for-web-designers-and-developers-volume-12.html">Web 前端工程师和设计师必读精华文章推荐</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/07/28/html5-awesome-single-page-sites-inspiration.html" target="_blank">酷!15个精美的 HTML5 单页网站作品欣赏</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/11/22/best-awesome-css3-animation-demos.html">炫!35个让人惊讶的 CSS3 动画效果演示</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/03/02/30-mind-blowing-parallax-scrolling-effect-websites.html" target="_blank">赞!30个与众不同的优秀视差滚动效果网站</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2012/01/13/25-outstanding-single-page-website-designs.html">靓å!25个优秀的国外单页网站设计作品欣赏</a>
<a target="_blank" href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/09/awesome-html5-and-javascript-effects.html">帅!8个惊艳的 HTML5 和 JavaScript 特效</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/06/27/35-exclusive-rainbow-colored-flash-websites.html" target="_blank">顶!35个很漂亮的国外 Flash 网站作品欣赏</a>
<a href="http://www.cnblogs.com/lhb25//lhb25/archive/2011/08/24/outstanding-admin-panels-part-one.html" target="_blank">哇!34个漂亮网站和应用程序后台管理界面</a>
<a href="http://www.yyyweb.com/go/web" target="_blank">本博客新站点 ◆ 前端里 ◆ 欢迎围观:)</a>
欢迎任何形式的转载,但请务必注明出处。