<a href="http://www.cnblogs.com/lhb25/archive/2012/12/12/must-read-links-for-web-designers-and-developers-volume-12.html" target="_blank">Web前端开发人员和设计师必读文章推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/09/27/10-css3-online-generator-tools.html" target="_blank">十款精心挑选的在线CSS3代码生成工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/07/18/testing-cross-browser-compatability-tools.html" target="_blank">12款很棒的浏览器兼容性测试工具推荐</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/11/20/cloud-ide-for-developers.html" target="_blank">开发者必备的几个最佳云端集成开发环境</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套很漂亮的免费网站后台管理系统模板</a>
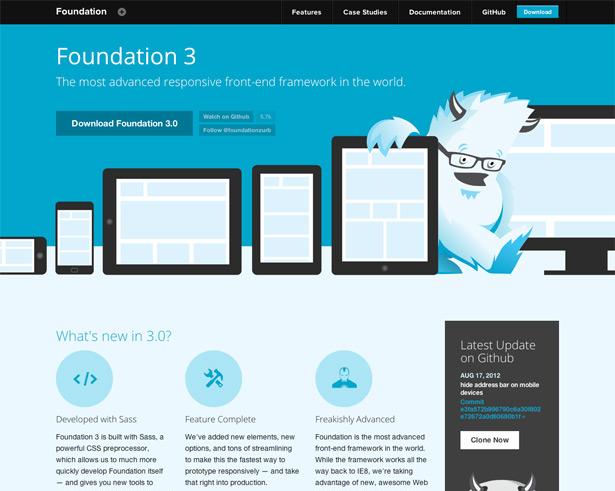
响应式设计(Responsive Design)似乎瞬间就发展起来了,各个网页设计的论坛或者社区都会讨论这个话题,大家都想知道如何实现响应式设计,有什么框架或好的解决方案。

为什么这么难找到一组涵盖所有的基础功能的外观一致的图标?
与普遍的看法相反,推出一个新的网站对于开发团队来说工作还远远没有结束。
内置的 Vim 模式非常好用,支持流行的版本控制系统,像 Git, Mercurial 和 SVN,另外它还有非常强大的插件系统,可以拓展其功能,例如借助 CSSLint 和 JSBeautify,Cloud9 就可以变成一款非常实用的代码美化工具。
只需要把你的设备(Android 和 iOS)和你的电脑连接起来,这时候你的网站就会在各个设备上同步显示,让检查和调试变得更有效,并可以让设计师同时看到每个版本在所有目标设备上的显示情况。
未完待续,2012年度最佳 Web 前端开发工具和框架《下篇》即将推出,敬请期待 :)
<a href="http://www.cnblogs.com/lhb25/archive/2012/10/19/10-free-html-admin-templates.html" target="_blank">10套精美的免费网站后台管理系统模板</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/12/8-free-tools-for-testing-website-speed.html" target="_blank">推荐8款很棒的测试网站速度的免费工具</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/25/8-useful-websites-for-testing-code-snippets.html" target="_blank">优秀开发工具:8个在线调试代码的网站</a>
<a href="http://www.cnblogs.com/lhb25/archive/2011/09/07/mobile-web-app-frameworks.html" target="_blank">10大优秀的移动Web应用程序开发框架</a>
<a href="http://www.cnblogs.com/lhb25/archive/2012/06/18/8-useful-and-free-web-application-security-testing-tools.html" target="_blank">推荐8款优秀的免费 Web 安全测试工具</a>
欢迎任何形式的转载,但请务必注明出处。