什么是Vue.js
简单小巧的核心
Vue.js压缩后很小,只有17KB
渐进式技术栈
可以一步一步地、阶段性地来使用Vue.js,只使用自己现阶段需要的,不必一开始就使用它所有的东西
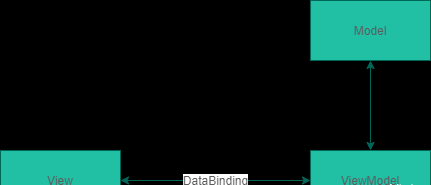
MVVM(Model-View-ViewModel)模式
由MVC模式衍生而来

视图层变化时,自动更新到视图模型,反之亦然,两者之间通过双向数据绑定建立联系
使用Vue.js
传统的前端开发模式
<code>jQuery</code>+<code>RequireJS/SeaJS</code>+<code>artTemplate/doT</code>+<code>Gulp/Grunt</code>
Vue.js的开发模式
1.引入Vue.js
自动识别最新的稳定版的Vue.js
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
或者指定某个具体的版本的Vue.js
<script src="https://unpkg.com/[email protected]/dist/vue.min.js"></script>
还可以将代码下载下来,通过自己本地的路径来引用
2.创建Vue实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>第一个Vue应用</title>
</head>
<body>
<div id="app">
<input type="text" placeholder="第一个Vue应用" v-model="textcontent">
<h1>{{textcontent}}</h1>
</div>
<script>
var app = new Vue({
el:'#app', //或者document.getElementById("app")????
data:{ //????
textcontent:''
}
})
</script>
</body>
</html>
????<code>el</code>用于指定页面中的一个DOM元素挂载Vue实例。挂载后,可以通过'$'来访问该元素(注:Vue的实例属性和方法以'$'开头)
el:'#app',
data:{
a:2
console.log(app.$el);
????<code>data</code>用于声明需要双向绑定的数据。可以通过Vue实例本身来访问;除了显示地声明数据以外,还可以指向一个变量
console.log(app.a); //2
<pre><code>var mydata = {
a:3
var app2 = new Vue({
data:mydata
console.log(app2.a); //3
//因为是双向数据绑定,所以无论是修改属性还是修改原数据,都会相应地改变
app2.a = 4;
console.log(mydata.a); //4
mydata.a = 5;
console.log(app2.a); //5
</code></pre>
生命周期
Vue实例创建时会经历一系列初始化过程,这其中会调用相应的<code>生命周期钩子</code>(类似于jQuery中的ready()),利用这些钩子我们可以选择时机执行我们的业务逻辑,常用的钩子有:
(1)<code>created</code> 实例创建完后调用
(2)<code>mounted</code> el挂载到实例上后调用
(3)<code>beforeDestroy</code> 实例销毁之前调用
这些钩子与<code>el</code>和<code>data</code>类型,作为选项写入Vue实例内,钩子的<code>this</code>指向调用它的Vue实例
el:document.getElementById('#app'),
},
created:function(){
console.log(this.a); //2
mounted:function(){
console.log(this.$el); //<div id='app'></div>
插值、表达式
使用'<code>{{}}</code>'来表达<code>文本插值</code>,会自动将双向绑定的数据实时显示出来
<title>文本插值</title>
{{textcontent}}
textcontent:'《实战Vue.js》'
例????显示当前时间
<title>显示当前时间</title>
<div id='app'>
{{date}}
date:new Date()
var _this = this; //声明一个变量指向Vue实例this,保证作用域一致
thi.timer = setInterval(function(){
_this.date = new Date(); //修改date
},1000);
beforeDestroy:function(){
if(this.timer){
clearInterval(this.timer); //Vue实例销毁前清除定时器
<code>v-html</code>输出HTML,不解析
<title>v-html</title>
<span v-html="link"></span>
el:"#app",
link:'<a href="#">一个链接</a>'
<code>v-pre</code>显示{{}}标签,不进行替换
<title>v-pre</title>
<div id="app" v-pre>
在'{{}}'中,除了使用简单的绑定属性值外,还可以使用javascript的表达式;不能使用自定义的全局变量,只能使用<code>Vue白名单</code>内的全局变量
<title>在{{}}内使用表达式</title>
<!--{{number/10}}-->
<!--{{ok?确定:取消}}-->
{{text.split(',').reverse().join(',')}}
number:100,
ok:false,
text:'123,456'
过滤器
通过在'{{}}'插值尾部添加一个<code>管道符</code>('|'),自定义一个过滤的规则,并在Vue实例中设置<code>filters</code>选项来进行过滤
例????对时间进行格式化处理
<title>过滤器</title>
{{date|formatDate}}
var padDate = function(value){
return value < 0 ? '0' + value:value;
filters:{
formatDate:function(value){
var date = new Date(value);
var year = date.getFullYear();
var month = padDate(date.getMonth()+1);
var day = padDate(date.getDate());
var hours = padDate(date.getHours());
var minutes = padDate(date.getMinutes());
var seconds = padDate(date.getSeconds());
return year+'-'+month+'-'+day+'-'+hours+':'+minutes+':'+seconds;
var _this = this;
this.timer = setInterval(function(){
_this.date = new Date();
clearInterval(this.timer);
<code>setInterval()</code>
过滤器可以多个串联,也可以接收参数
{{message|filterA|filterB}}
{{message|filterA('arg1','arg2')}}
注:过滤器常用于处理简单的文本转换,如果涉及复杂的数据变换,应当使用计算属性
指令与事件
指令以'v'为前缀,当其表达式的值改变时,相应地将某些行为应用到DOM上
<code>v-if</code>
<title>v-if</title>
<p v-if='show'>显示这段文本</p>
show:false //show的值为false时会将<p>移除,反之,将<p>插入,这体现了Vue.js数据驱动的核心理念
<code>v-bind</code>
动态更新HTML元素上的属性
<title>v-bind</title>
<a v-bind:href='url'>百度</a>
<img v-bind:src='imgUrl'>
url:'https://www.baidu.com',
imgUrl:'https://imagecs.fenxianglu.cn/images/wallpaper/侧卧聆听1619012145373.jpg'
<code>v-on</code>
用来绑定事件监听器
<title>v-on</title>
<p v-if='show'>这是一段文本</p>
<button v-on:click='handleClose'>点击隐藏文本</button>
show:true
methods:{
handleClose:function(){
this.show = false;
v-on监听原生的DOM事件,如<code>click</code>、<code>dblclick</code>、<code>keyup</code>、<code>mousemove</code>等
表达式可以是方法名(方法写在Vue实例的<code>methods</code>属性里),也可以直接使用内联语句(类似内联样式)的形式
<button v-on:click='show=false'>点击隐藏文本</button>
可以像访问数据那样来通过实例来调用方法,例如:
init:function(text){
console.log(text);
this.init('初始化时调用');
});
app.init('在Vue实例外部调用');
语法糖
语法糖是在不影响功能的情况下,添加某种方法以实现相同的效果,方便程序的开发(可简单看成是简写)
<code>v-bind</code>简写为':'
<code>v-on</code>简写为'@'
计算属性
当'{{}}'内的表达式过长或逻辑复杂时,难以维护,这是就需要使用计算属性
计算属性以函数的形式写在Vue实例的<code>computed</code>属性内
例如:
<div>
使用计算属性改写为下:
{{reversedText}}
computed:{
reversedText:function(){
return this.text.split(',').reverse().join(',');
计算属性还可以依赖多个Vue实例的数据
<title>计算属性可以依赖于多个Vue实例</title>
总价:{{prices}}
package1:[
{
name:'iphone7',
price:7199,
count:2
name:'iPad',
price:2999,
count:1
],
package2:[
name:'apple',
price:3,
count:5
name:'banana',
price:2,
count:10
]
prices:function(){
var prices = 0;
for(var i = 0;i < this.package1.length;i++){
prices += this.package1[i].price*this.package1[i].count;
for(var i = 0;i < this.package2.length;i++){
prices += this.package2[i].price*this.package2[i].count;
return prices;
每一个计算属性都包含一个<code>getter</code>和一个<code>setter</code>,不特殊声明时默认使用<code>getter</code>读取计算属性,手动修改一个计算属性的值时会触发<code>setter</code>函数,执行一些自定义的操作
<title>getter与setter</title>
姓名:{{fullName}}
firstName:'Jack',
lastName:'Green'
fullName:{
//getter,用于读取
get:function(){
return this.firstName + ' ' + this.lastName;
//setter,写入时触发
set:function(newValue){
var names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[names.length-1];
手动修改fullName时,setter函数会被调用,视图同时会被更新
除了处理文本插值外,计算属性还常用于动态地设置元素的样式名称class和内联样式style,使用组件时,也常用于动态传递props
计算属性可以依赖于其他的计算属性;而且不仅可以依赖当前Vue实例的数据,还可以依赖其他实例的数据
<title>依赖其他Vue实例的数据</title>
<div id='app1'></div>
<div id='app2'>
var app1 = new Vue({
el:'#app1',
el:'#app2',
return app1.text.split(',').reverse().join(',');
使用计算属性还是methods
使用方法(在Vue实例内设置<code>methods</code>选项)有时也能达到与使用计算属性(在实例内设置<code>computed</code>选项)相同的效果,但计算属性是基于它的依赖缓存的,只要依赖的数据发生变化,计算属性就会被更新;而如果依赖不是响应式的,计算属性也不会更新,这时应使用methods,只要重新进行渲染,就可实现更新
<title></title>
<div id='app1'>
{{now}}
now:function(){
return Date.now();
<title>点击以获得Date.now()</title>
<button v-on:click='showNow'>{{now}}</button>
now:''
showNow:function(){
this.now = Date.now();