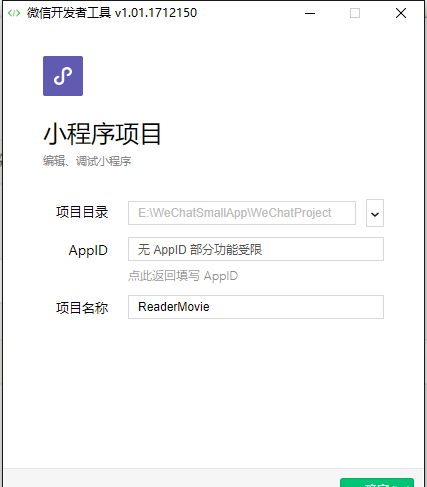
新建一个项目:

创建完项目后,可以看到左边有个手机窗口般的界面,这是效果的展示页面:
还可以查看启动日志:
右边则是工程代码编写的地方,pages目录下存放着所有页面相关的文件或目录,index目录和logs目录就代表着以上的两个页面:
程序的入口文件,这三个文件在全局中是唯一的,而且文件名称是固定的:
接着我们先来看看web开发常见的文件结构:
然后再来看看小程序的文件结构:
可以看到,与web开发的文件结构很相似,所以不难看出实际上小程序开发用的就是web的技术。
在上图的文件结构中,.js文件和.json就没什么好说的了,就是JavaScript文件和json文件,除此之外可以看到有.wxml和.wxss文件,这个两个文件分别对应着html和css文件。而且也有就近原则:当有两个样式文件对某个组件设置了样式的话,会以最近的那个样式文件为准。例如,我要改变index页面的文本颜色,我在app.wxss文件中设置了文本颜色为红色,然后再到index.wxss文件里设置了文本颜色为蓝色,最终会以index.wxss文件里设置的为准,因为它离index.wxml近。其他文件也是一样的。
关于页面的层级:
上图中的index.wxml是一级页面,而logs.wxml是二级页面,虽然看似两个页面的目录是平级的,但是因为需要通过index.wxml才能到logs.wxml,所以logs.wxml是二级页面,而官方规定小程序的层级页面最多只有五级。
上面演示创建的是官方提供的模板项目,这次我们来创建一个自己的项目:
创建完成,是一个空白的项目:
由于还没有创建入口文件,所以控制台会报错。
项目创建好后,开始创建相应的目录、文件:
基本的目录、文件创建完成:
然后我们来编写第一个程序:Hello World!,首先编辑welcome.wxml文件为以下内容:
这段代码意思是在窗口中显示这个文本内容。
编辑welcome.js为以下内容:
这是为了调用页面对象,即便什么都没有写,因为新版本不这么做会报错。
编辑app.json为以下内容:
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。上面这段是用于指明页面文件所在的路径。
运行结果:
ps:除了微信官方提供的开发工具,我们也可以使用其他的开发工具进行代码的编辑,例如:Sublime、WebStorm等,然后代码调试在微信开发工具里进行调试就可以了。
首先来看一个问题,通过这个问题来描述移动设备的分辨率:
问题:为什么模拟器下ip6的宽度分辨率是375,而设计图一般给750?
我们先来看看下图中,Iphone系列机型的物理分辨率:
我们先来看看图中的pt和px,pt是逻辑分辨率,简单来理解就是一个长度单位、视觉单位,与屏幕的尺寸相关。而px则是物理分辨率,与屏幕的尺寸无关,px是像素点,点是不能描述大小的,1px代表1个像素点。一个逻辑分辨率(pt)下可以包含多个物理像素点(px),所以在同样的pt分辨率下,px分辨率越高的屏幕就会越清晰。上图中的Reader就描述了每个机型的pt分辨率和px分辨率的关系,@1表示1:1的关系,@2则是2:1,@3则是3:1,以此类推。
PPI那一列表示的是每一寸包含多少个物理像素点,那么这个数字是怎么求出来的?使用勾股定理,例如求iPhone3GS的PPI,就是以320x480平方开根号然后除以3.5英寸就能得到PPI的数字。
知道逻辑分辨率和物理分辨率的关系后,现在就能回答刚刚那个问题了:在小程序模拟器中给出的ip6的宽度分辨率是375,这是逻辑分辨率(pt),而不是一个物理分辨率(px)。设计图一般都给的是物理分辨率,在上图中可以看到ip6的逻辑分辨率和物理分辨率的关系是@2x,也就是2倍关系,或者说2:1的关系,所以就可以得知:375 * 2 = 750。这就是为什么模拟器中给的是375,而设计图一般给的是750的原因了。
自适应单位rpx:
首先要知道在小程序中最好是使用rpx来表示分辨率,rpx表示的是逻辑分辨率,而通常我们web前端开发中使用的px是物理分辨率。使用px来表示分辨率不能起到自适应的效果,而rpx则有自适应的效果,因为使用rpx的话小程序会自动在不同的分辨率下进行转换。而px则不可以,由于小程序会运行在不同分辨率的手机上,所以使用px是不行的,因为分辨率一变样式就会乱掉。
px、rpx以及pt单位在iphone6下的换算关系(注意是iphone6,在其他不同分辨率的机型下就不一样了):
1px = 1rpx = 0.5pt
为什么要用iphone6的物理分辨率来做设计图?理由只有三个字:好换算,例如ip6下是1px=1rpx,而在ip6 plus下是1px=0.6px,这样比较起来就可以看出ip6 plus换算起来就比较麻烦,而ip6则很方便直接就是1:1的关系,这是因为小程序当时就是基于iphone6来设计的rpx。
要注意的是:不是所有的单位都适合用rpx,因为有些样式的分辨率就不需要有自适应的效果,这种情况下使用rpx只会适得其反,所以要根据情况来使用相应的单位。
编写一个带有图片的简单页面,图片的分辨率是 200x200px :
以上这个页面的图片可以适应不同机型的屏幕分辨率。
注意:在小程序中,只有被text标签包围的文字,才能在手机上长按选中。
在我们编写web页面的时候需要引用某个css文件中的样式都需要使用link标签来将css文件导入后,才能进行引用,但是在小程序中却不需要,直接引用就可以了。例如,我在wxss文件里有这样一个样式:
wxml里我不需要导入这个样式文件也能够引用该文件中的样式:
这是因为我们在app.json文件中已经配置好了:
这段配置会把welcome目录下以welcome为前缀的文件都关联到一起,所以在wxml中就无需去导入样式文件就能引用样式了。
关于style中写样式还是在样式文件中写样式:
如果是静态样式的话,写在样式文件里会提高性能和复用性
动态样式则可以写在style属性里,方便于动态改变
关于弹性盒子模型:
可能很多人在web开发时使用的是块(block)来作为显示,使用block的话,需要自己手动去调整样式的排列,而使用弹性盒子模型(flex),就可以很方便的横向或纵向排列样式,例如我要一个view标签内的元素都纵向排列并且居中就可以这么写:
如果有通用性较强的样式可以写在app.wxss里,这样就可以作用于全局。
然后在wxml里引用这个样式即可:
上方这个黑色的导航栏可以通过配置app.json来改变颜色,配置内容如下:
其他相关配置的官方参考文档地址:
<a href="https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html">https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html</a>
完善之前编写的页面,以下是完整的代码:
welcome.wxml代码:
welcome.wxss代码:
app.wxss代码:
app.json配置内容:
完成效果:
本文转自 ZeroOne01 51CTO博客,原文链接:http://blog.51cto.com/zero01/2057877,如需转载请自行联系原作者