
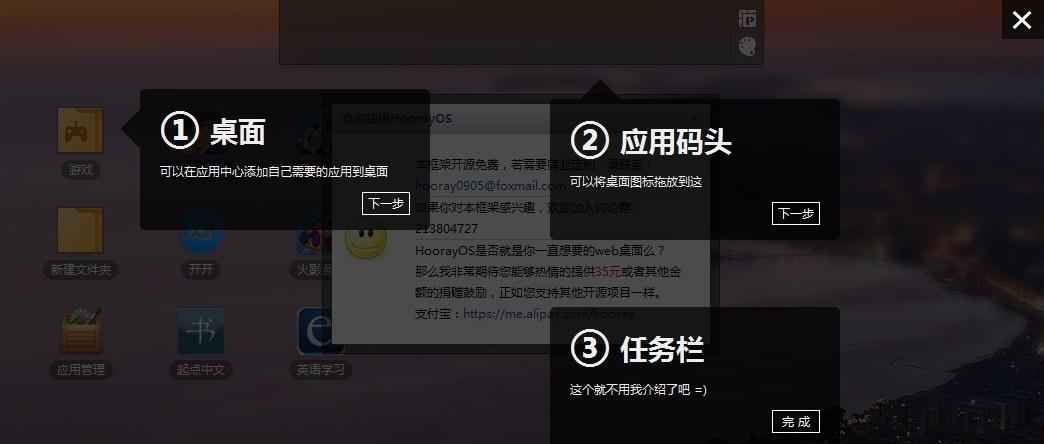
整体效果展示
这类新手提示的插件还真是少,无奈之下自己写了一个,不带任何图片,完全css实现。因为考虑到功能比较特殊,使用不会太频繁,就没写成插件的模式,所有都是写死的,可以看下HTML代码结构
<code><</code><code>div</code> <code>class="help"></code>
<code> </code><code><</code><code>a</code> <code>href="###" class="close" title="关闭新手帮助">×</</code><code>a</code><code>></code>
<code> </code><code><</code><code>div</code> <code>id="step1" class="step" step="1" style="top:60px;left:320px;width:250px"></code>
<code> </code><code><</code><code>b</code> <code>class="jt jt_top" style="left:40px;top:-40px"></</code><code>b</code><code>></code>
<code> </code><code><</code><code>p</code><code>></code>
<code> </code><code><</code><code>span</code> <code>class="h1">①</</code><code>span</code><code>><</code><code>span</code> <code>class="h2">注册登录</</code><code>span</code><code>></code>
<code> </code><code><</code><code>br</code><code>>点这里,点这里,点这里<</code><code>br</code><code>></code>
<code> </code><code><</code><code>a</code> <code>href="###" class="next">下一步</</code><code>a</code><code>></code>
<code> </code><code></</code><code>p</code><code>></code>
<code> </code><code></</code><code>div</code><code>></code>
<code> </code><code><</code><code>div</code> <code>id="step2" class="step" step="2" style="top:200px;left:400px;width:250px"></code>
<code> </code><code><</code><code>b</code> <code>class="jt jt_left" style="top:20px;left:-40px"></</code><code>b</code><code>></code>
<code> </code><code><</code><code>span</code> <code>class="h1">②</</code><code>span</code><code>><</code><code>span</code> <code>class="h2">商品分类</</code><code>span</code><code>></code>
<code> </code><code><</code><code>br</code><code>>看到了么?看到了么?看到了么?<</code><code>br</code><code>></code>
<code> </code><code><</code><code>div</code> <code>id="step3" class="step" step="3" style="top:200px;left:500px;width:250px"></code>
<code> </code><code><</code><code>b</code> <code>class="jt jt_top" style="top:-40px;left:40px"></</code><code>b</code><code>></code>
<code> </code><code><</code><code>span</code> <code>class="h1">③</</code><code>span</code><code>><</code><code>span</code> <code>class="h2">搜索框</</code><code>span</code><code>></code>
<code> </code><code><</code><code>br</code><code>>这个就不用我介绍了吧 =)<</code><code>br</code><code>></code>
<code> </code><code><</code><code>a</code> <code>href="###" class="over"> 完 成 </</code><code>a</code><code>></code>
<code></</code><code>div</code><code>></code>
重点看下每一步的html代码结构
<code><</code><code>div</code> <code>id="step1" class="step" step="1" style="top:60px;left:320px;width:250px"></code>
<code> </code><code><</code><code>b</code> <code>class="jt jt_top" style="left:40px;top:-40px"></</code><code>b</code><code>></code>
<code> </code><code><</code><code>p</code><code>></code>
<code> </code><code><</code><code>span</code> <code>class="h1">①</</code><code>span</code><code>><</code><code>span</code> <code>class="h2">注册登录</</code><code>span</code><code>></code>
<code> </code><code><</code><code>br</code><code>>点这里,点这里,点这里<</code><code>br</code><code>></code>
<code> </code><code><</code><code>a</code> <code>href="###" class="next">下一步</</code><code>a</code><code>></code>
<code> </code><code></</code><code>p</code><code>></code>
如果要新增加一步,就把这段复制,然后把其中修改其中的内容即可,但要确保step参数的顺序必须是正序,然后id的后缀值也是要正序,与step一样,剩下就是修改窗口top、left的布局以及箭头的top、left布局。
还有一点,箭头可以设置方向,样式分别为:jt_top、jt_bottom、jt_left、jt_right。
介绍就这么多了,剩下的就是css和js代码,我就不多说了,大家自己看吧
<code>*{</code><code>margin</code><code>:</code><code>0</code><code>;</code><code>padding</code><code>:</code><code>0</code><code>}</code>
<code>form,ul,ol,li,dl,dt,dd,h</code><code>1</code><code>,h</code><code>2</code><code>,h</code><code>3</code><code>,h</code><code>4</code><code>,h</code><code>5</code><code>,p{</code><code>list-style</code><code>:</code><code>none</code> <code>outside</code> <code>none</code><code>}</code>
<code>a{</code><code>text-decoration</code><code>:</code><code>none</code><code>;</code><code>color</code><code>:</code><code>#ccc</code><code>;</code><code>outline</code><code>:</code><code>none</code><code>}</code>
<code>a:hover{</code><code>text-decoration</code><code>:</code><code>none</code><code>}</code>
<code>a img{</code><code>border</code><code>:</code><code>none</code><code>}</code>
<code>.fr{</code><code>float</code><code>:</code><code>right</code><code>}</code>
<code>.fl{</code><code>float</code><code>:</code><code>left</code><code>}</code>
<code>.disn{</code><code>display</code><code>:</code><code>none</code><code>}</code>
<code>html{</code><code>height</code><code>:</code><code>100%</code><code>;</code><code>overflow</code><code>:</code><code>hidden</code><code>;-moz-user-select:</code><code>none</code><code>;-khtml-user-select:</code><code>none</code><code>;user-select:</code><code>none</code><code>}</code>
<code>body{</code><code>font</code><code>:</code><code>12px</code><code>/</code><code>1.8</code> <code>\</code><code>5</code><code>FAE\</code><code>8</code><code>F</code><code>6</code><code>F\</code><code>96</code><code>C</code><code>5</code><code>\</code><code>9</code><code>ED</code><code>1</code><code>,\</code><code>5</code><code>B</code><code>8</code><code>B\</code><code>4</code><code>F</code><code>53</code><code>;</code><code>background</code><code>:</code><code>url</code><code>(bg.png)}</code>
<code>.</code><code>help</code><code>{</code><code>position</code><code>:</code><code>absolute</code><code>;</code><code>z-index</code><code>:</code><code>5555</code><code>;</code><code>width</code><code>:</code><code>100%</code><code>;</code><code>height</code><code>:</code><code>100%</code><code>;</code><code>background</code><code>:</code><code>none</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>);</code><code>display</code><code>:</code><code>none</code><code>}</code>
<code>.</code><code>help</code> <code>.close{</code><code>float</code><code>:</code><code>right</code><code>;</code><code>font-size</code><code>:</code><code>40px</code><code>;</code><code>color</code><code>:</code><code>#fff</code><code>;</code><code>width</code><code>:</code><code>40px</code><code>;</code><code>height</code><code>:</code><code>40px</code><code>;</code><code>line-height</code><code>:</code><code>36px</code><code>;</code><code>text-align</code><code>:</code><code>center</code><code>;</code><code>background</code><code>:</code><code>none</code><code>}</code>
<code>.</code><code>help</code> <code>.close:hover{</code><code>background</code><code>:</code><code>none</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>)}</code>
<code>.</code><code>help</code> <code>.step{</code><code>position</code><code>:</code><code>absolute</code><code>;</code><code>color</code><code>:</code><code>#eee</code><code>;</code><code>padding</code><code>:</code><code>0</code> <code>20px</code> <code>15px</code><code>;</code><code>background</code><code>:</code><code>none</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>);border-radius:</code><code>5px</code><code>;</code><code>display</code><code>:</code><code>none</code><code>}</code>
<code>.</code><code>help</code> <code>.step .jt{</code><code>font-size</code><code>:</code><code>0</code><code>;</code><code>height</code><code>:</code><code>0</code><code>;</code><code>border</code><code>:</code><code>20px</code> <code>solid</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>);</code><code>position</code><code>:</code><code>absolute</code><code>}</code>
<code>.</code><code>help</code> <code>.step .jt_left{</code><code>border-right</code><code>:</code><code>20px</code> <code>solid</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>)}</code>
<code>.</code><code>help</code> <code>.step .jt_right{</code><code>border-left</code><code>:</code><code>20px</code> <code>solid</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>)}</code>
<code>.</code><code>help</code> <code>.step .jt_top{</code><code>border-bottom</code><code>:</code><code>20px</code> <code>solid</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>)}</code>
<code>.</code><code>help</code> <code>.step .jt_bottom{</code><code>border-top</code><code>:</code><code>20px</code> <code>solid</code> <code>rgba(</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0</code><code>,</code><code>0.7</code><code>)}</code>
<code>.</code><code>help</code> <code>.step .h</code><code>1</code><code>{</code><code>font-size</code><code>:</code><code>40px</code><code>;</code><code>font-weight</code><code>:</code><code>bold</code><code>}</code>
<code>.</code><code>help</code> <code>.step .h</code><code>2</code><code>{</code><code>font-size</code><code>:</code><code>28px</code><code>;</code><code>font-weight</code><code>:</code><code>bold</code><code>;</code><code>padding-left</code><code>:</code><code>10px</code><code>}</code>
<code>.</code><code>help</code> <code>.step .next,</code>
<code>.</code><code>help</code> <code>.step .over{</code><code>border</code><code>:</code><code>1px</code> <code>solid</code> <code>#fff</code><code>;</code><code>color</code><code>:</code><code>#fff</code><code>;</code><code>padding</code><code>:</code><code>0</code> <code>5px</code><code>;</code><code>float</code><code>:</code><code>right</code><code>;</code><code>margin-top</code><code>:</code><code>10px</code><code>}</code>
<code>.</code><code>help</code> <code>.step .next:hover,</code>
<code>.</code><code>help</code> <code>.step .over:hover{</code><code>background</code><code>:</code><code>none</code> <code>rgba(</code><code>50</code><code>,</code><code>50</code><code>,</code><code>50</code><code>,</code><code>0.7</code><code>)}</code>
<code>$(</code><code>function</code><code>(){</code>
<code> </code><code>$(</code><code>'.help'</code><code>).show();</code>
<code> </code><code>$(</code><code>'#step1'</code><code>).show();</code>
<code> </code><code>$(</code><code>'.close'</code><code>).on(</code><code>'click'</code><code>,</code><code>function</code><code>(){</code>
<code> </code><code>$(</code><code>'.step'</code><code>).hide();</code>
<code> </code><code>$(</code><code>'.help'</code><code>).hide();</code>
<code> </code><code>});</code>
<code> </code><code>$(</code><code>'.next'</code><code>).on(</code><code>'click'</code><code>,</code><code>function</code><code>(){</code>
<code> </code><code>var</code> <code>obj = $(</code><code>this</code><code>).parents(</code><code>'.step'</code><code>);</code>
<code> </code><code>var</code> <code>step = obj.attr(</code><code>'step'</code><code>);</code>
<code> </code><code>obj.hide();</code>
<code> </code><code>$(</code><code>'#step'</code><code>+(parseInt(step)+1)).show();</code>
<code> </code><code>$(</code><code>'.over'</code><code>).on(</code><code>'click'</code><code>,</code><code>function</code><code>(){</code>
<code> </code><code>$(</code><code>this</code><code>).parents(</code><code>'.step'</code><code>).hide();</code>
<code>});</code>
本文转自胡尐睿丶博客园博客,原文链接:http://www.cnblogs.com/hooray/archive/2012/03/31/2426601.html,如需转载请自行联系原作者