一、UIView常见属性
(1)@property(nonatomic,readonly)UIView *superview; //获取自己的父控件对象
(2)@property(nonatomic,readonly,copy)UIView *subviews;//获取自己的所有子控件对象
(3)@property(nonatomic)NSInteger tag;//控件的ID标识,父控件可以通过tag来找到对应的子控件,默认为0
(4)@property(nonatomic) CGRect frame;//控件所在矩形框的位置和尺寸(以父控件的左上角为坐标原点)
(5)@property(nonatomic) CGRect bounds;//控件所在矩形框的位置和尺寸(以自己左上角为坐标原点,所 以bounds的x\y永远为0)
(6)@property(nonatomic) CGPoint center;//控件中点的位置(以父控件的左上角为坐标原点)
(7)@property(nonatomic) CGAffineTransform transform;//控件的形变属性(可以设置旋转角度、比例缩放、平移等属性)
a.旋转:CGAffineTransform CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
sx和sy为坐标放缩倍数
b.放缩:CGAffineTransform CGAffineTransformRotate(CGAffineTransform t,CGFloat angle)
angle:旋转度数
c.反转:CGAffineTransform CGAffineTransformInvert(CGAffineTransform t)
d. 两个矩阵仿射为一个新的矩阵:
CGAffineTransform CGAffineTransformConcat(CGAffineTransform t1,CGAffineTransform t2)
e.判断两个矩阵是否相等:
bool CGAffineTransformEqualToTransform(CGAffineTransform t1, CGAffineTransform t2)
创建一个仿射矩阵
CGAffineTransformMake 直接赋值来创建
CGAffineTransformMakeRotation 设置角度来生成矩阵
结果就是
CGAffineTransformMakeScale 设置缩放,及改变a、d的值
CGAffineTransformMakeTranslation 设置偏移
改变已经存在的放射矩阵
CGAffineTransformTranslate 原始的基础上加上偏移
CGAffineTransformScale加上缩放
CGAffineTransformRotate加上旋转
CGAffineTransformInvert 反向的仿射矩阵比如(x,y)通过矩阵t得到了(x',y')那么通过这个函数生成的t'作用与(x',y')就能得到原始的(x,y)
CGAffineTransformConcat 通过两个已经存在的放射矩阵生成一个新的矩阵t' = t1 * t2
应用仿射矩阵
CGPointApplyAffineTransform 得到新的点
CGSizeApplyAffineTransform 得到新的size
CGRectApplyAffineTransform 得到新的rect
视图view的组件图框frame的类型为CGRect结构体
struct CGRect
{
CGPoint origin;
CGSize size;
};
struct CGPonit
CGFloat x;
CGFloat y;
struct CGSize
CGFloat width;
CGFloat height;
视图view的组件形变控件transform的类型为CGAffineTransform结构体,就是一个矩阵(可以伸缩、平移、旋转等)
struct CGAffineTransform {
CGFloat a, b, c, d;
CGFloat tx, ty;
二、UIButton的初始化
–最普通的初始化方法
UIButton *btn = [[UIButton alloc] initWithFrame:rect];
–快速初始化
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
–type参数用来指定按钮的类型,一共有6种选择:
•UIButtonTypeCustom:无类型,按钮的内容需要自定义
•UIButtonTypeRoundedRect:圆矩形边框
•UIButtonTypeDetailDisclosure:
•UIButtonTypeInfoLight:
•UIButtonTypeInfoDark:
•UIButtonTypeContactAdd:
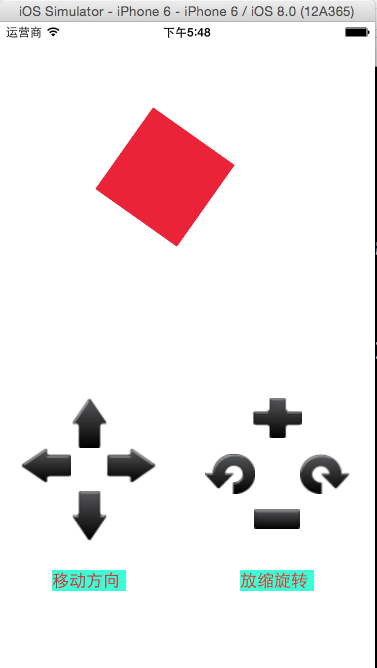
作品:boxMan

程序猿神奇的手,每时每刻,这双手都在改变着世界的交互方式!
本文转自当天真遇到现实博客园博客,原文链接:http://www.cnblogs.com/XYQ-208910/p/4761646.html,如需转载请自行联系原作者