CSS中存在一个神秘的变量,少有人知自然也不怎么为人所用。它就是<code>crrentColor</code>变量(或者说是CSS关键字,但我觉得称为变量好理解些)。
它是何物?具有怎样的功效?它从哪里来?带着这些疑问我们继续。
<code>currentColor</code>代表了当前元素被应用上的<code>color</code>颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
你这可以这么理解,CSS里你可以在任何需要写颜色的地方使用<code>currentColor</code>这个变量,这个变量的值是当前元素的<code>color</code>值。如果当前元素没有在CSS里显示地指定一个<code>color</code>值,那它的颜色值就遵从CSS规则,从父级元素继承而来。
到此似乎解决了上面三个哲学式的提问,但依然有些模糊。程序员之间的交流,还是上码才好。
场景1
此时,<code><p></code>标签<code>currentColor</code>的值为<code>red</code>。
场景2
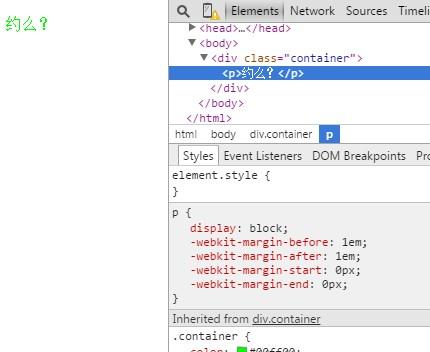
现在,我们没有给<code><p></code>标签指定颜色,它的<code>color</code>从父级容器也就是<code>class</code>为<code>container</code>的<code>div</code>继承而来,换句话说此时<code>p</code>标签的<code>color</code>为<code>#00ff00</code>,<code>currentColor</code>又是直接去取元素的<code>color</code>值,所以此时<code>p</code>标签的<code>currentColor</code>值也为<code>#00ff00</code>。

场景3
如果父级元素也没有写<code>color</code>呢?其实这里都还是CSS规则的范畴,跟本文的主角关系不太大。但本着不啰嗦会死的原则,就展开了讲。
如果父级元素也没有指定颜色,那它的父级元素就会从父级的父级去继承,直到文档的根结点<code>html</code>标签都还没显示指定一个颜色呢,就应用上浏览器默认的颜色呗~
那,这个时候的黑色其实是浏览器默认给的。此时<code>p</code>标签的<code>currentColor</code>自然也跟<code>color</code>值一样,为黑色,纯黑的<code>#000</code>。
了解它是怎样的物品后,下面问题来了,如何用?有额外的<code>buff</code>效果么,耗蓝多么,CD时间长么。。。
前面说道,它就是一个CSS变量,存储了颜色值,这个值来自当前元素的<code>color</code>CSS属性。当你需要为该元素其他属性指定颜色的时候,它就可以登上舞台了。
这里我们第一次领略了<code>currentColor</code>的奇效。在指定边框颜色的时候,我们直接使用<code>currentColor</code>变量,而没有写一个传统的颜色值。
你似乎也知道了该如何用了。不只是<code>border</code>,其他能够使用颜色的地方,比如<code>background</code>,<code>box-shadow</code>等等。
新技能就是如此炫酷。大开脑洞任性地去使用吧!
你可能无法想象到的是,除了可以将<code>currentColor</code>用到普通需要颜色的场景,它同样可以被用在渐变中。
甚至也可用于填充svg,下面会有相应示例。
其实,新技能不只是装逼那么单纯,合理的使用<code>currentColor</code> 变量会让你的CSS代码变得简洁。这才是我们想要达到的目的。以炫技为目的技能是没有生产意义的。
我们在按钮中使用了一个svg图标。你是一个负责任的FE,所以,对这个按钮的各种状态<code>:focus</code>,<code>:hover</code>,<code>:active</code>都作了样式上的处理。同时,为了让图标也跟着保持一致的姿态变更,需要把对<code><a></code>标签的样式处理同样就到到<code><svg></code>标签上。于是你的CSS代码看起来就是下面这样的了。
你也发现了,代码有点冗余。接下来,我们用<code>currentColor</code>来将它简化一下。于是成了下面这样:
仔细想想不难发现,当使用<code>currentColor</code>后,我们的CSS也变得更加好维护了。
还拿上面的按钮示例来说,优化之前不但代码冗余,而且哪天PM来劲了说这颜色饱看,给换个其他色。于是你得把<code><a></code>标签和<code><svg></code>一起换了。
但优化后就不一样了,因为<code><svg></code>使用的填充是<code>currentColor</code>,你只需要改变<code><a></code>标签的颜色,它也就跟着变了。真正做到了牵一发而不动全身。这不正是众码友们毕生所追求的理想编程境界么。
一提到浏览器兼容性,FE同学们或许就不敢那么任性了。之前你可能是这样的:
当听到IE传来的噩耗,你可能是这样的:
经测,
本机Win7搭载的IE8不支持
本机安装的火狐31发来战报表示支持
Chrome,你猜?
本机Safari 5.1.7也表示支持
本机Opera 26 同样表示支持
<a href="http://css-tricks.com/currentcolor/">css-tricks currentColor</a>
<a href="http://osvaldas.info/keeping-css-short-with-currentcolor">Keeping CSS short with currentColor</a>
<a href="http://demosthenes.info/blog/908/The-First-CSS-Variable-currentColor">The First CSS Variable: currentColor</a>