<video> 是 HTML5 中新引入的标签,用来在 Web 网页中嵌入视频播放功能,无需 Flash 和其他嵌入式插件的支持,是浏览器内建的功能,不过 <video> 旨在一些高级浏览器中支持,例如 Firefox, Safari, Chrome, and Opera. IE 暂时还不支持。
本文介绍 5 款使用 HTML5 技术的 Web 在线多媒体播放器:

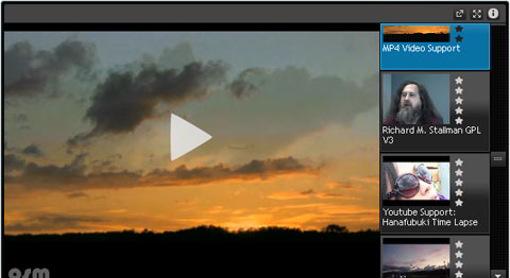
<a href="http://www.oschina.net/p/osmplayer">查看详情>></a>
Kaltura 是一款基于 Flash 技术的在线视频编辑工具。除了具备同类工具的应用特性之外,最主要的,还是能支持多人协作编辑,这一点特性可能今后将会被更多的在线视频编辑工具所使用。 此外,Kaltura 上处理的视频媒体可以通过网页内嵌代码输出到 Blog 或者个人网页上。
<a href="http://www.oschina.net/p/kaltura">Kaltamura Player</a>
<a href="http://skytechgeek.com/2011/11/top-html5-media-players-for-your-next-website-project/">HTML5 Media Player</a>
最受欢迎的 JW 播放器现在已经提供了 HTML5 版本了,基于 <video> 标签。
<a href="http://www.oschina.net/p/jw+flv+media+player">JW Player</a>
LeanBack Player是一个开源的HTML5视频播放器,没有依赖任何JavaScript框架。支持全屏播放,音量控制,在同一个页面中播放多个视频。 LeanBack Player兼容大部分常用浏览器,当浏览器不支持HTML5时将自动切换成Flash版本的播放器。
<a href="http://www.oschina.net/p/leanback">Lean Back Player</a>
Flare video 是一个开源的 HTML5 视频播放器,会自动判断浏览器是否支持 HTML5 ,如果不支持则使用 Flash 技术播放。Flare video 可通过 CSS/HTML/JS 进行功能和界面的定制,支持全屏播放。