快递车上包裹盒子模型

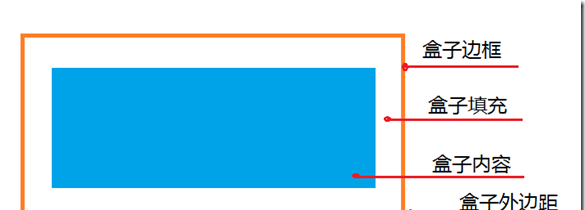
盒子的特征: 每个盒子都有 边距、边框、填充、内容四个属性
CSS盒子模型
在浏览器中,把一个个html元素当成一个个盒子。把一个个盒子摆放到浏览器的窗口当中。
boder、padding、margin 都有top、right、bottom、left 四部分
<a href="http://www.css88.com/book/css/properties/dimension/width.htm" target="_blank">盒模型属性</a>
默认值:auto | inherit
适用于:除非置换内联元素,table-row, table-row-group之外的所有元素
继承性:无
计算值:指定的值
auto: 无特定宽度值,取决于其它属性值
检索或设置对象的宽度。
最大宽度
默认值:none
<dl></dl>
<dt>none: 无最大宽度限制</dt>
<dt></dt>
设置或检索对象的最大宽度。
IE6尚不支持此属性
对应的脚本特性为maxWidth。
height --- 高度
适用于:除非置换内联元素,table-column, table-column-group之外的所有元素
<dt>auto: 无特定高度值,取决于其它属性值</dt>
检索或设置对象的高度。
对应的脚本特性为height。
min-height --- 最小高度
默认值:0
检索或设置对象的最小高度。
对应的脚本特性为minHeight。
开始做,坚持做,重复做