看個具體的例子:

export declare type ActionReducerMap<T, V extends Action = Action> = {
[p in keyof T]: ActionReducer<T[p], V>;
};
使用這個類型時,需要傳入兩個類型參數 T 和 V,其中 V 的預設值就是 Action.
ActionReducerMap 描述了一個對象,其字段名必須是 State 字段的其中之一,該字段的類型為 ActionReducer<T[p],V>
我們看,State 類型的字段名稱正好為 ROUTING_FEATURE 即 ‘router’:
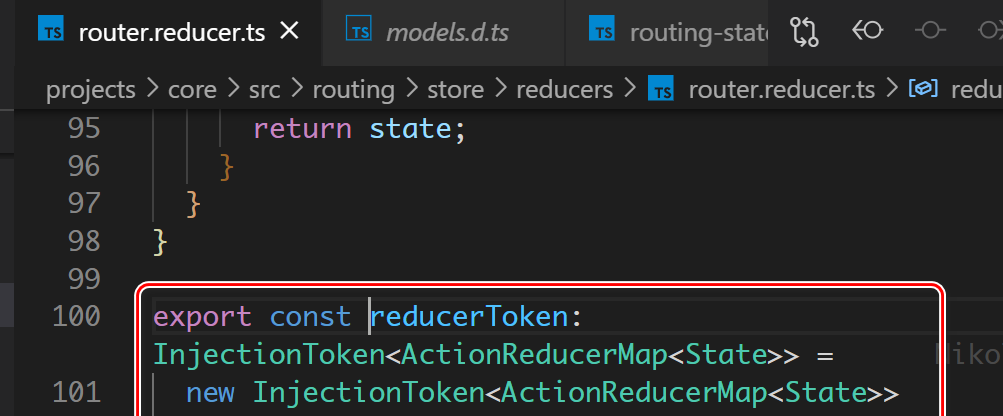
即下圖紅色高亮區域:
那麼 router 的類型呢?
必須為 ActionReducer<State[p],V>
State[p] = State[‘router’] 即我們自定義的 RouterState
也就是說,ActionReducer 現在第一個類型參數即 T,變成了 RouterState.
ActionReducer =
{
函數
}
括号裡是一個函數,輸入參數有兩個:
- state:類型為 RouterState
- action:參數為 Action
傳回參數類型為 RouterState
正好和我們應用代碼裡定義的一緻:
使用 injection Token 的場合
每當你要注入的類型無法确定(沒有運作時表示形式)時,例如在注入接口、可調用類型、數組或
參數化類型
時,都應使用 InjectionToken.
Token 構造函數裡的類型參數 T:
InjectionToken 在 T 上的參數化版本,T 是 Injector 傳回的對象的類型。這提供了更進階别的類型安全性。
下面是 Injection Token 建立的幾種方法。
方法1
const BASE_URL = new InjectionToken<string>('BaseUrl');
const injector =
Injector.create({providers: [{provide: BASE_URL, useValue: 'http://localhost'}]});
const url = injector.get(BASE_URL);
// here `url` is inferred to be `string` because `BASE_URL` is `InjectionToken<string>`.
expect(url).toBe('http://localhost');
方法2:建立可以搖樹優化的 injection token
class MyService {
constructor(readonly myDep: MyDep) {}
}
const MY_SERVICE_TOKEN = new InjectionToken<MyService>('Manually constructed MyService', {
providedIn: 'root',
factory: () => new MyService(inject(MyDep)),
});
const instance = injector.get(MY_SERVICE_TOKEN);
expect(instance instanceof MyService).toBeTruthy();
expect(instance.myDep instanceof MyDep).toBeTruthy();
看一個 Spartacus 例子:
routing.module.ts 裡提供了 reducerToken 和 reducerToken providers 的實作:采取 factory 實作:
reducerProvider 裡維護了 reducerToken 和如何 provide 其的 factory,reducerProvider 什麼時候被引用呢?
答案是配置在了 RoutingModule 裡:
最後我通過下列代碼拿到 token 對應的運作時執行個體:
constructor(_injector: Injector){
const jerry = _injector.get(reducerToken);
console.log('Jerry token: ', jerry);
}
就是一個 reducer 函數: