抓緊時間,繼續寫教程,因為發現使用者期待的内容,都在業務處理那一塊。
不得不繼續勤勞了。
這節主要介紹工具欄區的玩法。
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
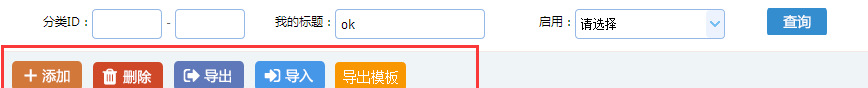
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 工具欄預設包括5個按鈕,根據不同的權限決定顯示:
1
2
3
4
<code>添加:add</code>
<code>删除:del</code>
<code>導出、export</code>
<code>導入和(導入模闆下載下傳,簡稱)導出模闆:import</code>
在頁面的标準4請求裡,可以看到其中的一個actionkeys值,用于決定權限的呈現:
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 你可以通過ar.global.variable.actionkeys拿到這個值。
下面介紹各種常用操作手法:
<code>var dg = new ar.datagrid("article", "article", "grid");</code>
<code>dg.toolbar.ishidden = true;</code>
<code>dg.bind();</code>
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 隐藏:設定對象的ishidden為false。
操作:對象的$target為jq對象,操作jq對象即可,如:
<code>dg.toolbar.btnadd.$target.hide();</code>
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: lv2action是指二級權限:根據權限actionkeys來決定是否顯示。
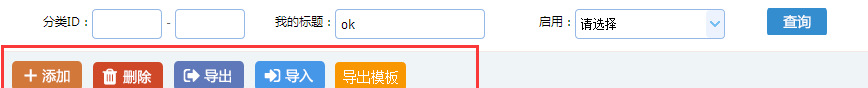
效果:
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:  ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 要拿到對象,至少是工具欄建立完後才能拿到。
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 新增加按鈕有兩個屬性:wintitle和winurl
 ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結:
ASP.NET Aries 入門開發教程5:自定義清單頁工具欄區前言:工具欄的預設介紹:1:隐藏工具欄2:自定義工具欄3:隐藏或改變按鈕(雖然已經有權限)4:新增自定義按鈕5:擷取自定義按鈕對象其它1:其它2:總結: 可以自定義設定文字和點選跳轉的連結位址。
其它按鈕可沒這待遇。
每個按鈕,都有兩個攔截事件,需要攔截處理事情的時候可以用上:
onbeforeexecute
onafterexecute
相對查詢框來說,工具欄的事情少一些,也相對簡單一些。
下一篇介紹datagrid的資料呈現方面教程。
本文原創發表于部落格園,作者為路過秋天,原文連結: