為了趕進度,周末也寫文了!
前幾篇講完查詢框和工具欄,這節講表格資料相關的操作。
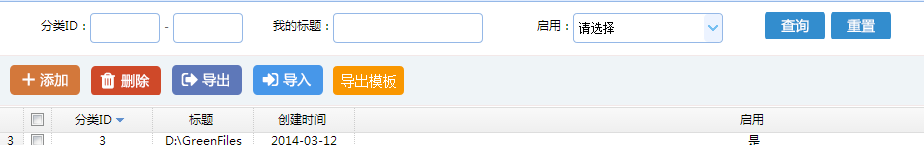
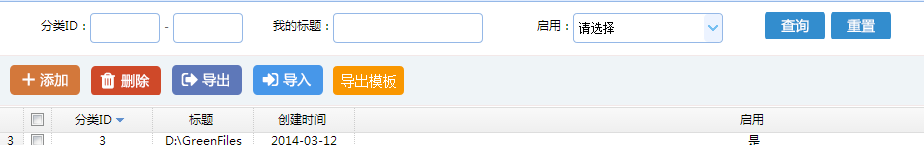
先看一下清單:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 接下來我們有很多事情可以做。
對于“啟用”列,已經配置了格式化 #是否,已經可以看到效果了。
對于分類id列,通常顯示的是分類名稱,而不是id值。
可是分類名稱不在文章表裡,在文章分類表,怎麼關聯格式化呢?
我們有文章分類表:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 是以我們寫個下拉配置:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 然後在配置表頭裡把它配置上:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 效果:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 1
2
3
<code>1:翻譯項的數量在100以下,至少也是在可以預見的數量級。</code>
<code>2:如果無法預知數量級,則應采用自定義視圖語句,在資料呈現的時候直接就是名稱。</code>
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 建立v_xxx.sql檔案在sqlcode目錄下,檔案在可以随意放,但檔案名不能出現重複。
sql裡事先關聯好表,取值出文章分類的名稱。
接着:html中的代碼:
<code>var dg = new ar.datagrid("v_articlelist", "article", "grid");</code>
把objname參數寫為檔案的名稱即可。
對于格式化,除了配置#xxx來格式化鍵值對之外,也可以自定義js。
系統預設寫了3個函數用于格式化:
stringformatter : 長度太長時,顯示成...
dateformatter :顯示成日期
boolformatter :顯示成checkbox
示例:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 定義了showaries函數,把它配置表标題列裡:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 如果格式化裡用了#xxx配置(就沒辦法自定義寫js),然後希望二次格式化呢?
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 定義一個樣式函數:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 把樣式函數配置到配置表頭:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 樣式的格式其實是處理<td style="樣式">内容</td>中的樣式。
這個函數後期可能會考慮取消,因為同樣的效果,格式化的功能也能完成如:
格式化傳回:"<div style="width:100%;background-color:#ffee00;color:red;">value</div>"
預設,清單的寬度是自适應的,這對于不同的分辨率,可以适合不同的顯示器需求。
但有一種情況下,我們希望取消寬度自适應(自适應沒有滾動條):當列很多的時候。
控制easyui的fitcolumns即可。
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 如果隻是簡單的表操作,開啟行内編輯是最省事的做法:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 因為配置了格式化,是以被格式化的會變成下拉的效果。
在配置表頭的編輯項裡勾選即可:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 預設點添加按鈕時:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 比如對分類和标題指定預設值:
ps:為了相容oracle(預設清單的列頭和資料的字段名是統一轉小寫處理的)
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 比如當分類的選擇的不同,标題的内容為:分類名稱+标題。
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: easyui支援主從表,給出思路:
 ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:  ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結:
ASP.NET Aries 入門開發教程6:清單資料表格的格式化處理及行内編輯前言:1:格式化 - 鍵值的翻譯1.1 自定義視圖語句:2:格式化 - 自定義JS函數3:格式化 - 鍵值對的二次格式化4:樣式格式化5:取消寬度自适應6:行内編輯 - 開啟:7:行内編輯 - 指定可編編輯的列:8:行内編輯 - 新增指定預設值9:行内編輯 - 通過某列的值決定其它列的值:10:行内編輯 - 新增跳到自定義頁面處理:11:主從表:總結: 這節主要講兩個核心:格式化、行内編輯。
下一節介紹清單的主鍵操作區。
本文原創發表于部落格園,作者為路過秋天,原文連結:http://www.cnblogs.com/cyq1162/p/6079338.html