微軟javascript diagnostics項目經理kenneth auchenberg在一篇文章中寫道,有一個新的visual studio code擴充,允許開發人員直接在他們的mac和windows編輯器上調試在ios裝置上運作的javascript web應用和網站。
auchenberg解釋說,以前,調試ios web應用需要在mac上運作safari web檢視器,或者使用一個專用的跨浏覽器相容性檢查器,如browserstack。新的visual studio code擴充“ios web調試器”使用了vscode-chrome-debug-core,後者是微軟開發的一個開源庫,該庫是微軟visual studio code chrome調試器的基礎。該擴充還使用了兩個其他的庫ios-webkit-debug-proxy和ios-webkit-debug-proxy-win32,以便通過usb和ios裝置進行通信。同ios裝置通信遵循webkit遠端調試協定。該協定相容腳本調試api所采用的chrome調試器協定,也就是說,微軟的chrome調試器基本不需要修改。

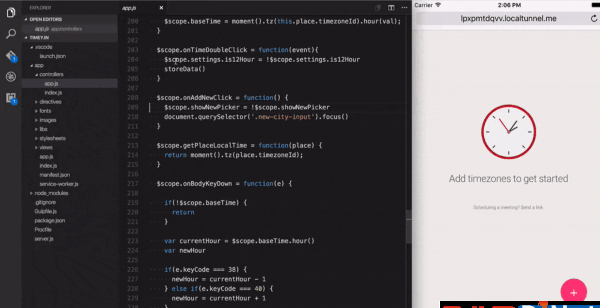
該visual studio code擴充既可以在裝置的safari浏覽器中打開一個url,也可以附加到safari中的一個标簽頁上。這取決于項目根目錄下.vscode/launch.json檔案中指定的配置。為了讓裝置可以更容易地通路本地開發伺服器(通常是一個運作在localhost上的http伺服器),微軟決定使用localtunnel模拟端口轉發,對于這一點,蘋果并未提供原生支援。通過一個唯一的、可以公開通路的url,localtunnel可以代理本地web伺服器的所有請求。這樣,你就可以共享運作在開發機器上的本地web服務,而不用修改dns和防火牆設定。
下面是ios web調試器支援的特性清單:
設定斷點
步進代碼執行
棧跟蹤
調試求值腳本、腳本标簽和動态添加的腳本
螢幕
控制台
visual studio code擴充“ios web調試器”可以從visual studio code市場下載下傳。
本文轉自d1net(轉載)