當我們建構angularjs應用時,通過浏覽器(如chrome,firefox和ie)的javascript控制台通路應用中隐藏的資料和服務總會有些困難。下面是一些簡單的技巧可以幫助我們通過javascript控制台來檢視或者控制正在運作的angular應用,使得應用可以比較容易進行測試,修改,甚至實時的修改我們的angular應用:
1: 通路作用域
通過一行簡單的js程式通路頁面中任何作用域(甚至是隔離的作用域!):
對于隔離作用域:
這裡用<code>targetnode</code>作為html節點的引用。你可以非常輕松的通過<code>document.queryselector()</code>來建立一個<code>targetnode</code>
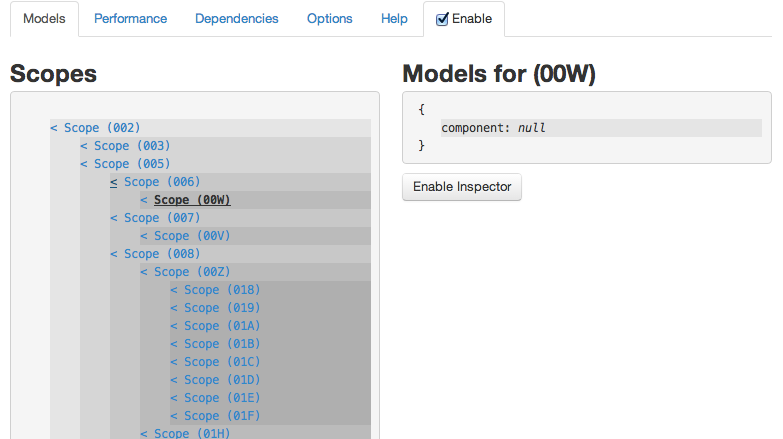
2:檢視作用域樹
有些時候,我們需要檢視頁面中作用域層次來有效的調試我們的應用。angularjs batarang正是我們需要的一款chrome浏覽器的擴充,可以展示目前作用域層次,并具有其他非常有用的特性。
3: 抓取任何服務
無論ngapp在哪裡定義,我們都可以使用注入器功能來抓取任何的服務的引用(如果使用angular的bootstrap方法,則可以手動抓取$rootelement):
然後我們就可以對該服務進行調用,就像我們可以将服務注入一樣。

4: 通路控制器使用指令
一些指令定義了一個擁有某些額外(通常是分享)功能的控制器。為了從控制台通路一個給定指令的控制器執行個體,隻需使用 controller() 方法:
最後一種做法更進階并且不常用。
5: chrome 控制台特性
chrome浏覽器的控制台有一堆不錯的捷徑 來調試浏覽器應用。這是一些angular開發中最好的做法:
$0-$4: 通路最近在檢視視窗中進行選取的 5 個dom元素。選擇抓取的範圍非常友善。
$(selector)和$$(selector): 分别是queryselector() 和 queryselectorall的一個快速的替代
感謝 @zgohr 提供這種方法!
結論
通過幾個簡單的技巧,我們可以通路頁面任何作用域中的資料,檢視作用域層次結構,注入服務和控制指令。
是以下一次,如果你想稍微進行調整,檢查自己的工作或者通過控制台控制angularjs一個用,我希望你能記住這些指令,并且能做到像我一樣覺得他們非常實用!