本節書摘來自異步社群《adobe after effects cs5經典教程》一書中的第1章,第1.5節,作者 【美】adobe公司 ,譯者 許偉民,袁鵬飛,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
到此為止,您已經着手一個項目,建立了合成圖像、導入了素材,并且應用了一些特效,一切顯得很好。但如果再來點動畫怎麼樣?到目前為止,您僅應用了靜态特效。
在after effects中,可以使用傳統的關鍵幀、表達式或者關鍵幀助理來讓圖層的多個屬性随時間的變化而改變。通過本書您将體驗多種這類方法。這個練習将用關鍵幀使文字層的position屬性産生變化,然後采用動畫預設,使螢幕上的文字在螢幕上看起來像雨一般落下。
timeline面闆
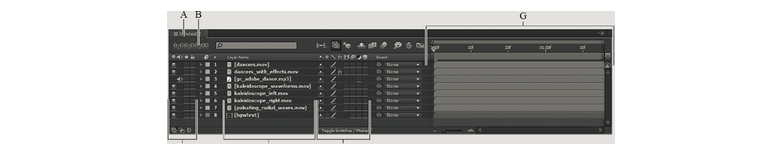
可以使用timeline面闆動态改變圖層的屬性并設定層的in(入)、out(出)點(in和out點是合成圖像中一個圖層的開始點和結束點)。timeline面闆的許多控件是按功能分欄組織的。預設情況下,timeline面闆包含一些欄和控件,如圖1.34所示。

時間曲線
timeline面闆中時間曲線圖部分(右邊)包含一個時間标尺,用來标志合成圖像中圖層的具體時間和時長條,如圖1.35所示。
更深入介紹動畫前,了解一些控件是有幫助的。時間曲線上直覺地顯示出合成圖像、圖層或素材項的長度,時間标尺上的目前時間标志訓示目前所檢視或編輯的幀,同時在合成圖像面闆上顯示目前幀。
工作區開始和結束括号指出将為預覽或最終輸出而渲染的合成圖像部分。處理合成圖像時,我們可能隻想渲染其中的一部分,這可以通過将一段合成圖像的時間标尺指定為工作區來實作。
timeline面闆的左上角顯示合成圖像的目前時間。如果需要移動到不同時間點,請拖動時間标尺上的目前時間标志,或者單擊timeline面闆或composition(合成圖像)面闆上的目前時間字段,鍵入新時間,然後單擊ok按鈕。
關于timeline面闆的更多資訊,請檢視after effects 幫助文檔。
對于這個練習,你将處理一個單獨的合成圖像—從photoshop圖層檔案導入的合成圖像。
1.選擇project(項目)頁籤,顯示出project面闆,然後輕按兩下bgwtext合成圖像,使它在其自己的timeline面闆中打開為合成圖像,如圖1.36~圖1.38所示。
該合成圖像是導入的photoshop圖層檔案,它包含的兩個突出—title here和background—顯示在timeline面闆中。title here圖層包含在photoshop建立的占位文字。
composition面闆的頂部是composition navigator(合成圖像導航)條,它顯示出主合成圖像(bgwtext 2)與目前合成圖像(bgwtext )之間的關系,目前合成圖像嵌套在主合成圖像中,如圖1.39所示。
注意:
可以把多個合成圖像互相嵌套在一起。composition navigator條顯示整個合成圖像路徑。合成圖像名之間的箭頭訓示資訊流的方向。
替換文字前,要先使圖層的狀态變為可編輯。
2.在timeline面闆中選擇title here(圖層 1),然後選擇layer(圖層)>convert to editable text(轉換為可編輯文本)指令,如圖1.40和圖1.41所示。
timeline面闆中該圖層名旁将顯示t圖示,這表明它現在是一個可編輯文字層。同時在composition面闆中該圖層也被選中,允許對其進行編輯。
首先,要将原來的占位文本改成實際文字,之後再對它做動畫處理。
2.再次選擇timeline面闆中的title here圖層,執行以下操作之一以確定目前處在動畫的第一幀。
将目前時間标志向左拖動,直到0:00位置。
按鍵盤上的home鍵。
時碼和持續時間
關于時間的重要概念就是持續時間或稱時長。項目中任何素材項、圖層和合成圖像都有其持續時間,這反映在composition、layer和timeline面闆内時間标尺上顯示的開始和結束時間。
after effects中時間的顯示和設定方式取決于采用的時間顯示方式,即度量機關,也就是描述時間的機關。after effects預設的時間顯示方式是smpte(society of motion picture and television engineers,電影與電視工程師學會)時碼:時、分、秒和幀。請注意,在after effects界面中顯示的時間數字之間用分号分隔,表示drop-frame(丢幀)時碼(用于實時幀速率調整),而本書的時間顯示是以冒号分隔的,表示non-drop-frame(非丢幀)時碼。
如要了解何時以及怎樣将時碼顯示改成其他計時系統,如幀、英尺或膠片幀為計時機關等,請參見after effects幫助。
3.選擇effects & presets頁籤,顯示該面闆。然後在搜尋框中鍵入bubble。
4.在transitions-movement(變換-移動)類中選擇zoom-bubble(凸面切換)特效,并将其拖放到composition面闆中aquo文字上面,如圖1.45和圖1.46所示。
after effects添加該特效,并在effect controls面闆中顯示其設定。您可以在該面闆或timeline面闆中修改特效設定。我們将在timeline面闆中添加關鍵幀。
5.在timeline面闆中,展開title here圖層,然後展開effects > zoom-bubble以顯示transition completion(變換完成百分比)設定。
6.在時間線上移動到1:00,然後将transition completion值更改為100%。
雖然這隻是個簡單的動畫,但用easy ease (緩入緩出)功能添加緩入控制仍可以練習優秀動畫的制作。緩入(出)動畫特效将使動作不至于顯得過于突然或機械。
7.右鍵單擊或control-單擊1:00處的關鍵幀,選擇keyframe assistant > easy ease in(緩入)指令,如圖1.47所示。
提示:
關鍵幀用來建立和控制動畫、特效、音頻屬性和其他很多随時間改變的屬性。關鍵幀标記一個時間點,我們在該點指定數值,如空間位置、不透明度或音量等。關鍵幀之間的值用插值法計算。用關鍵幀建立随時間變化的動畫時,至少需要使用兩個關鍵幀:一個作為動畫開始時的狀态,另一個作為動畫結束狀态。
8.将目前時間訓示器從0移動到1:00,手動預覽特效。
接下來我們對文字圖層添加另一個動畫預設,但這次我們将在effect controls面闆中調整其設定。
1.執行以下任一種操作移動到時間标尺的開始點。
将目前時間标志向左拖放到時間标尺的0:00處。
單擊timeline面闆或composition面闆中的current time(目前時間)字段,并鍵入00。如果單擊的是composition面闆中的current time字段,請單擊ok按鈕關閉go to time(移動到時間點)對話框。
2.在effects & presets面闆中的搜尋框内鍵入channel blur。
3.将channel blur(通道模糊)特效拖放到composition面闆中的文字上。after effects将在timeline面闆中添加channel blur特效,并在effect controls面闆中顯示其設定。
4.在effect controls面闆中單擊zoom-bubble、spherize和transform旁的三角形,隐藏這些設定,以便于我們專注于channel blur設定。
5.将red blurriness(紅色通道模糊度)、green blurriness(綠色通道模糊度)、blue blurriness(藍色通道模糊度)和alpha blurriness(alpha通道模糊度)的值設定為50%。
6.從blur dimensions(模糊尺寸)下拉清單中選擇vertical(垂直),如圖1.48和圖1.49所示。
8.在時間線上移動到1:00處。
9.如下更改相應值,如圖1.50和圖1.51所示。
red: 75%
green: 25%
blue: 0%
alpha: 0%。
合成圖像面闆的上、下和兩邊都有一些藍色線條,這些線條是用來标志字幕安全區和動作安全區的。電視機顯示時将視訊圖像放大,允許外圍的部分區域被螢幕邊緣切割掉,這就是所謂的溢出掃描。不同電視機其溢出掃描的數值是不同的,是以必須保證視訊中的重要部分,如動作或字幕,保留在安全區内。要使文本處于裡面的藍線内,以確定其位于字幕安全區内,同時還要使重要的場景内容位于外面的藍線内,以確定其位于動作安全區内。