本節書摘來異步社群《jquery mobile快速入門》一書中的第1章,第1.2節,作者:【美】brad broulik,更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
jquery mobile快速入門
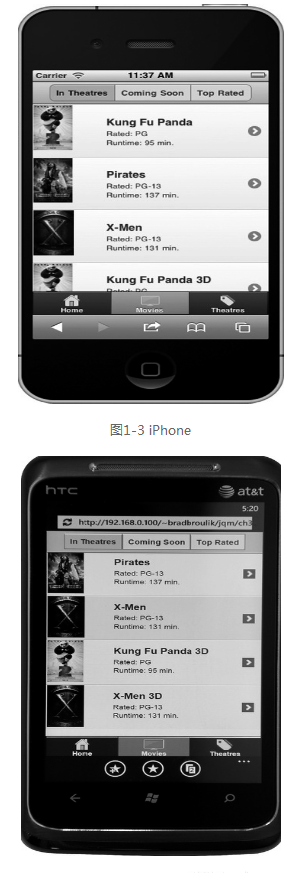
通過采用html5和css3标準,jquery mobile提供了一個統一的使用者界面(user interface,ui)。移動使用者希望他們的使用者體驗能夠在所有平台上保持一緻(見圖1-3、圖1-4和圖1-5)。然而,通過比較iphone和android上的本地twitter app,即可發現使用者體驗并不統一。jquery mobile應用程式解決了這種不一緻性,提供給使用者一個與平台無關的使用者體驗,而這正是使用者熟悉和期待的。此外,統一的使用者界面還會提供一緻的文檔、螢幕截圖和教育訓練,而不管終端使用者使用的是什麼平台。例如,如果你的銷售團隊需要一個與即将部署的新的移動app相關的教育訓練,則使用者文檔會包含一緻的可以應用到所有平台的螢幕截圖。如果團隊中有半數使用的是iphone,另外一半使用的是android裝置,對他們所有人來說,教育訓練體驗和文檔是相同的。

jquery mobile也有助于消除為特定裝置自定義ui的需求。一個jquery mobile代碼庫可以在所有支援的平台上呈現出一緻性,而且無需進行自定義。與為每個os提供一個本地代碼庫的組織結構相比,這是一種費用非常低廉的解決方案。而且就支援和維護成本而言,從長遠來看支援一個單一的代碼庫也頗具成本效益(見圖1-6)。