本節書摘來自異步社群《衆妙之門——網頁排版設計制勝秘訣》一書中的第3章,第3.2節,作者: 【德】smashing magazine 譯者: 侯景豔 , 範辰 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
通過排版來定義内容的優先級不止一種方法。首先,字型的尺寸、顔色、粗細、展示方式,以及字型是标準體或斜體,都會加強或減弱字型的重要性。同時,我們也不能忽視文字在網頁版面上的位置這一影響因素。
mark boulton發表過系列文章“five simple steps to better typography(五個簡單步驟,讓你的版式變得更好)”,這些文章分為五個部分,其中在第五部分,他讨論了字型的粗細。對于字型的粗細如何影響層級秩序的建立,他從曆史的角度剖析了各種觀點。
這篇文章闡述了在網頁的不同部分,使用者期望看到什麼樣的字型。
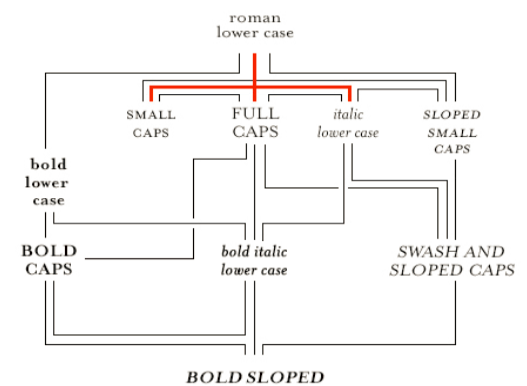
下頁展示了一個表格—關于人如何基于傳統觀點來分層級地選擇字型樣式。
針對網頁上不同位置的字型,使用者會做出不同的反應。在所有其他條件都對等的情況下,放在網頁主體部分的文字比放在側邊欄上的文字更重要。但如果側邊欄上的字較大,還是會吸引使用者的注意,提升自身的層級。要想讓使用者以你的方式來了解你展示的内容,就需要好好處理正文和側邊欄文字的關系。

如下是來自文章“a guide to web typography”(網頁版式的設計指南)的截圖。截圖展示了字型特性如何影響層級。同時,注意側邊欄是如何脫穎而出的。雖然展示在黑色背景上的文字與主體部分的文字界限分明,看上去似乎不那麼重要,但卻讓人難以忽視它們。如果你想讓使用者點選這些文字,這樣的排版方式就很有效。
盡管黑色背景上的文字比版式主體部分的文字更大,卻不會讓我們混淆它們各自的功能。前者是作為廣告出現,當我們想閱讀文章正文時,就會嘗試忽略它們。再者,側邊欄雖然注目,卻并不搶眼,是以我們閱讀時盡管潛意識裡無法忽視側邊欄的存在,卻不會受到它們的幹擾。
文字在版面上的分布将會極大地影響我們對它們的反應。根據慣例,版面上重要級别不高的内容比如側邊欄,會通過在頁面上建立的視覺層級,引導我們關注主要
内容。類似的慣例也會幫助我們差別對待頁面上不同區域的内容。