本節書摘來自異步社群《衆妙之門——javascript與jquery技術精粹》一書中的第1章,第1.2節,作者: 【德】smashing magazine譯者: 吳達茄 芮鵬飛 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
在我發現使用json存儲資料之前,我試過使用各種javascript自帶的格式來存儲内容:帶有控制字元進行分隔的數組、字元串等。douglas crockford所發明的json徹底改變了這一切。運用json,你可以使用javascript自帶的格式存儲各種複雜的資料并且不需要進行額外的轉換。
json是javascript object notation的縮寫,使用了我們前面介紹的兩種縮略标記。
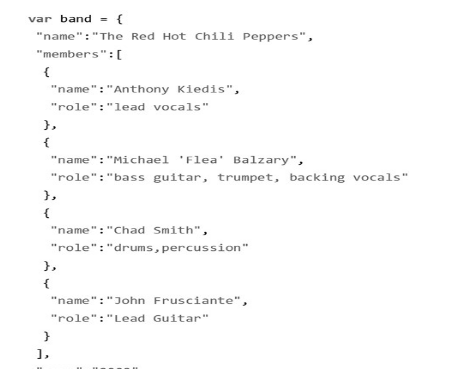
例如,想要描述一個樂隊的話,可以寫成:

可以在javascript中直接使用json,并且封裝在函數調用中時可作為api的傳回值。這稱為json-p格式,被很多api函數支援。可以使用資料端點在腳本語句中直接傳回json-p格式。
這裡調用了delicious web服務來獲得最新的javascript書簽(json格式),然後将其顯示為無序清單。
其實,json可能是在浏覽器運作中描述複雜資料最輕松的方式了,甚至可以在php中調用json_decode()函數。