本節書摘來自異步社群《聖殿祭司的asp.net4.0專家技術手冊》一書中的第1章,第15節,作者: 奚江華,譯者: 武海軍 , 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
聖殿祭司的asp.net4.0專家技術手冊
如果項目以“檔案系統”建立,則網頁執行時會使用visual studio内建的“asp.net程式開發伺服器”,這樣便解決了作業系統無iis伺服器的困擾,但有的人問:“能否将port固定下來?”因為變動的port,有時要以完整路徑引用參考目錄下的照片或css設定就會産生困擾(如/images/pic01.jpg或/css/website.css)。
範例1-10 将asp.net程式開發伺服器的port固定
在此說明将asp.net程式開發伺服器port固定下來的技巧,以website網站模式為示範,步驟如下(須使用檔案系統,iis模式無效):
取消解決方案的顯示
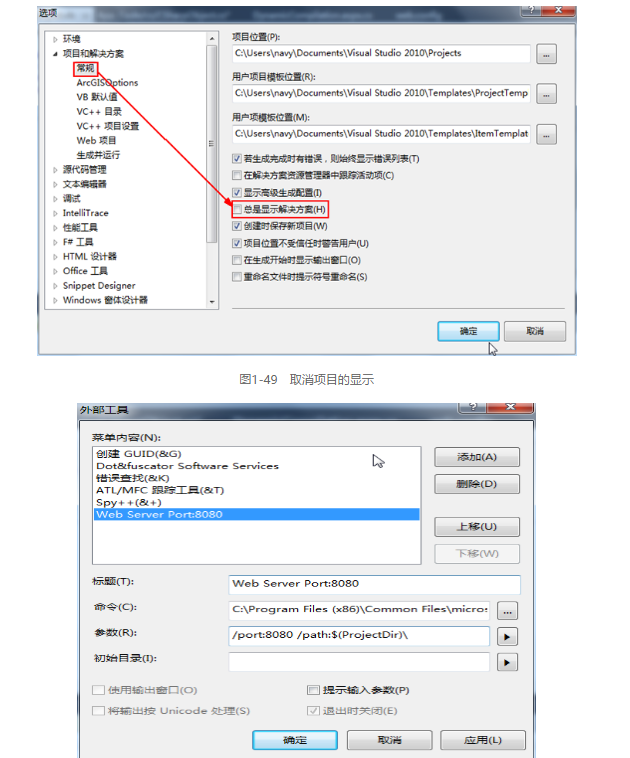
若要将port固定,必須将方案顯示取消,否則會造成網頁實際檔案路徑讀取不正确,在【工具】→【選項】→【項目和解決方案】→【正常】中将“總是顯示解決方案”取消,如圖1-49所示。
加入外部工具設定
在【工具】→【外部工具】→按【添加】按鈕加入下列設定,如圖1-50所示:
(1)标題:“web server port:8080”;
(2)指令:“c:program files (x86)common filesmicrosoft shareddevserver10.0webdev. webserver40.exe”;
(3)參數:“/port:8080 /path:$(projectdir)”。

啟動自定義web server伺服器
執行【工具】→【web server port:8080】,在視窗右下角會顯示“asp.net development server-端口8080”啟動圖示,如圖1-51所示。
設定項目使用自定web server伺服器
程式說明
..iconn02.tif 或者下一節的iis 7.5 express也能輕易使用固定的port。
本文僅用于學習和交流目的,不代表異步社群觀點。非商業轉載請注明作譯者、出處,并保留本文的原始連結。