本節書摘來自華章出版社《微信小程式:開發入門及案例詳解》一 書中的第3章,第3.3節,作者李駿 邊思,更多章節内容可以通路雲栖社群“華章計算機”公衆号檢視。
浮動和定位是基于盒子模型的傳統布局解決方案,它在處理一些特殊布局時非常不友善,比如垂直居中,2009年w3c提出了一種新的方案flex布局,該布局可以簡單快速地完成各種伸縮性的設計。flex是flexible box的縮寫,即為彈性盒子布局,可以為傳統盒子模型帶來更大的靈活性,目前主流浏覽器都支援這種布局,小程式wxss也對其進行了實作,項目中可以随意使用。
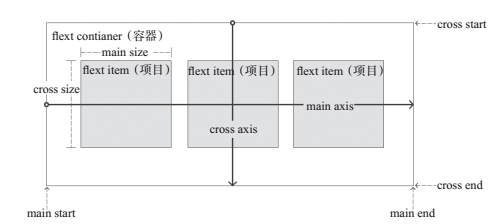
flex布局主要由容器和項目構成,采用flex布局的元素,稱為flex容器(flex container),它的所有直接子元素自動成為容器成員,稱為flex項目(flex item)。可以設定display:flex或display:inline-flex将任何一個元素指定為flex布局,如圖3-10所示,容器預設存在兩根軸,水準的主軸(main axis)和垂直的交叉軸(cross axis),主軸開始的位置(及主軸與邊框的交叉點)叫main start,結束的位置叫main end,main start和main end和主軸的方向有關;交叉軸開始的位置叫cross start,結束的位置叫cross end,cross start和cross end和交叉軸方向有關。項目預設沿主軸從主軸開始的位置到主軸結束的位置進行排列,項目在主軸上占據的空間叫main size,在交叉軸上占據的空間叫cross size。

容器支援的屬性有:
display:通過設定display屬性,指定元素是否為flex布局。
flex-direction:指定主軸方向,決定了項目的排列方式。
flex-wrap:排列換行設定。
flex-flow:flex-direction和flex-wrap的簡寫形式。
justify-content:定義項目在主軸上的對齊方式。
align-items:定義項目在交叉軸上的對齊方式。
align-content:定義多根軸線的對齊方式,如果隻有一根軸線,該屬性不起作用。
display用來指定該元素是否為flex布局,文法為:
<code>.mybox{ display: flex | inline-flex; }</code>
其屬性值如下:
flex:用于産生塊級flex布局。
inline-flex:用于産生行内flex布局,行内容器符合行内元素的特性,同時在容器内又符合flex布局規範。
設定flex布局以後,子元素的float、clear和vertical-align屬性将會失效。
flex-direction用于指定主軸的方向,即項目排列的方向,文法為:
<code>.mybox{ flex-direction : row | row-reverse | colum | colum-reverse; }</code>
它有4個值(如圖3-11):
row:主軸為水準方向,起點在左端,預設值。
row-reverse:主軸為水準方向,起點在右端。
colum:主軸為垂直方向,起點在上沿。
colum-reverse:主軸為垂直方向,起點在下沿。
預設情況下,項目都排在一條線上,flex-wrap用來指定如果一條軸線排不下,該如何換行。
<code>.mybox{ flex-wrap : nowrap | wrap | wrap-reverse; }</code>
它有3個值(如圖3-12所示):
nowrap:不換行,預設值。
wrap:換行,第一行在上方。
wrap-reverse:換行,第一行在下方。
當設定換行時,還需要設定align-item屬性配合實作自動換行,并且align-item的值不能為“stretch”。
flex-flow是flex-direction和flex-wrap的簡寫形式,預設值為row nowrap。文法如下:
justify-content屬性定義了項目在主軸上的對齊方式,文法如下:
justify-content與主軸方向有關,包括以下屬性(預設主軸從左到右,如圖3-13所示):
flex-start:左對齊,預設值。
flex-end:右對齊。
center:居中。
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側的間隔相等。是以,項目之間的間隔比項目與邊框的間隔大一倍。
align-items
align-items指定項目在交叉軸上如何對齊,文法如下:
.mybox{ align-items : flex-start | flex-end | center | baseline | stretch; }
algin-items與交叉軸方向有關,包括以下屬性(假設交叉軸從上到下,如圖3-14
所示):
flex-start:交叉軸的起點對齊。
flex-end:交叉軸的終點對齊。
center:交叉軸的中線對齊。
baseline:項目根據它們第一行文字的基線對齊。
stretch:如果項目未設定高度或設定為auto,項目将在交叉軸方向拉伸填充整個容器,預設值。
align-content
align-content用來定義項目多根軸線(出現換行後)在交叉軸上的對齊方式,如果項目隻有一根軸線,該屬性不起作用,文法如下:
其屬性值如下(如圖3-15):
flex-start:與交叉軸的起點對齊。
flex-end:與交叉軸的終點對齊。
center:與交叉軸的中點對齊。
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
space-around:每根軸線兩側的間隔都相等,軸線之間的間隔比軸線與邊框間隔大一倍。
stretch:軸線占滿整個交叉軸,每個項目會被拉伸直至填滿交叉軸,預設值。
項目支援的屬性有6個:
order:定義項目的排序順序。
flex-grow:定義項目的放大比例。
flex-shrink:定義項目的縮小比例。
flex-basis:定義在配置設定多餘空間之前,項目占據的主軸空間(main size)。
flex:flex-grow、flex-shrink和flex-basis的簡寫。
align-self:用來設定單獨的伸縮項目在交叉軸上的對齊方式,可覆寫預設的algin-items屬性。
order屬性定義項目的排列順序。數值越小,排列越靠前(如圖3-16),預設為0,文法如下:
<code>.myitem{ order : <integer>; }</code>
flex-grow定義項目的放大比例,預設為0,即如果存在剩餘空間,也不放大,文法如下:
<code>.myitem{ flex-grow : <number>; }</code>
如果所有項目的flex-grow值都為1,則它們将等分剩餘空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩餘空間将比其他項多一倍,整體按比例填充剩餘空間,如圖3-17所示。
flex-shrink定義了項目的縮小比例,預設為1,如果空間不足,該項目将縮小,文法如下:
<code>.myitem{ flex-shrink : <number>; }</code>
如果所有項目的flex-shrink屬性都為1,當空間不足時,都将等比縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小,負值對該屬性無效。這個屬性大多數資料都沒有細講,這裡我們舉個例子(如圖3-18),如一個容器寬200px,裡面有4個項目,它們的寬度都為60px,那麼整體寬度就是4×60=240px,比容器多了40px,如果這4個項目的flex-shrink值分别為1、2、1、3,那麼它們的寬度分别按比例減少40px × 1 / (1 + 2 + 1 + 4) = 5px、40px × 2 / (1 + 2 + 1 + 4) = 10px、40px × 1 / (1 + 2 + 1 + 4) = 5px、40px × 4 / (1 + 2 + 1 + 4) = 20px,縮小後它們的寬度分别為:55px、50px、55px、40px。
flex-basis屬性用來定義伸縮項目的基準值,剩餘的空間将按比例進行縮放。它的預設值為auto,即項目的本來大小,文法如下:
<code>.myitem{ flex-basis : <length> | auto; }</code>
它可以設為跟width或height屬性一樣的固定值,如320px,這樣項目将占據固定空間。
flex屬性是flex-grow、flex-shrink和flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選,文法如下:
<code>.myitem{ none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }</code>
該屬性有兩個快捷值:auto(1 1 auto)和none(0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為浏覽器會推算相關值。
示例代碼如下:
align-self用來設定單獨的伸縮項目在交叉軸上的對齊方式,該屬性會複寫預設的對齊方式,文法如下:
<code>.myitem{ align-self : auto | flex-start | flex-end | center | baseline | stretch; }</code>
該屬性6個值除了auto,其餘和容器align-items屬性完全一緻:
auto:表示繼承容器align-items屬性,如果沒有父元素,則等同于stretch,預設值。
flex-start:交叉軸的起點對齊,如圖3-19所示。