本節書摘來自華章出版社《html5 2d遊戲程式設計核心技術》一書中的第1章,第1.3節特别功能,作者[美] 戴維·吉爾裡,更多章節内容可以通路雲栖社群“華章計算機”公衆号檢視。
snail bait遊戲有3個特别的功能,既能為遊戲帶來加分,又能讓遊戲測試更加便捷,它們分别是:
開發者後門
時間系統
粒子系統
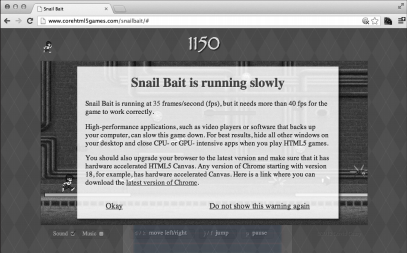
當你按下ctrl+d組合鍵時,snail bait遊戲就會顯示開發者後門,如圖1.11所示。當開發者後門處于可見狀态時,你可以通過控制遊戲時間流逝的速率來緩慢地運作遊戲,以便觀察遊戲中諸如碰撞檢測這樣的事件是如何發生的。反過來,你也可以加速運作遊戲,進而獲得遊戲的最佳運作速率。
你可以打開碰撞矩形以便更好地觀察碰撞是如何發生的;如果煙霧孔阻礙了你的視野,你可以通過不選煙霧的複選框來關掉煙霧。你也可以調節snail bait遊戲中顯示遊戲運作緩慢提示闆的門檻值,如圖1.8所示

或者你也可以完全關掉它,這樣你就可以在沒有門檻值限制的前提下,測試慢幀的速率。
當測試遊戲的某個特定内容時,你可以避免運作之前的遊戲内容。除了遊戲canvas元素頂部的控制鍵之外,開發者後門還在canvas元素的底部顯示了一個尺子,用于顯示背景水準滾動的像素點數。
你可以通過設定這些值以便在一個指定的水準位置上重新開機遊戲,這樣可以避免重新運作之前的遊戲。為了友善,在開發者後門可見的情況下,你可以簡單地拖曳遊戲,包括背景和所有的sprite對象,來改變跑步小人的水準位置。
開發者後門可以讓你在遊戲中通過snail bait遊戲的時間系統控制時間流逝的速率。在snail bait遊戲中發生的所有事件都依賴于目前的遊戲時間,在遊戲啟動時,時間就開始流逝;例如,當跑步小人開始跳躍時,遊戲記錄目前的時間,之後通過跳躍序列一幀一幀地移動跑步小人,幀數依賴于跑步小人開始跳躍之後有多少時間流逝。
圖1.11 snail bait的開發者後門
snail bait遊戲預設的時間模式是使用真實時間代表遊戲時間。但是snail bait遊戲的時間系統也可以不使用真實時間;例如,時間系統可以持續地使用真實時間的一半,這樣遊戲運作的速率就會降為原來的1/2。
除了可以讓你控制遊戲時間流逝的速率之外,snail bait遊戲的時間系統也是一些特效的源泉。當跑步小人撞到一個壞家夥并爆炸時,snail bait遊戲會在轉換下一條生命時放緩時間。一旦轉換完成,snail bait遊戲就将時間恢複正常,遊戲重新開始。
最後,snail bait遊戲使用兩個粒子系統來在背景中完成煙霧和火焰特效。在第16章,我們将進一步學習粒子系統,你可以在完成學習後創造出類似的特效來。
既然你已經對該遊戲有了深層次的了解,接下來讓我們看一看代碼。
snail bait遊戲的代碼統計(代碼行數)
`javascript:5230
css:690
html:350
snail bait遊戲的代碼詳述
snailbait.js:3740
javascript支援代碼:1500
sprite對象初始化資料:500
建立sprite對象:400
sprite對象的行為實作:730
事件處理:300
使用者互動:225
聲音:130
`