表單中經常會出現單選按鈕,也就是,但我們是否有注意到自己所寫的單選按鈕,能否在點選文字的時候進行選中切換。
其實這裡面包含了一點點小竅門,也就是我們的标簽
标簽為input元素定義标記,其本身沒有任何效果,但若在label元素内點選文本的話,就會觸發此控件。是以,當使用者選擇标簽時,浏覽器就會自動将焦點轉到和标簽相關的控件上。
label與表單控件聯系的方式有兩種:
1.隐式聯系--表單控件作為标記标簽的内容
`
2.顯式聯系--标記下的for屬性命名目标表單id
我們給代碼添加稍許樣式
`form div span,
form div label {
}
form input[type="radio"],
form label {
}`
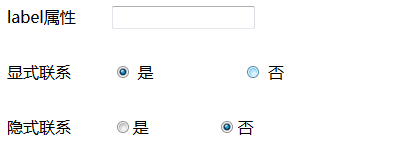
下面,我們來看下代碼顯示的效果

經過驗證,兩種聯系方式均是可以進行點選文字選中的,而且浏覽器相容沒有問題!!
小小的表單點選文字的選中,也不能漏掉呢!好的使用者體驗要靠我們來加油!