Web 開發,特别是前端 Web 開發,正迅速變得像傳統的後端開發一樣複雜和精密。大多數項目不僅僅是通過 FTP上傳一些 JS 和 CSS 檔案。而現在的前端生成過程,可以囊括SASS 和LESS擴充、CSS/JS的壓縮包、JSHint 或 JSLint的運作時 、或者更多。這些生成任務和程序都和像Gulp和Grunt這樣的工具一起協調工作。此外,類似于npm和bower這樣的管理系統将用戶端庫作為軟體包來管理。
你們中的一些人可能會問,為什麼JavaScript不使用 NuGet?為什麼不擴充 MSBuild 去建構 CSS/JS?原因很簡單。因為已經有了豐富的系統,來做這種事情。對于伺服器端庫 (和一些用戶端)來說,使用NuGet 就已經很棒了。npm和bower 上已經有了很多的,而且還會有更多的 CSS 和 JS 庫。而對于伺服器端的應用程式建構來說,使用MSBuild很棒,但當建構用戶端應用程式時,它有些多餘了。
是以,兩者都可以使用。這些都是您工具包中的工具。添加Gulp,Grun,Bower,npm的支援(和将來需要其他東西) ,這意味着為ASP.NET前端開發者提供了一個更熟悉的環境。它允許 ASP.NET 開發人員引入 JS 和 CSS 庫,使他們可以每天使用。
我們從你們中,以及整個社會收到了相當多的、關于Grunt/Gulp的功能請求。我們利用Visual Studio “14的充分可擴充性正在建構對Grunt/Gulp第一流的支援。現在我們已經準備好将這個支援作為VS2013的一個擴充加入到預覽版本中, 并且我們感激您幫助我們測試和考察這個功能。
注意:VSIX擴充中的大多數功能都被内置到Visual Studio中,是以你不需要安裝其他别的東西。而且,在VS2013和此預覽版本中我們需要更多的VSIX,讓你遲早能得到這些擴充。請注意,今天任務資料總管隻工作于Vsiaual Studio Express 版本中,但VS14的所有功能都将出現在VS免費版本中。
類似于VS Productivity Power Tools一樣, “DevLabs”這樣的功能現在還在預覽版中。但是他們終将會內建到最終的産品中。
如果你現在沒有這種擴充,那麼你将需要自己運作npm install來還原/添加軟體包
如果你有這種擴充,那麼請在運作grunt/gulp之前,右鍵單擊 packages.json 和”npm install”
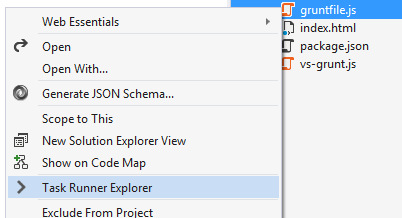
要打開 TRX (任務資料總管),隻需用滑鼠右鍵單擊您的項目中任何一個 gruntfile.js檔案:

預設情況下,TRX 位于VS的底部,,看起來像這樣:
在這裡,我們看到 gruntfile.js 在該解決方案中的一個或多個項目的根目錄中。它還有任務綁定功能,也就是說任何任務或目标可以由 4 個不同 Visual Studio 事件觸發。
要想将一個任務/目标和一個VS事件綁定在一起,隻需右鍵單擊進行綁定設定。
要想運作任何一個任務/目标,隻需輕按兩下它,然後控制台将顯示如下:
當你有了軟體包智能感覺擴充功能時,你會發現通過bower 和 npm來直接編輯package.json很容易添加并更新軟體包。
甚至,你也有了異步填充中繼資料工具提示功能。
現在你可以去測試它了,記住在你用任務資料總管來運作Grunt任務之前,你需要運作“ npm install” 。
本文轉自破狼部落格園部落格,原文連結:http://www.cnblogs.com/whitewolf/p/4009199.html,如需轉載請自行聯系原作者