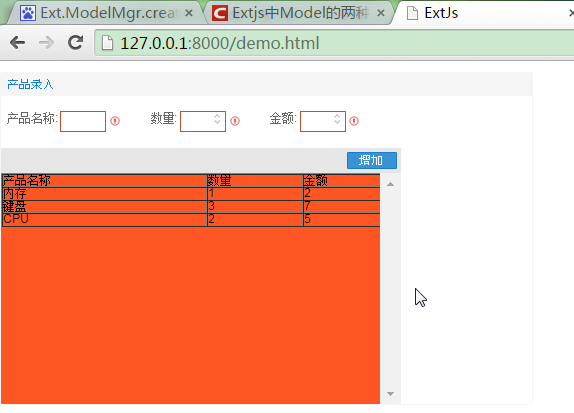
要注意model的定義和執行個體化的代碼,注釋掉的是老式的不相容4.0以上的。而下面的定義才是新推薦的。
我網上可是查的了。是書上的代碼老了。
<a href="http://www.cnblogs.com/aguncn/p/5321454.html#">?</a>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
<code><!</code><code>doctype</code> <code>html></code>
<code><</code><code>html</code><code>></code>
<code><</code><code>head</code><code>></code>
<code> </code><code><</code><code>title</code><code>>extjs</</code><code>title</code><code>></code>
<code> </code><code><</code><code>meta</code> <code>http-equiv="content-type" content="text/html; charset=utf-8"/></code>
<code> </code><code><</code><code>link</code> <code>rel="stylesheet" type="text/css" href="extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/ext-all.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/bootstrap.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript"></code>
<code> </code><code>ext.onready(function(){</code>
<code> </code><code>ext.quicktips.init();</code>
<code> </code><code>var inputform = ext.create('ext.form.panel', {</code>
<code> </code><code>bodypadding: 5,</code>
<code> </code><code>width: 600,</code>
<code> </code><code>flex: 1,</code>
<code> </code><code>fielddefaults: {</code>
<code> </code><code>labelseparator: ': ',</code>
<code> </code><code>labelwidth: 80,</code>
<code> </code><code>width: 180,</code>
<code> </code><code>msgtarget: 'side',</code>
<code> </code><code>allowblank: false,</code>
<code> </code><code>labelalign: 'right'</code>
<code> </code><code>},</code>
<code> </code><code>layout: {</code>
<code> </code><code>type: 'hbox',</code>
<code> </code><code>align: 'middle'</code>
<code> </code><code>defaulttype: 'textfield',</code>
<code> </code><code>items: [{</code>
<code> </code><code>fieldlabel: '産品名稱',</code>
<code> </code><code>name: 'productname'</code>
<code> </code><code>},{</code>
<code> </code><code>fieldlabel: '數量',</code>
<code> </code><code>xtype: 'numberfield',</code>
<code> </code><code>name: 'productnum'</code>
<code> </code><code>fieldlabel: '金額',</code>
<code> </code><code>name: 'productprice'</code>
<code> </code><code>}],</code>
<code> </code><code>fbar: [{</code>
<code> </code><code>text: '增加',</code>
<code> </code><code>handler: function(){</code>
<code> </code><code>if(inputform.getform().isvalid()){</code>
<code> </code><code>var data = inputform.getform().getvalues();</code>
<code> </code><code>//var product = ext.modelmgr.create(data, 'productinfo');</code>
<code> </code><code>var product = ext.create('productinfo', data);</code>
<code> </code><code>productstore.add(product);</code>
<code> </code><code>inputform.getform().reset();</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>}]</code>
<code> </code><code>});</code>
<code> </code><code>//ext.regmodel('productinfo', {</code>
<code> </code><code>// fields: ['productname', 'productnum', 'productprice']</code>
<code> </code><code>//});</code>
<code> </code><code>ext.define('productinfo', {</code>
<code> </code><code>extend: 'ext.data.model',</code>
<code> </code><code>fields: [</code>
<code> </code><code>{name: 'productname'},</code>
<code> </code><code>{name: 'productnum'},</code>
<code> </code><code>{name: 'productprice'}</code>
<code> </code><code>]</code>
<code> </code><code>var productstore = ext.create('ext.data.store', {</code>
<code> </code><code>autoload: true,</code>
<code> </code><code>data: [],</code>
<code> </code><code>model: 'productinfo',</code>
<code> </code><code>proxy: {</code>
<code> </code><code>type: 'memory',</code>
<code> </code><code>reader: {</code>
<code> </code><code>type: 'json',</code>
<code> </code><code>rootproperty: 'datas'</code>
<code> </code><code>}</code>
<code> </code><code>var producttpl = new ext.xtemplate(</code>
<code> </code><code>'<</code><code>table</code> <code>border=1 cellspacing=1 cellpadding=1 width=100%>',</code>
<code> </code><code>'<</code><code>tr</code><code>><</code><code>td</code> <code>width=160>産品名稱</</code><code>td</code><code>><</code><code>td</code> <code>width=75>數量</</code><code>td</code><code>><</code><code>td</code> <code>width=75>金額</</code><code>td</code><code>></</code><code>tr</code><code>>',</code>
<code> </code><code>'<</code><code>tpl</code> <code>for=".">',</code>
<code> </code><code>'<</code><code>tr</code><code>><</code><code>td</code><code>>{productname}</</code><code>td</code><code>><</code><code>td</code><code>>{productnum}</</code><code>td</code><code>><</code><code>td</code><code>>{productprice}</</code><code>td</code><code>></</code><code>tr</code><code>>',</code>
<code> </code><code>'</</code><code>tpl</code><code>>',</code>
<code> </code><code>'</</code><code>table</code><code>>'</code>
<code> </code><code>);</code>
<code> </code><code>var productview = ext.create('ext.view.view', {</code>
<code> </code><code>store: productstore,</code>
<code> </code><code>tpl: producttpl,</code>
<code> </code><code>deferemptytext: false,</code>
<code> </code><code>itemselector: 'div.thumb-wrap',</code>
<code> </code><code>emptytext: '請錄入商品'</code>
<code> </code><code>var productviewpanel = ext.create('ext.panel.panel', {</code>
<code> </code><code>autoscroll: true,</code>
<code> </code><code>flex: 3,</code>
<code> </code><code>layout: 'fit',</code>
<code> </code><code>bodystyle: 'background-color: #fe5623',</code>
<code> </code><code>items: productview</code>
<code> </code><code>ext.create('ext.panel.panel', {</code>
<code> </code><code>renderto: document.body,</code>
<code> </code><code>frame: true,</code>
<code> </code><code>width: 800,</code>
<code> </code><code>height:500,</code>
<code> </code><code>layout: 'vbox',</code>
<code> </code><code>title: '産品錄入',</code>
<code> </code><code>items: [inputform, productviewpanel]</code>
<code> </code><code>});</code>
<code> </code><code></</code><code>script</code><code>></code>
<code></</code><code>head</code><code>></code>
<code><</code><code>body</code><code>></code>
<code><</code><code>div</code> <code>id='tpl-table1'></</code><code>div</code><code>></code>
<code><</code><code>br</code><code>></code>
<code><</code><code>div</code> <code>id='tpl-table2'></</code><code>div</code><code>></code>
<code></</code><code>body</code><code>></code>
<code></</code><code>html</code><code>></code>