一直在測試用戶端的extjs,但遇到伺服器端就麻煩了,要建庫,要寫json,要有http傳回值。
今天測試了一個簡單的方法,經過測試是ok了。
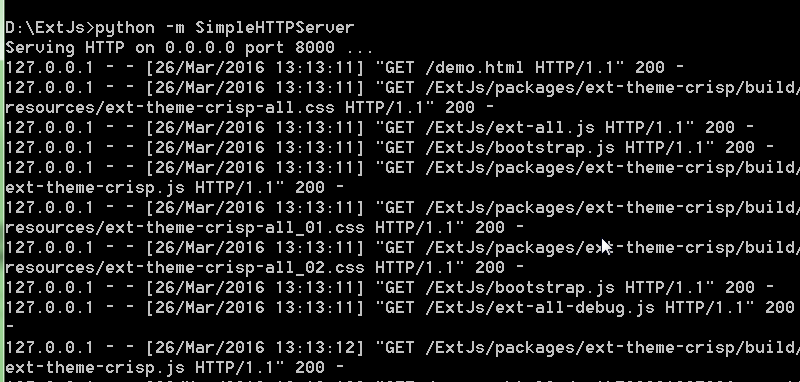
那,就是python的simplehttpserver子產品作個簡單的web伺服器,然後,需要傳回的值直接寫個html即可啦。
指定目錄的啟動指令:
<a href="http://www.cnblogs.com/aguncn/p/5322728.html#">?</a>
1
<code>python -m simplehttpserver</code>

如果要測試如下extjs的ajax請求:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<code><!</code><code>doctype</code> <code>html></code>
<code><</code><code>html</code><code>></code>
<code><</code><code>head</code><code>></code>
<code> </code><code><</code><code>title</code><code>>extjs</</code><code>title</code><code>></code>
<code> </code><code><</code><code>meta</code> <code>http-equiv="content-type" content="text/html; charset=utf-8"/></code>
<code> </code><code><</code><code>link</code> <code>rel="stylesheet" type="text/css" href="extjs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/ext-all.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/bootstrap.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript" src="extjs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></</code><code>script</code><code>></code>
<code> </code><code><</code><code>script</code> <code>type="text/javascript"></code>
<code> </code><code>ext.onready(function(){</code>
<code> </code><code>ext.define('person', {</code>
<code> </code><code>extend: 'ext.data.model',</code>
<code> </code><code>fields: ['name', 'age']</code>
<code> </code><code>});</code>
<code> </code><code>var store = ext.create('ext.data.store', {</code>
<code> </code><code>model: 'person',</code>
<code> </code><code>proxy: {</code>
<code> </code><code>type: 'ajax',</code>
<code> </code><code>url: 'source.html',</code>
<code> </code><code>reader: {</code>
<code> </code><code>type: 'json',</code>
<code> </code><code>root: 'users'</code>
<code> </code><code>}</code>
<code> </code><code>}</code>
<code> </code><code>store.load({</code>
<code> </code><code>callback: function(records, operation, success) {</code>
<code> </code><code>if(success) {</code>
<code> </code><code>var msg = [];</code>
<code> </code><code>store.each(function(person){</code>
<code> </code><code>msg.push(person.get('name') + ' ' + person.get('age'));</code>
<code> </code><code>});</code>
<code> </code><code>ext.msg.alert('notice', msg.join('<</code><code>br</code> <code>/>'));</code>
<code> </code><code>var msg = [];</code>
<code> </code><code>store.each(function(person){</code>
<code> </code><code>msg.push(person.get('name') + ' ' + person.get('age'));</code>
<code> </code><code>ext.msg.alert('notice', msg.join('<</code><code>br</code> <code>/>'));</code>
<code> </code><code>});</code>
<code> </code><code></</code><code>script</code><code>></code>
<code></</code><code>head</code><code>></code>
<code><</code><code>body</code><code>></code>
<code><</code><code>div</code> <code>id='tpl-table1'></</code><code>div</code><code>></code>
<code><</code><code>br</code><code>></code>
<code><</code><code>div</code> <code>id='tpl-table2'></</code><code>div</code><code>></code>
<code></</code><code>body</code><code>></code>
<code></</code><code>html</code><code>></code>
則可以在同級代碼目錄下,生成一個source.html檔案,内容如下:
<code>{</code>
<code> </code><code>users:[</code>
<code> </code><code>{name:'qeefee', age:1},</code>
<code> </code><code>{name:'chengang', age:18},</code>
<code> </code><code>{name:'sky', age:31},</code>
<code> </code><code>{name:'ck', age:65},</code>
<code> </code><code>{name:'gk', age:43},</code>
<code> </code><code>{name:'bone', age:15},</code>
<code> </code><code>{name:'tom', age:26}</code>
<code> </code><code>]</code>
<code>}</code>
則運作效果如下:搞定!!:)