注意區分“主題包”和“主題檔案”這兩個概念。我們所使用的主題在“主題檔案”中,“主題包”中可以含有多個主題檔案
###### 認識magento主題第一步
首先我們來看下magento主題檔案的存放規則
主題檔案路徑一般為
app/design/frontend/主題包所在檔案夾/主題檔案所在檔案夾/layout+locale+template
skin/frontend/主題包所在檔案夾/主題檔案所在檔案夾/css+images+js
###### 認識magento主題第二步
當我們新安裝好一個magento的時候,magento使用default主題包中的default主題檔案路徑如下
app/design/frontend/default/default
skin/frontend/default/default
紅色部分為主題包的名字“default”
藍色部分為主題檔案夾的名字“default”
因為default主題是magento的預設設定,是以在背景的設定中留白就是設定為default,當default沒有檔案時候會調用base主題
###### 認識magento主題第三步
我們來看背景
system—>configration—->general—>design
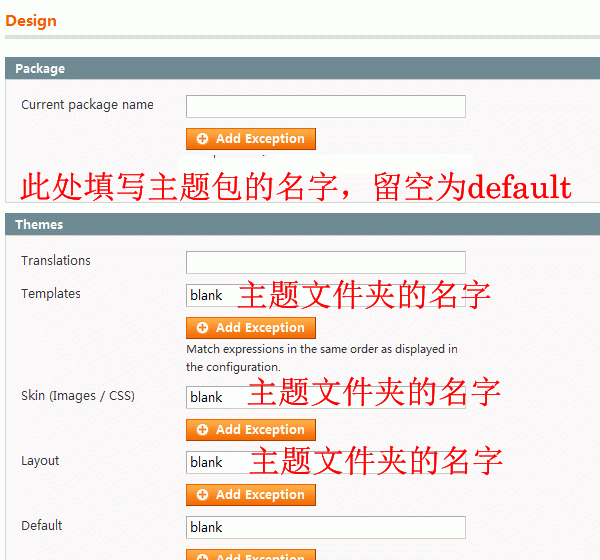
若要使用的主題檔案路徑如下,背景的設定便如下圖所示

app/design/frontend/default/blank
skin/frontend/default/blank
echo mage::getdesign()->getpackagename();
mage::getdesign()->gettheme('template');// "locale", "layout","skin", "template"
###### 認識magento主題第四步
當你購買到一個新的magento主題的時候,他的主題包的名字可能是blank,他的檔案路徑可能是如下的樣子
app/design/frontend/blank/theme039
skin/frontend/blank/theme039
則背景的設定的時候,主題檔案包的名字是“blank”,主題檔案夾的名字是“theme039”
##注意
若你的主題包中有如下的檔案
app/design/frontend/blank/default
skin/frontend/blank/default
背景的 design—>theme 的 設定的最後一項”default”處,最好填寫“default”這個主題檔案的名字