說17号發超簡單的教程就17号,qq核審通過後就封裝了這個,現在放出來~~
這個是我封裝的一個開源項目:https://github.com/dunitian/LoTQQLogin
————————————————————————————————————————————
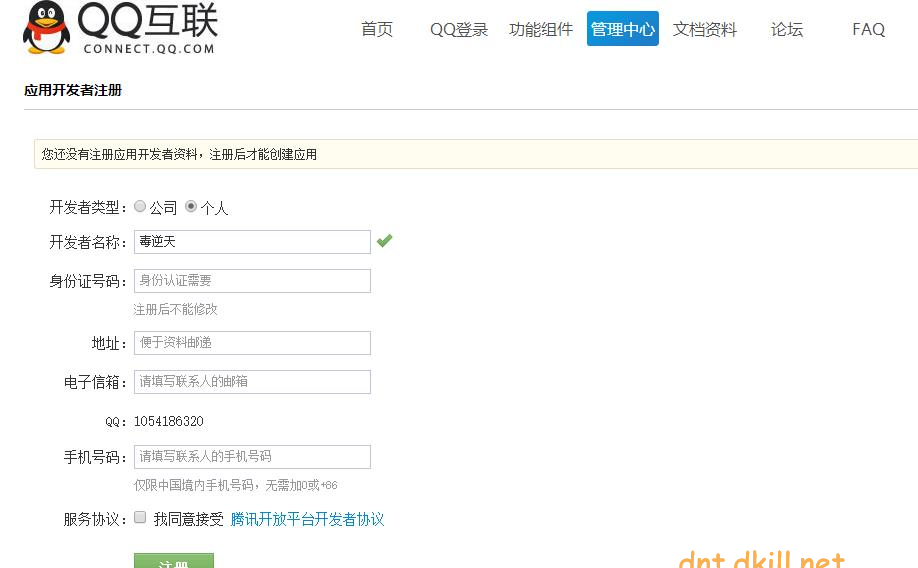
先申請一下

建立一個應用
網站或者移動
注意回調位址(登入的時候會傳東西過去)
以網站為例
驗證後即可成功,具體看建立時候的提示
記住上面的id
這個是你的api管理頁面(更多可以申請)
下面說一下重頭戲:
第一步:引入jq
<script type='text/javascript' src='http://ajax.useso.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2'></script>
第二步:把 data-appid 替換成你的id,data-redirecturi 替換成你的回調位址
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="101271485" data-redirecturi="http://www.dkill.net/Index" charset="utf-8"></script>
第三步:引入lotqq.js
<script src="JavaScript/lotqq.js"></script>
第四步:傳參以及設定你的回調函數(比如進行一些存儲)【lotqq是你要放置qq登入圖示的id】
<script type="text/javascript">
$.lotqq('101271485', 'http://www.dkill.net/Index', 'lotqq', function (data) {
//回調函數,進行一些你需要的存儲~~~(data數組有你需要的資料)
console.log('Name:' + data.Name);
console.log('OpenId:' + data.OpenId);
console.log('AccessToken:' + data.AccessToken);
console.log('Figureurl:' + data.Figureurl);
});
</script>
效果:
初始時:
跳轉登入:
登入後:(樣式可以調)
可擷取的值:(可以根據回調函數自己存儲)
有什麼bug或者新需求可以向我提出~~晚安~
本文轉自毒逆天部落格園部落格,原文連結:http://www.cnblogs.com/dunitian/p/5055789.html,如需轉載請自行聯系原作者