iOS開發實用技巧—在手機浏覽器頭部彈出app應用下載下傳提示
本文介紹其簡單使用:
第一步:在本地建立一個通路的服務端。
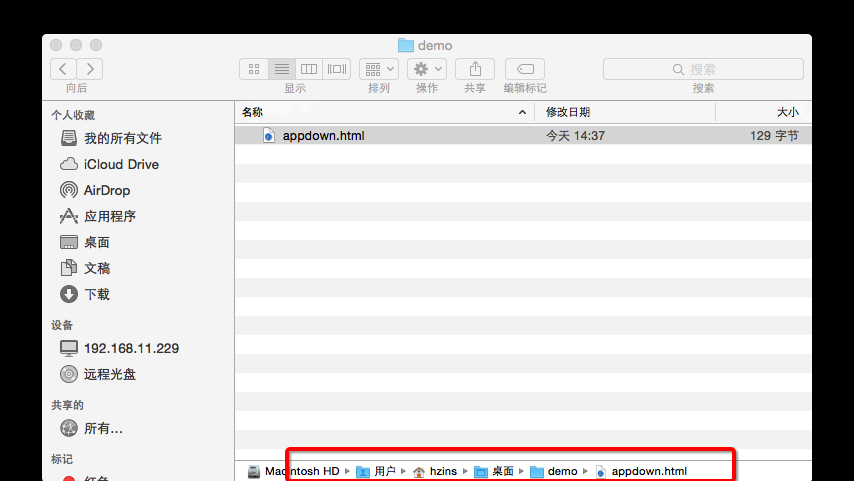
打開本地終端,在本地建立一個檔案夾,在該檔案夾中存放測試的html頁面。

---
第二步:配置環境
打開safari,偏好設定->勾選 "在菜單欄中顯示開發菜單",如下圖所示。
第三步:編寫html檔案
在測試檔案appdown.html中編寫的測試代碼如下:
`說明`444934666為對應的APP的ID。這裡以QQ為例。
<!DOCTYPE html>
<html><head>
<meta name="apple-itunes-app" content="app-id=980497809"></head><body>
hello
<br/>
</body> 第四步:調試和效果
在safari菜單欄->開發->相應的裝置即可檢視顯示效果并進行調試。(`打開Web檢查器`)
顯示效果如下: