ios開發UI篇—在ImageView中添加按鈕以及Tag的參數說明
一、tag參數
一個視圖通常都隻有一個父視圖,多個子視圖,在開發中可以通過使用子視圖的tag來取出對應的子視圖。方法為Viewwithtag:
提示點:在xib中如果想要通過tag參數擷取對應的控件(屬性),不要把tag的參數設定為0,因為xib中所有的對象預設tag都為0,設定為0取不到對象。

二、ImageView中添加按鈕
(1)ImageView和Button的比較
Button按鈕的内部可以放置多張圖檔(4),而ImageView中隻能放置一張圖檔。
(2)說明:
ImageView隻能顯示一張圖檔,我們知道所有的ui控件都繼承自UIView,所有的視圖都是容器,容易意味着還能往裡邊加東西。那麼能否在ImageView中加上按鈕呢?
(3)在ImageView中添加按鈕的操作
通常有兩種方式建立控件,一是直接在storyboard或xib界面設計器上拖拽,另一種方式是使用手寫代碼的方式建立。
在界面設計器上面拖拽的無法在ImageView中添加按鈕,那麼我們嘗試一下手寫代碼。
代碼如下:
1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4 @end
5
6 @implementation YYViewController
7
8 - (void)viewDidLoad
9 {
10 [super viewDidLoad];
11
12 // UIImageView預設不允許使用者互動
13 UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20, 100, 100)];
14 [self.view addSubview:imageView];
15 imageView.backgroundColor = [UIColor redColor];
16 imageView.userInteractionEnabled = YES;
17
18 UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
19 [imageView addSubview:btn];
20
21 [btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
22 }
23
24 - (void)click
25 {
26 NSLog(@"摸我了");
27 }
28 @end (4)執行效果(添加+按鈕後,點選):
(5)注意點:
在上面代碼中imageView.userInteractionEnabled = YES;的作用是,設定imageView為允許使用者互動的。
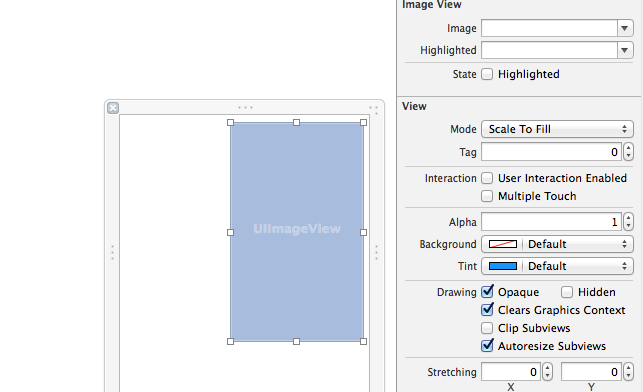
imageView預設的是不允許使用者互動的,這個可以通過在界面設計器中檢視imageView的屬性邊欄檢視。
請注意預設狀态的屬性