内容大綱:
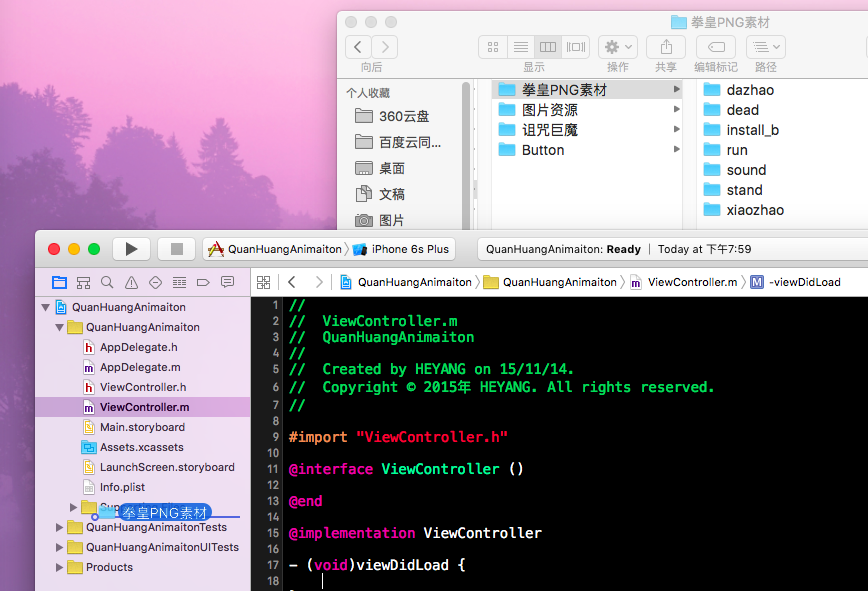
1、建立一objective-c工程之後,将需要的拳皇動畫執行個體的圖檔以及音效資源都拷貝進工程。

2、勾選,隻勾選會産生項目的虛拟檔案目錄即可。
3、在storyboard上添加元件,這裡由于時間緣故就添加四個按鈕和一個imageview。并設定好imageview的顯示model
4、為元件連好線,
1、第一步,敲出stand序列動畫的實作
運作結果可以實作stand的站立備戰狀态:
因為拳皇動畫的三種狀态(站立,小招,大招)加載圖檔各自需要一系列序列動畫,也就是都需要執行以下共同的代碼:
那麼我們可以将其抽取出來,子產品化成一個方法:
完整的代碼:
<code>完整的代碼:點選左邊的+号即可檢視源碼</code>
特别有必要提出的有關記憶體管理的代碼:
到這裡,可以實作序列動畫效果了。
但是我們還需要在出完招式之後,就接着能夠回到站立備戰狀态,總和考慮這裡使用延時的方法最合适。這裡就直接用了重構,将重複的代碼抽取出成click方法。
<- 重構之後的代碼,點選左邊的+号就可以看到源碼
2、然後開始添加音效。
這裡就先簡單概括一下思路:
導入avfoundation->建立avplay對象(包括指定好相關路徑下的音頻檔案) ->并需要一個強引用指向它->最後記得銷毀這個強引用(nil)。
在使用avplayer建立對象的時候,初始化最好用initwithplayeritem:avplayeritem* ,這樣在切換音頻對象比較友善。
然後根據這簡短的思路快速實作代碼:
項目資源下載下傳位址(兩份壓縮檔案:項目資源檔案,項目代碼源檔案):
可能遇到的錯誤
設定音頻速率在代碼順序上的注意點: