頁面解析過程:
浏覽器從伺服器請求HTML文檔并開始解析;如:
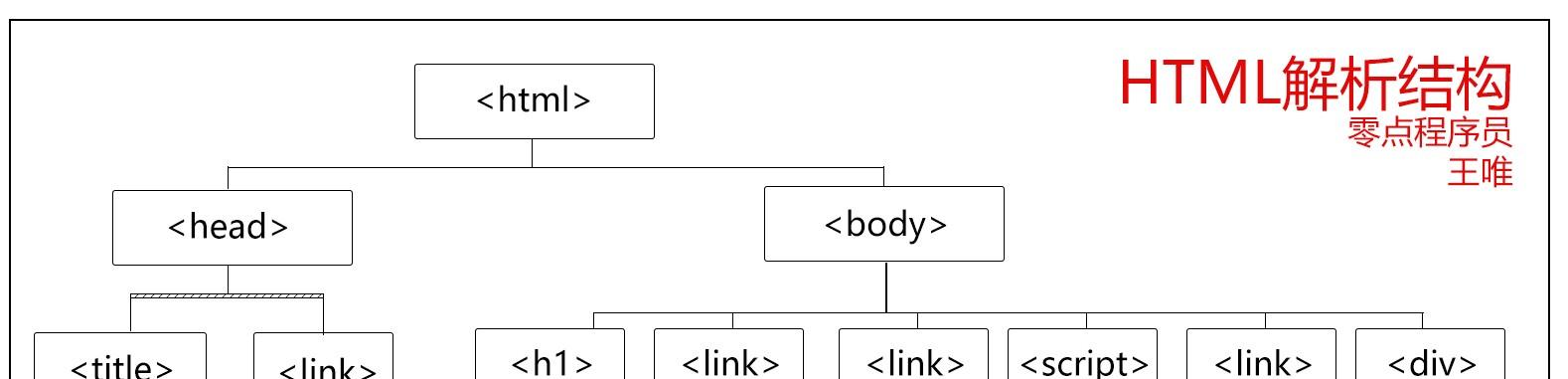
浏覽器編譯此 html 檔案并将其轉換為如下所示的内容:

浏覽器從上到下轉換後分析資料結構:首先,打開下載下傳線程,并優先處理所有要下載下傳的資源;
同時,主線程解析文檔,解析過程:
對于HTML解析,結果是DOM,如果有CSS,那麼CSSOM(CSS對象模型)就生成了,然後通過DOM和CSSOM合并生成一個渲染樹,有了渲染樹,就知道了所有節點的樣式,然後就可以根據這些節點和樣式在浏覽器中計算出它們的确切大小和位置, 這是布局階段;
由于浏覽器使用流式處理布局,是以渲染樹的計算通常隻需要做一次,除了表及其内部元素,這可能需要多次計算,通常需要三倍于等效元素的時間,這是您應該避免使用表格布局的原因之一;
回流焊回流:
當由于元素的大小,布局或隐藏的變化而需要重建樹的一部分(或全部)時,這稱為回流;
重 繪:
當閱讀器樹中的某些元素需要更新僅影響元素外觀而不影響布局的屬性(例如顔色)時,這稱為重繪;
如何優化:CSS優化:
用變換代替頂部;
将顯示:無替換為可見性;
避免使用表格布局;
在DOM樹的最低端盡可能更改類;
避免設定多層内聯樣式;
JavaScript 優化:
避免頻繁操作樣式;
避免DOM的頻繁操作;
避免頻繁讀取導緻回流和重繪的屬性;
JavaScript可以阻止DOM的生成,即當浏覽器解析HTML文檔時,如果遇到<腳本>,它将停止HTML文檔的解析并處理腳本;
App1.js 和 app2 .js代碼為:
另外,由于JavaScript可以查詢任何對象的樣式,這意味着JavaScript隻能在CSS解析完成後執行,即CSSOM生成之後;
同步和異步腳本:
同步腳本會阻止頁面的分辨率;
如果它是同步腳本(即,它不包含異步或延遲),例如:
解析HTML文檔時,如果遇到(同步)腳本,請停止解析,加載腳本,然後執行,并在執行後繼續解析HTML文檔,如圖所示:
異步腳本:
HTML5定義了兩種異步腳本方法:defer和async;
異步腳本異步和延遲屬性僅适用于外部腳本,當 src 不存在時,它們會自動被忽略;
延遲腳本,這意味着可以延遲腳本,直到文檔完全解析并顯示,如果在 HTML 解析過程中遇到延遲腳本,則在背景加載腳本,文檔解析完成後,執行延遲腳本,如圖所示:
defer 和 DOMContentLoaded:
在HTML解析完成之前,延遲腳本不會影響HTML文檔的解析,并且隻有在延遲腳本執行完成後才會觸發domContentLoaded,但如果存在cSSOM,則腳本必須等待CSSOM建構完成才能執行,并且在執行完成後,觸發DOMContentLoaded事件;
但是,延遲腳本有兩種情況:
在一種情況下,當 HTML 尚未解析且已加載延遲腳本時,延遲腳本在執行之前等待 HTML 解析完成,并且将執行延遲腳本并觸發 DOMContentLoaded 事件,例如:
另一種情況是,當 HTML 解析完成且未加載延遲腳本時,延遲腳本将繼續加載,在加載後直接執行,并在執行後觸發 DOMContentLoaded 事件,例如:
異步腳本,這意味着立即下載下傳腳本,但不應幹擾頁面上的其他操作;
Async在下載下傳後執行會阻止HTML解析;
async 和 DOMContentLoaded:
異步腳本綁定到加載事件之前或之後執行,并且可以在 DOMContentLoaded 之前或之後執行;
異步腳本還有兩種方案:
第一種情況:當 HTML 尚未解析時,已加載異步腳本,然後 HTML 停止解析,執行腳本,并在腳本執行後觸發 DOMContentLoaded 事件,例如:
第二種情況:HTML 解析完成後,加載并執行異步腳本,在 HTML 解析完成且未加載異步腳本時觸發 DOMContentLoaded 事件,如圖所示:
異步和 defe 在執行順序上也存在差異:異步腳本是首先加載的腳本,它們在頁面上的順序不會影響它們的執行順序,而延遲腳本按它們在頁面上出現的順序執行;
DOMContentLoaded with:
在控制台的網絡中,藍線是内容加載時間,紅線是加載時間,對應于底部概述部分有一個藍色标記"DOMContenLoaded 1.2s",描述DOMContentLoaded事件被觸發的時間,紅色标記的"Load:3.60s"描述事件被觸發的具體時間;
頁面優化的手段之一是将CSS放在頭部,将JS檔案放在尾部,因為浏覽器在逐行讀取HTML代碼時生成DOM樹,<腳本>标簽最終不會影響前一頁的呈現;