記錄一下iOS和Andoird的界面設計規範,友善進行标準的産品設計,并與設計師順暢溝通
iOS篇
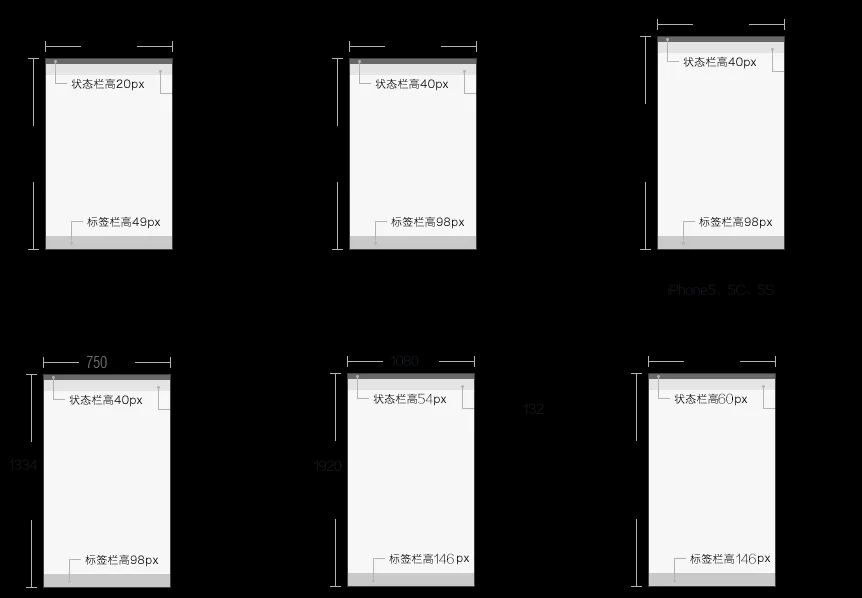
界面尺寸
| 裝置 | 分辨率 | 狀态欄高度 | 導航欄高度 | 标簽欄高度 |
| iPhone6 plus | 1242×2208 px | 60px | 132px | 147px |
| iPhone6 | 750×1334 px | 40px | 88px | 98px |
| iPhone5/5s/5c | 640×1136 px | 40px | 88px | 98px |
| iPhone4/4s | 640×960 px | 40px | 88px | 98px |
| iPad3/4/Air/Air2/mini2 | 2048×1536 px | 40px | 88px | 98px |
| iPad1/2 | 1024×768 px | 20px | 44px | 49px |
| iPad mini | 1024×768 px | 20px | 44px | 49px |

Paste_Image.png
圖示尺寸
| 裝置 | App Store | 程式應用 | 主螢幕 | spotlight搜尋 | 标簽欄 | 工具欄和導航欄 |
| iPhone6 plus | 1024*1024px | 180*180px | 144×144px | 87×87 px | 75*75px | 66*66px |
| iPhone6 | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPhone5/5s/5c | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPhone4/4s | 1024*1024px | 120*120px | 144×144px | 58*58px | 75*75px | 44*44px |
| iPad3/4/Air/Air2/mini2 | 1024*1024px | 180*180px | 144×144px | 100*100px | 50*50px | 44*44px |
| iPad1/2 | 1024*1024px | 90*90px | 72*72px | 50*50px | 25*25px | 22*22px |
| iPad mini | 1024*1024px | 90*90px | 72*72px | 50*50px | 25*25px | 22*22px |
字型
iPhone 上的字型英文為: HelveticaNeue 至于中文,Mac下用的是黑體-簡,Win下則為華文黑體,所有字型要用雙數字号。
百度使用者體驗部做過一個小調查, 對于app字型大小的調查結論如下:
Paste_Image.png
顔色值
IOS顔色值取 RGB各顔色的值比如某個色值,給予IOS開發的色值為 R:12 G:34 B:56 給出的值就是 12,34,56(有時也要根據開發的習慣,有時也用十六進制)
内部設計
1、所有能點選的圖檔不得小于44px(Retina需要88px)
2、單獨存在的部件必須是雙數尺寸
3、兩倍圖以@2x作為命名字尾
4、充分考慮每個控制按鈕在4中狀态下的樣式,如圖
Paste_Image.png
Android篇
界面尺寸
android的尺寸衆多,建議使用分辨率為720x1280 的尺寸設計。這個尺寸 720x1280中顯示完美,在 1080x1920 中看起來也比較清晰;切圖後的圖檔檔案大小也适中,應用的記憶體消耗也不會過高。 狀态欄高度:50 px
導航欄高度:96 px
标簽欄高度:96 px
Android最近出的手機都幾乎去掉了實體鍵,把功能鍵移到了螢幕中,當然高度也是和标簽欄一樣的:96 px
内容區域高度為:1038 px (1280-50-96-96=1038)
圖表尺寸
| 螢幕大小 | 啟動圖示 | 操作欄圖示 | 上下文圖示 | 系統通知圖示(白色) | 最細筆畫 |
| 320×480 px | 48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
| 480×800px /480×854px /540×960px | 72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
| 720×1280 px | 48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
| 1080×1920 px | 144×144 px | 96×96 px | 48×48 px | 72×72 px | 不小于6 px |
ps: Android設計規範中, 使用的機關是dp, dp在安卓機上不同的密度轉換後的px 是不一樣的
字型
Android 上的字型為: Droid sans fallback ,是谷歌自己的字型,與微軟雅黑很像。
Android的字型大小調查結論是:
Paste_Image.png
顔色值
Android顔色值取值為十六進制的值 比如一綠色的值, 給開發的值為 #5bc43e
部落格原文:http://www.jianshu.com/p/67ab63723e54 UI設計初學者應該怎樣學習: https://www.zhihu.com/question/19954439 UI設計分析:http://sc.chinaz.com/info/160611581801.htm