如何在ActiveX控件中使用字型3
例程2:Label1.ocx
例程2的Label1控件與例程1的Label控件在功能實作上沒有任何差別,隻是在改變字型特性時,不再使用庫存字型屬性Font,而是使用自定義字型屬性CaptionFont。下面我們将結合Label1控件介紹如何在控件中使用自定義屬性。
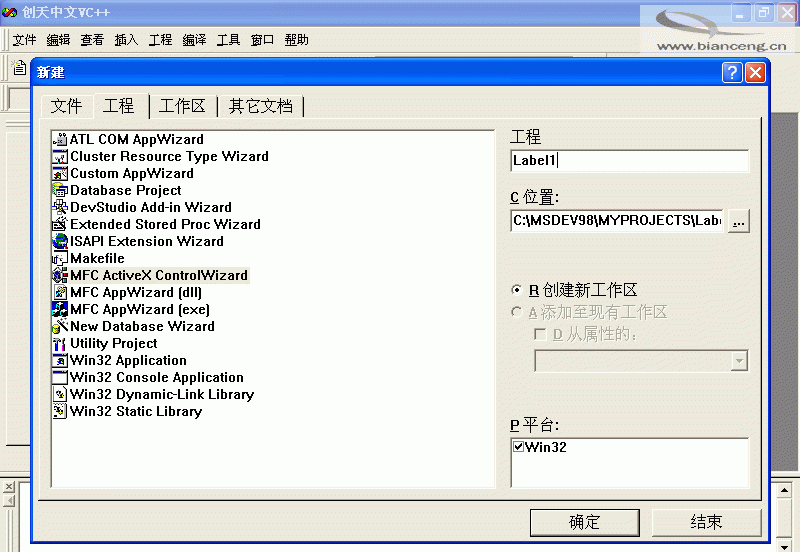
打開Visual C++ 6.0,按照例程1的操作步驟建立Label1工程,象例程1那樣接受所有預設設定, 完成Label1工程建立。如圖2-1。

圖2-1
使用ClassWizard 給控件增加庫存屬性BackColor,ForeColor,Caption
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabel1Ctrl,單擊 Add Property;
- 在External name框中,單擊BackColor;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
按上述同樣操作,添加庫存屬性ForeColor,Caption。BackColor,ForeColor,Caption這三個屬性分别用來設定Label1控件的背景色,前景色和字元串内容。如圖2-2。
圖2-2
使用ClassWizard 給控件增加自定義屬性CaptionFont
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabel1Ctrl,單擊 Add Property;
- 在External name框中,輸入自定義屬性名CaptionFont;
- 在Implementation框中,單擊Get/Set methods;
- 在Return Type框中,選擇LPFONTDISP作為屬性類型;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
如圖2-3
圖2-3
修改控件代碼
在控件的頭檔案(Label1Ctl.h),添加一個protected成員變量的聲明:
protected:
CFontHolder m_fontCaption;
如圖2-4。
在控件的執行檔案(.CPP)中,如下操作:
在控件的構造函數中初始化m_fontCaption。
CLabel1Ctrl::CLabel1Ctrl(): m_fontCaption(&m_xFontNotification)
{
InitializeIIDs(&IID_DLabel1, &IID_DLabel1Events);
// TODO: Initialize your control''s instance data here.
}
聲明一個靜态FONTDESC結構,該結構包含預設的字型屬性。
static const FONTDESC _fontdescCaption =
{ sizeof(FONTDESC), OLESTR("MS Sans Serif"), FONTSIZE( 12 ), FW_BOLD,
ANSI_CHARSET, FALSE, FALSE, FALSE };
在控件的DoPropExchange 成員函數,添加一個PX_Font函數的調用,提供自定義字型屬性的初始化和持久化。
void CLabel1Ctrl::DoPropExchange(CPropExchange* pPX)
{
ExchangeVersion(pPX, MAKELONG(_wVerMinor, _wVerMajor));
COleControl::DoPropExchange(pPX);
PX_Font(pPX, _T("CaptionFont"), m_fontCaption, &_fontdescCaption);
}
完成控件的GetCaptionFont成員函數。
LPFONTDISP CLabel1Ctrl::GetCaptionFont()
{
// TODO: Add your property handler here
return m_fontCaption.GetFontDispatch();
}
完成控件的SetHeadingFont成員函數
void CLabel1Ctrl::SetCaptionFont(LPFONTDISP newValue)
{
// TODO: Add your property handler here
m_fontCaption.InitializeFont(&_fontdescCaption,newValue);
OnFontChanged();
SetModifiedFlag();
}
修改控件的OnDraw成員函數,
void CLabel1Ctrl::OnDraw(
CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid)
{
// TODO: Replace the following code with your own drawing code.
COLORREF colorBack=TranslateColor(GetBackColor());
COLORREF colorFore=TranslateColor(GetForeColor());
CBrush brush(colorBack);
pdc->FillRect(rcBounds, &brush);
//背景色填充整個控件
pdc->SetBkMode(TRANSPARENT);
//設定透明背景色
pdc->SetTextColor(colorFore);
//前景色設定為字型顔色
const CString& strCaption = InternalGetText();
//獲得庫存屬性Caption的值
CFont* pOldFont;
pOldFont = SelectFontObject(pdc,m_fontCaption);
//裝置上下文中選擇字型對象
RECT rect;
::CopyRect(&rect,rcBounds);
pdc->DrawText(strCaption,&rect,DT_SINGLELINE|DT_CENTER|DT_VCENTER);
//單行,水準居中,垂直居中顯示
pdc->SelectObject(pOldFont);
}
添加顔色屬性頁和字型屬性頁打開工程的Label1Ctl.cpp檔案,将其中的如下代碼進行修改:
BEGIN_PROPPAGEIDS(CLabel1Ctrl, 1)
PROPPAGEID(CLabelPropPage::guid)
END_PROPPAGEIDS(CLabel1Ctrl)
修改後的代碼:
BEGIN_PROPPAGEIDS(CLabel1Ctrl, 3) // 具體個數由實際情況而定
PROPPAGEID(CLabel1PropPage::guid)//系統自帶的屬性頁
PROPPAGEID(CLSID_CColorPropPage) //加入Color屬性頁
PROPPAGEID(CLSID_CFontPropPage) //加入Font屬性頁
END_PROPPAGEIDS(CLabel1Ctrl)
修改系統自帶的屬性頁
打開系統自帶的屬性頁資源IDD_PROPPAGE_LABEL1,将靜态文本框IDC_STATIC的内容改為"Caption:",添加一個編輯框(Edit Box)控件,控件ID為IDC_CAPTION。如圖2-5。
圖2-5
按下"Ctrl+W"組合鍵打開ClassWizard,選中Member Variables标簽,Class name:下拉清單框選擇CLabel1PropPage,Control IDs:選中IDC_CAPTION,單擊Add Variable…按鈕,彈出Add Member Variable對話框。
在Add Member Variable對話框中,Member variable name:框輸入m_caption,Category選擇Value,Variable type:框選擇CString,Optional property name:框選擇Caption,單擊OK按鈕。
再次單擊OK按鈕關閉ClassWizard。
上述操作,編輯框IDC_CAPTION與Caption屬性之間建立了聯系。您可以通過修改編輯框的内容來改變控件Caption的屬性值。
編譯并建構Label1.ocx控件。
第三部分 使用多種字型
前面分别詳細說明了如何在控件中使用庫存屬性和自定義屬性。但有時我們需要在一個控件中使用多種字型,下面我們将說明如何在一個控件中實作多種字型屬性。
大多數情況下,每個字型對象都能夠通過調用IFontNotification接口的成員函數(由COleControl實作)在自身更改時提供通知。如果控件使用庫存Font屬性,則其通知由COleControl的OnFontChanged成員函數處理。當添加自定義Font屬性時,可以讓它們使用同一實作。在第二部分的例程中,這一點通過在初始化m_fontCaption成員變量時傳遞&m_xFontNotification來實作。
例程3将示範多個字型對象使用IFontNotification的同一實作,實作在一個控件中使用多種字型。
例程3:LabelEx0.ocx
例程1的Label控件确實增強了VC++工具箱中的Static Text控件的功能。但對于形如"m3/h","h2o"的文本内容,使用一個Label控件就有點無能為力了,下面我們将制作一個LabelEx0控件來再次擴充Label控件的功能,同時示範如何在控件中添加多種字型屬性。
LabelEx0控件内部由上、中、下三個部分組成,三個部分的字型内容和字型屬性可以分别設定,以友善地顯示上下标部分。
打開Visual C++ 6.0,建立LabelEx0工程,接受所有預設設定,完成LabelEx0工程建立。使用ClassWizard 給控件增加庫存屬性BackColor,ForeColor:
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabelEx0Ctrl,單擊 Add Property;
- 在External name框中,單擊BackColor;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
我們已經給控件增加了庫存屬性BackColor,該屬性用以設定LabelEx0控件的背景色。按上述同樣操作,添加庫存屬性ForeColor。
使用ClassWizard 給控件增加自定義屬性CaptionUp,CaptionMiddle,CaptionDown:
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabelEx0Ctrl,單擊 Add Property;
- 在External name框中,輸入自定義屬性名CaptionUp;
- 在Implementation框中,單擊Member variable;
- 在Return Type框中,選擇CString作為屬性類型;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
按上述同樣操作,添加自定義屬性CaptionMiddle,CaptionDown。CaptionUp,CaptionMiddle和CaptionDown分别用以設定LabelEx0控件上、中、下三個部分的文本内容。
使用ClassWizard 給控件增加自定義屬性XUp,YUp,XMiddle, YMiddle, XDown, YDown
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabelEx0Ctrl,單擊 Add Property;
- 在External name框中,輸入自定義屬性名XUp;
- 在Implementation框中,單擊Member variable;
- 在Return Type框中,選擇long作為屬性類型;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
按上述同樣操作,添加自定義屬性YUp,XMiddle, YMiddle, XDown和YDown。其中XUp 和Yup屬性用來決定上标文本的位置;XMiddle和YMiddle用以設定中間文本的位置;XDown和YDown 用以設定LabelEx0控件下标文本的位置。
使用ClassWizard 給控件增加自定義屬性FontUp,FontMiddle,FontDown
- 單擊View菜單的ClassWizard打開 ClassWizard;
- 單擊Automation标簽;
- Class Name下拉清單框選擇CLabelEx0Ctrl,單擊 Add Property;
- 在External name框中,輸入自定義屬性名FontUp;
- 在Implementation框中,單擊Get/Set methods;
- 在Return Type框中,選擇LPFONTDISP作為屬性類型;
- 單擊OK;
- 單擊OK确認你的選擇并關閉ClassWizard;
按上述同樣操作,添加自定義屬性FontMiddle,FontDown。FontUp,FontMiddle和FontDown分别用以設定LabelEx0控件上、中、下三個部分的字型屬性。