項目初始化要求:
1)路由格式為history
2)CSS 預處理使用less
3)ui自動化測試使用NightWatch
4)文法規則和代碼風格的檢查工具使用eslint+airbnb
下面開始嘗試用官方提供的腳手架建立示例項目。
Vue CLI 需要 Node.js 8.9 或更高版本 (推薦 8.11.0+)。
環境 windows+nodejs+npm+yarn
1、安裝腳手架 vue-cli 3.0
npm install -g @vue/cli
# OR
yarn global add @vue/cli
檢視腳手架版本
vue --version
3.0.1
2、用腳手架建立第一個Vue項目
1)通過
vue ui
指令以圖形化界面建立和管理項目
D:\VueProject>vue ui
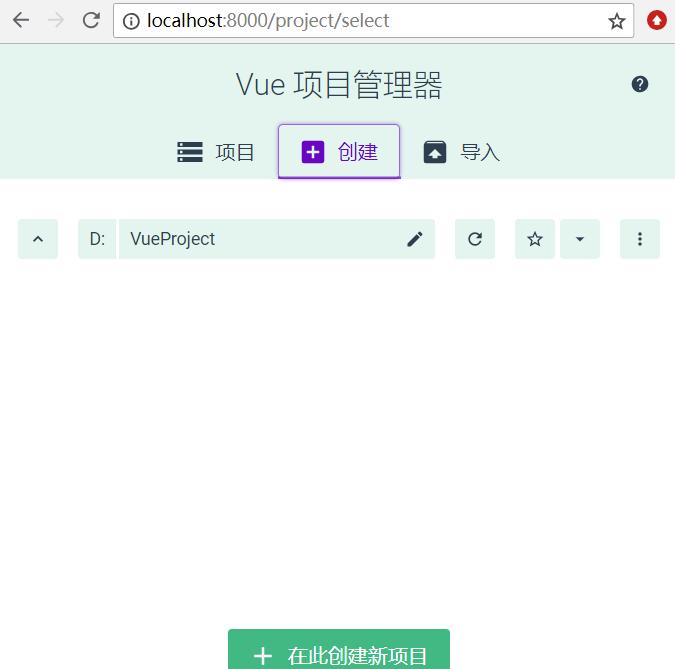
2)打開浏覽器,輸入http://localhost:8000,進入Vue項目管理器,選擇建立,确認項目路徑沒有問題後,點選【在此建立項目】按鈕

3)進入建立新項目頁,選擇詳情。填寫項目檔案夾文本框,選擇包管理器,這裡選yarn。。。不選npm,主要是因為npm的的網絡問題導緻其需要更多的配置,目前版本的腳手架預設就是yarn。
4)切到預設,選擇手動,以便我們按照項目要求進行靈活設定。
5)切到功能,打開Router、Vuex、Css Pre、Linter/Formatter這四個開關。
6)點選下一步,切到配置
Router:選擇hisory模式
Css Pre:選擇less
Linter/Formatter:選擇ESLint+Airbnb
E2E Testing:選擇NightWatch
至此,該項目的初始化要求已經設定完畢
7)點選【建立項目】按鈕,彈出儲存為新預設選項,填寫預設名【ProjectStandard】,然後點選【儲存預設并建立項目】按鈕,儲存生成可複用的 preset。我們後面的真實項目仍會複用該配置建立項目。
8)建立完成後,點選任務,進入serve頁,點選【運作】按鈕
9)切到輸出,檢視啟動過程,啟動成功後,提示App運作在8080端口
10)打開浏覽器,輸入位址,檢視啟動效果
如果建立過程中,提示安裝chromedriver時連接配接 216.58.220.208:443逾時,導緻後面的步驟無法進行,最終安裝失敗。
解決辦法:給yarn設定chromedriver源,設定成淘寶連結
yarn config set "chromedriver_cdnurl" "https://npm.taobao.org/mirrors/chromedriver"
npm安裝的話同理 ,把yarn換成npm
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
方案二:
cmd中運作以下指令來建立一個新項目:
vue create project-name
通過設定指令行中的選項初始化項目。
這種方式在Vue CLI 3官方網站有詳細的步驟,這裡就不再重複造輪子了。
位址:https://cli.vuejs.org/zh/guide/creating-a-project.html