
Array:數組中的每一項可以儲存任何類型的資料,且數組的大小是動态調整的(最多可包含4294967295項,大約43億項)
[1.1]數組建立:
[1.1.1]使用Array構造函數(在使用Array構造函數時,也可以省略New操作符)
e.g. var colors = new Array();
var colors = new Array(20);
var colors = new Array('red','blue','green');
var colors = Array(3);
[注意]若傳遞的是數值,則會按照該數值建立包含給定項數的數組;
如果傳遞的是其他類型的參數,則會建立包含那個值的隻有一項的數組
e.g. var colors = new Array(3);//包含三項的數組
var colors = new Array('Greg');//包含一項,且該項為"Greg"的數組
[1.1.2]使用數組字面量表示法(用該方法不會調用Array構造函數)
e.g. var colors = ['red','blue','green'];
var colors = [];
[不可用] var colors = [1,2,];
//在IE8及以前中會包含一個三個項目,且每個項目為1、2和undefined的數組。在其他浏覽器中為隻包含1和2的數組
[不可用] var colors = [,,,];
//在IE8及以前會建立4項的數組,而在其他浏覽器中會建立3項的數組
[1.2]數組讀寫
[1.2.1]在讀取和設定數組的值時,要使用方括号并提供相應值的基于0的數字索引,數組的項數儲存在其length屬性中,這個屬性始終會傳回0或更大的值
[1.2.2]數組的length屬性可讀可寫,通過設定數組的Length屬性,可以從數組的末尾移除項或向數組中添加新項
e.g. var colors = ['red','blue','green'];
colors.length = 2;
alert(colors[2]);//undefined
colors.length = 4;
alert(colors[3]);//undefined
[1.2.3]利用length屬性可以友善地在數組末尾添加新項
e.g. colors[colors.length] = 'black';
[1.2.4]當把一個值放在超出數組大小的位置上時,數組就會重新計算其長度值,即長度值等于最後一項的索引加1
e.g. var colors = ['red','blue','green'];
colors[99] = 'black';
alert(colors.length);//100
[1.3]數組檢測
[1.3.1]if(value instanceof Array){}:問題在于它假定隻有一個全局執行環境,如果網頁中包含多個架構,那實際上就存在兩個以上不同的全局環境,進而存在兩個以上不同版本的Array構造函數。如果從一個架構向另一個架構傳入一個數組,那麼傳入的數組與在第二個架構中原生建立的數組分别具有各自不同的構造函數。
[1.3.2]ECMAScript5新增了Array.isArray()方法:if(Array.isArray(value)){}。該方法的目的是最終确定某個值到底是不是數組,而不管它在哪個全局環境中建立的
[1.4]數組轉換
[注意]如果數組中的某一項的值是null或者undefined,那麼該值在join()、toLocaleString()、toString()和valueOf()方法傳回的結果中以空字元串表示
[1.4.1]toString():傳回由數組中每個值的字元串形式拼接而成的一個以逗号分隔的字元串
[1.4.2]valueof():傳回的還是數組
e.g. var colors = ['red','blue','green'];
console.log(colors.valueOf());//['red','blue','green']
alert(colors.valueOf());//'red,blue,green'
alert(colors.toString());//'red,blue,green'
alert(colors);//'red,blue,green'[注意]由于alert()要接收字元串參數,它會在背景調用toString()方法,會得到與toString()方法相同的結果
[1.4.3]toLocaleString():它會建立一個數組值以逗号分隔的字元串,而每一項的值調用的是toLocaleString()方法
View Code
[1.4.4]join:可以使用不同的分隔符來建構這個字元串,join隻接收一個字元,用作分隔符的字元串,然後傳回包含所有數組項的字元串
e.g. var colors = ['red','green','blue'];
alert(colors.join(','));//'red,green,blue'
alert(colors.join('||'));//'red||green||blue'
alert(colors.join());//'red,green,blue'
alert(colors.join(undefined));//'red,green,blue'[注意]在IE7及以前會使用undefined作為分隔符
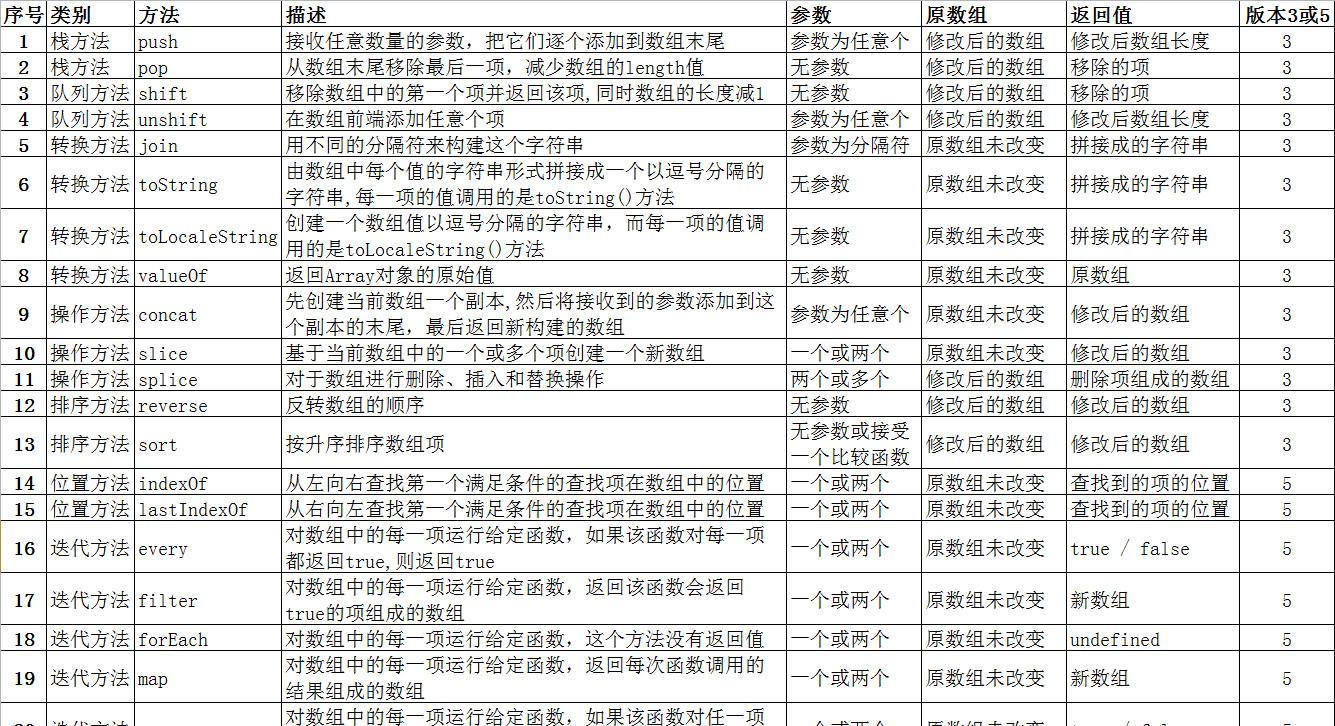
[1.5]數組方法
[1.5.1]棧方法:棧是一種LIFO(last-in-first-out)後進先出的資料結構,也就是最新添加的項最早被移除。棧中項的插入(叫做推入)和移除(叫做彈出)隻發生在棧的頂部。
[1.5.1.1]push()方法:可以接收任意數量的參數,把它們逐個添加到數組末尾,并傳回修改後數組的長度。
[1.5.1.2]pop()方法:從數組末尾移除最後一項,減少數組的length值,然後傳回移除的項。
[1.5.2]隊列方法:隊列是一種FIFO(first-in-first-out)先進先出的資料結構,隊列在清單的末端添加項,從清單的前端移除項。
[1.5.2.1]shift():移除數組中的第一個項并傳回該項,同時數組的長度減1(結合使用shift()和push()可以模拟隊列)
[1.5.2.2]unshift():在數組前端添加任意個項并傳回新數組長度(結合使用unshift()和pop()從相反方向模拟隊列)
[注意]IE7及以下unshift()方法傳回的總是undefined
[1.5.3]排序方法:
[1.5.3.1]reverse():反轉數組的順序,傳回經過排序之後的數組
[1.5.3.2]sort():按升序排列數組項,sort方法會調用每個數組項的toString()方法,然後比較得到的字元串排序,傳回經過排序之後的數組
[注意]sort()方法可以接受一個比較函數作為參數,以便指定哪個值在哪個值的前面。比較函數接收兩個參數,如果第一個參數應該位于第二個參數之前則傳回一個負數,如果兩個參數相等則傳回0,如果第一個參數應該位于第二個參數之後則傳回一個正數
[比較函數] (使用:e.g. array1.sort(compare);)
View Code
對于數值類型或valueOf()方法會傳回數值類型的對象類型,比較函數可以簡化為:
function compare(value1,value2){
return value2 - value1;
}
[tips]:常用以下方法來建立一個随機數組
function compare(){
return Math.random() - 0.5;
}
[1.5.4]操作方法(切開、連接配接、插入、删除、替換):
[1.5.4.1]concat():基于目前數組中的所有項建立一個新數組,先建立目前數組一個副本,然後将接收到的參數添加到這個副本的末尾,最後傳回新建構的數組(concat()不影響原數組)
[注意1]沒有給concat()方法傳遞參數時,它隻是複制目前的數組
[注意2]如果參數是一個或多個數組,則該方法會将這些數組中的每一項都添加到結果數組中
[注意3]如果傳遞的值不是數組,這些值就會被簡單地添加到結果數組的末尾
e.g. var numbers = [1,2];
console.log(numbers.concat());//[1,2]
console.log(numbers.concat([5,4,3],[3,4,5],1,2));//[1,2,5,4,3,3,4,5,1,2];
[1.5.4.2]slice():基于目前數組中的一個或多個項建立一個新數組,接受一個或兩個參數,即要傳回項的起始和結束位置 ,最後傳回新數組(slice()不影響原數組)
[注意1]沒有參數時,傳回原數組
[注意2]隻有一個參數時,slice()方法傳回從該參數指定位置開始到目前數組末尾的所有項
[注意3]兩個參數時,該方法傳回起始位置和結束位置之間的項,但不包括結束位置的項
[注意4]若參數為負數時,則用數組長度加負數作為參數
[注意5]若結束位置小于開始位置,則傳回空數組
View Code
[1.5.4.3]splice():原數組變為修改後的數組,而splice()傳回從原數組中删除的項組成的數組,若無删除項則傳回空數組
[a]删除:兩個參數為要删除的第一項的位置、要删除的項數
[b]插入:三個參數為起始位置、0(要删除的基數)、要插入的項
[c]替換:三個參數為起始位置、要删除的項數、要插入的項
[注意1]若第一個參數為負數時,則用數組長度加負數作為參數
[注意2]若第二個參數為負數時,則用0作為參數
View Code
[1.5.5]位置方法(ECMAScript5):兩個參數:要查找的項、表示查找起點位置的索引(可選)。傳回第一個滿足條件的查找項在數組中的位置,如果沒有找到則傳回-1(位置方法不會影響原數組)
[注意]在比較時,使用全等操作符
[1.5.5.1]indexOf()
[1.5.5.2]lastIndexOf()
View Code
[tips]若傳回滿足條件的項的所有索引值
View Code
[1.5.6]疊代方法(ECMAScript5):兩個參數:要在每一項上運作的函數、運作該函數作用域對象——影響this的值(可選)。傳入這些方法中的函數會接收三個參數:數組項的值、該項在數組中的位置、數組對象本身(疊代方法不會影響原數組)
[1.5.6.1]every():對數組中的每一項運作給定函數,如果該函數對每一項都傳回true,則傳回true
[1.5.6.2]filter():對數組中的每一項運作給定函數,傳回該函數會傳回true的項組成的數組(常用于查詢符合條件的所有數組項)
[1.5.6.3]forEach():對數組中的每一項運作給定函數,這個方法沒有傳回值(相當于for循環)
[1.5.6.4]map():對數組中的每一項運作給定函數,傳回每次函數調用的結果組成的數組(常用于建立包含項與另一個數組一一對應的數組)
[1.5.6.5]some():對數組中的每一項運作給定函數,如果該函數對任一項傳回true,則傳回true
View Code
[1.5.7]歸并方法(ECMAScript5):疊代數組的所有項,建構一個最終傳回的值。接收兩個參數:一個在每一項上調用的函數、作為歸并基礎的初始值(可選)。傳給reduce()和reduceRight()的函數接受4個參數:前一個值、目前值、項的索引和數組對象。這個函數傳回的任何值都會作為第一個參數自動傳給下一項。第一次疊代發生在數組的第二項上。是以,第一個參數是數組第一項,第二個參數是數組第二項(歸并方法不會影響原數組)
[1.5.7.1]reduce()
[1.5.7.2]reduceRight()
View Code
轉載于:https://www.cnblogs.com/laomengweb/p/4891727.html