一、購買阿裡雲伺服器
去阿裡雲官網(還有優惠哦)購買雲伺服器 ECS。我購買的的是 CentOS 7.6 64位。
二、安裝終端模拟軟體
2.1、PuTTY
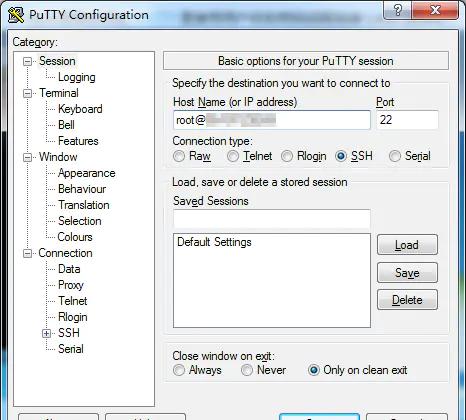
下載下傳安裝 PuTTY,遠端連接配接阿裡雲伺服器,添加主機名:
使用者名@伺服器ip位址
例:[email protected]

連接配接成功會彈出下面這樣一個指令視窗:
2.2、XShell
和 PuTTY 一樣,也是一個終端模拟軟體,安裝成功後,打開,在“主機”處添加伺服器 ip,建立會話:
連接配接會話:
根據提示輸入使用者名和密碼登入,成功如下圖:
三、安裝檔案傳輸軟體 Xftp
安裝成功後建立會話,添加主機、使用者名、密碼,點選确定:
可以測試一下,在 Putty 或 XShell 中通過指令 mkdir 建立一個 webapps:
然後打開 Xftp,進入 root 目錄,可以看到多了一個 webapps 目錄
四、安裝 nginx
4.1、下載下傳上傳 nginx 到伺服器
下載下傳 nginx,然後使用 Xftp 将壓縮包上傳到的 Linux 伺服器:
4.2、安裝 gcc 和 g++ 編譯器
yum -y install gcc automake autoconf libtool make
yum install gcc gcc-c++
4.3、解壓 nginx 安裝包
tar -zxvf nginx-1.8.1.tar.gz
進入 nginx-1.8.1 目錄:
cd nginx-1.8.1
4.4、make 編譯安裝它
./configure
make
make install
4.5、安裝 zlib 庫
cd ~
wget http://www.zlib.net/zlib-1.2.11.tar.gz
tar -zxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11
./configure
make
make install
4.6、安裝 SSL
yum -y install openssl openssl-devel
4.7、安裝 pcre
yum -y install pcre-devel
4.8、安裝 nginx
./configure
make
make install
4.9、nginx 服務的基本操作
啟動服務:
/usr/local/nginx/sbin/nginx
這個時候通路你伺服器的公用 ip 位址,如果可以打開下面這樣一個頁面,說明 nginx 啟動成功:
重新開機服務:
/usr/local/nginx/sbin/nginx -s reopen
檢視服務:
ps -ef | grep nginx
紅框中的數字在停止服務的時候會用到。
停止服務:
kill 7332
檢視配置:
vi /usr/local/nginx/conf/nginx.conf
重新載入配置檔案:
在修改了配置檔案後需要重新載入配置檔案。
/usr/local/nginx/sbin/nginx -s reload
五、打包 Vue 項目并上傳至伺服器
在 npm run build 打包項目之前,需要修改一下 config 目錄中的 index.js 檔案,否則靜态檔案可能會加載失敗。打開 config/index.js,定位到 build 對象下的 assetsPublicPath 位置,路徑修改為“./”:
build: {
// ...
assetsPublicPath: './',
}
然後執行 npm run build 打包項目。
打包成功後,會在項目目錄中多一個 dist 檔案夾,裡邊有一個 static 目錄(存放着靜态檔案)和 index.html ,這就是打包好的項目,然後把這個檔案夾上傳到伺服器上就可以了。
打開 Xftp,在本機上找到 dist 這個目錄,傳輸到伺服器上,我在伺服器的 var 目錄下建立了一個 www 目錄,用來存放我的項目:
傳輸完成後,打開 XShell,修改一下 nginx 的配置檔案,運作:
vim /usr/local/nginx/conf/nginx.conf
在 server 下的 location 中配置站點根目錄:
修改了配置檔案,需要重新載入配置檔案,執行:
/usr/local/nginx/sbin/nginx -s reload
通路伺服器 ip 位址,就可以看到自己的項目了。
六、常用操作
配置 nginx 常用指令:
- 檢視配置:vi /usr/local/nginx/conf/nginx.conf
- 編輯配置:vim /usr/local/nginx/conf/nginx.conf
- 重新開機配置:/usr/local/nginx/sbin/nginx -s reload
- 重新開機服務:/usr/local/nginx/sbin/nginx -s reopen
vim 基本使用:
- shift + i 插入内容
- Esc 退出編輯
- u 撤銷
- :wq 儲存并退出編輯
解決 Linux 使用 vim 出現 E325:ATTENTION 錯誤:
删除交換檔案 .swp:
cd /usr/local/nginx/conf
ls -la
rm -f .nginx.conf.swp
因為交換檔案是隐藏的,ls 指令看不到,需要 ls -la 才可以檢視隐藏檔案。