1、參數傳遞
關鍵部分代碼
1、參數傳遞
<router-link :to="{name:'information',params:{id:1}}">使用者資訊</router-link> 2、在路由中設定
{path:'/user/information/:id',name:'information',component:Information,props:true}, 3、在頁面擷取傳遞的值
<template>
<div>
<h1>我是使用者的詳細資訊</h1>
{{id}}
</div>
</template>
<script>
export default {
props:['id'],
name: "Information"
}
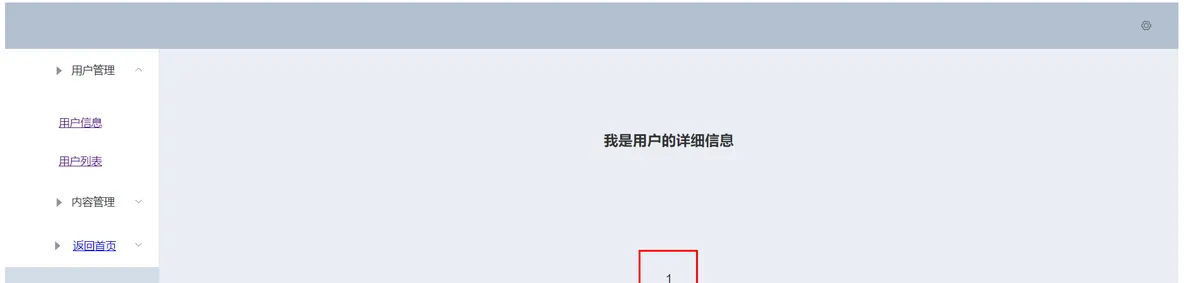
</script> 4、效果

2、頁面重定向
關鍵部分代碼
1、在路由中
2、傳回首頁
3、效果