👨🎓靜态網站的編寫主要是用 HTML DⅣV+ CSSJS等來完成頁面的排版設計👩🎓,一般的網頁作業需要融入以下知識點:div布局、浮動定位、進階css、表格、表單及驗證、js輪播圖、音頻視訊Fash的應用、uli、下拉導航欄、滑鼠劃過效果等知識點,學生網頁作業源碼,制作水準和原創度都适合學習或交作業用,記得點贊。
🏀 精彩專欄推薦👇🏻👇🏻👇🏻
💝 【作者首頁——🔥擷取更多優質源碼】 💝 【web前端期末大作業——🔥🔥畢設項目精品實戰案例(1000套)】
文章目錄🌰
- 一、網站題目👨🎓
- 二、網站描述✍️
- 三、網站介紹📖
- 四、網站效果🌐
- 五、網站代碼制作部分 📕
- HTML結構代碼🧱
- 六、遇到問題及如何解決🔍
- 七、實訓總結😊
- 八、更多幹貨🎁
一、網站題目👨🎓
🚀 旅遊景點介紹、旅遊風景區、家鄉介紹、等網站的設計與制作。
二、網站描述✍️
旅遊景點介紹、旅遊風景區是一個介紹簡介、行政區劃、地理環境、自然環境、教育事業、體育事業、旅遊景點、城市榮譽等等。網站集中主要展示了的地方風土人情,并通過訪客留言,增加遊客的互動體驗。同時,地方旅遊網站裡的每一個網頁都采用了統一的設計風格,以加強城市整體面貌統一的宣傳效果。最重要的是做出旅遊網站獨特的風格,更能吸引浏覽者的眼球。
三、網站介紹📖
網站布局方面:計劃采用目前主流的、能相容各大主流浏覽器、顯示效果穩定的浮動網頁布局結構。
網站程式方面:計劃采用最新的網頁程式設計語言HTML5+CSS3+JS程式語言完成網站的功能設計。并確定網站代碼相容目前市面上所有的主流浏覽器,已達到打開後就能即時看到網站的效果。
網站素材方面:計劃收集各大平台好看的圖檔素材,并精挑細選适合網頁風格的圖檔,然後使用PS做出适合網頁尺寸的圖檔。
網站檔案方面:網站系統檔案種類包含:html網頁結構檔案、css網頁樣式檔案、js網頁特效檔案、images網頁圖檔檔案;
網頁編輯方面:網頁作品代碼簡單,可使用任意HTML編輯軟體(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++
等任意html編輯軟體進行運作及修改編輯等操作)。
其中:
(1)html檔案包含:其中index.html是首頁、其他html為二級頁面;
(2)css檔案包含:css全部頁面樣式,文字滾動, 圖檔放大等;
(3)js檔案包含:js實作動态輪播特效, 點選事件等等(個别網頁中運用到js代碼)。
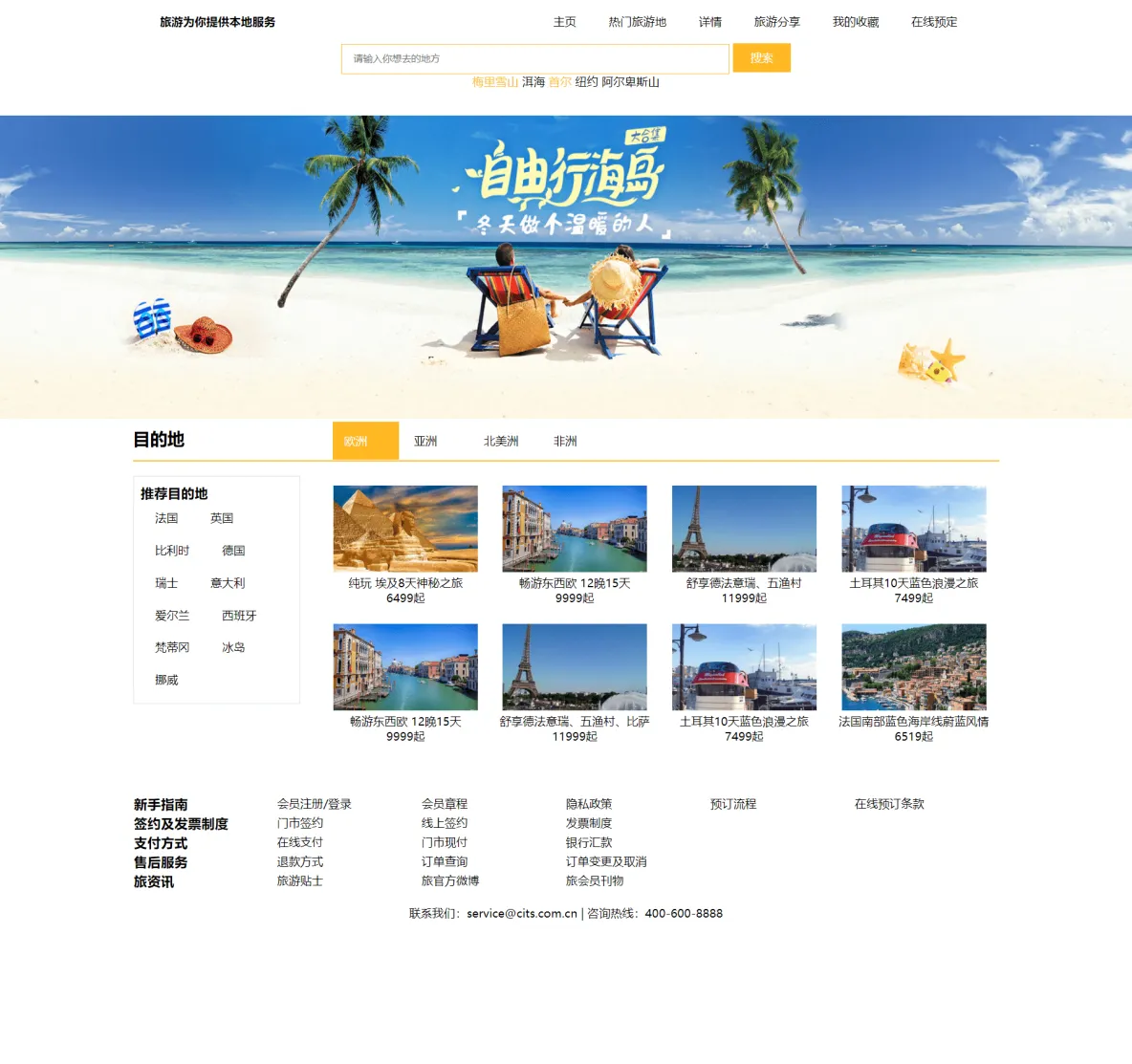
四、網站效果🌐
網站設計制作的重點是對網頁整體設計的布局和對網頁整體内容的選題。網站設計方面:計劃實作簡潔大氣的網頁設計效果。網站功能方面:計劃實作各個頁面之間的連結跳轉功能、滑鼠懸停在文字上的變色功能、簡單的首頁動态圖檔切換功能、簡單的表單送出功能。

五、網站代碼制作部分 📕
(1)網站首頁布局确定好各個闆塊的内容,并使用了DIV+CSS布局。另外首頁使用到的知識主要有圖檔插入、圖檔動态切換、導覽列、利用CSS固定字型、文字大小、文字顔色、背景顔色。
(2)頁面使用了DIV+CSS布局,使用到的知識主要有圖檔插入、導覽列、利用CSS固定字型、文字大小、文字顔色、背景顔色。
(3)表單部分頁面使用了DIV+CSS布局,使用到的知識主要有運用了form表單、input文本框和input送出按鈕,完成表單資訊收集。利用CSS設定input送出按鈕文字大小和顔色。
HTML結構代碼🧱
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>旅遊</title>
<style>
*{
margin: 0;
padding: 0;
}
.header{
height: 60px;
line-height: 60px;
text-align: center;
}
.ban{
width: 1200px;
margin: auto;
}
a{
padding: 0 20px;
color: #000;
text-decoration: none;
}
.search {
height: 100px;
text-align: center;
}
.search-ipt input {
width: 520px;
height: 40px;
padding-left: 16px;
border: 1px solid #ffb923;
}
.search-btn {
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
color: #FFF;
background: #ffb923;
display: inline-block;
}
.enume .active {
color: #ffb923;
}
.tab{
border-bottom:2px solid #ffb923;
margin-bottom: 20px;
}
.content{
height: 400px;
margin-bottom: 40px;
}
</style>
</head>
<body>
<div class="header">
<b>旅遊為你提供本地服務</b>
<a class="item" href="">首頁</a>
<a class="item" href="list.html">熱門旅遊地</a>
<a class="item" href="detail.html">詳情</a>
<a class="item" href="share.html">旅遊分享</a>
<a class="item" href="cart.html">我的收藏</a>
<a class="item" href="form.html">線上預定</a>
</div>
<div class="search">
<div class="search-ipt">
<input type="text" placeholder="請輸入你想去的地方">
<div class="search-btn">搜尋</div>
</div>
<div class="enume">
<span class="active">梅裡雪山</span>
<span>洱海</span>
<span class="active">首爾</span>
<span>紐約</span>
<span>阿爾卑斯山</span>
</div>
</div>
<img width="100%" height="420" src="picture/ban2.jpeg" alt="">
<div class="tab ban">
<div style="width: 272px;display: inline-block;"><h2>目的地</h2></div>
<div style="width: 60px;padding:16px;background: #ffb923;color:#fff;display: inline-block;">歐洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">亞洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">北美洲</div>
<div style="width: 60px;padding:16px;display: inline-block;">非洲</div>
</div>
<div class="content ban">
<div style="width:210px;padding:10px;border: 1px solid #ddd;float: left;" class="content-item">
<h3>推薦目的地</h3>
<a style="display: inline-block; padding: 12px 20px;" href="#">法國</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">英國</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">比利時</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">德國</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">瑞士</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">意大利</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">愛爾蘭</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">西班牙</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">梵蒂岡</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">冰島</a>
<a style="display: inline-block; padding: 12px 20px;" href="#">挪威</a>
</div>
<table width="940" style="float: right; text-align: center;">
<tr height="190">
<td width="310">
<img width="200" height="120" src="picture/egypt.jpg" alt="">
<p>純玩 埃及8天神秘之旅</p>
<p class="gray"><span class="price">6499</span>起<p>
</p></td>
<td width="310">
<img width="200" height="120" src="picture/x1.jpg" alt="">
<p>暢遊東西歐 12晚15天</p>
<p><span class="price">9999</span>起</p>
</td>
<td width="310">
<img width="200" height="120" src="picture/s.jpg" alt="">
<p>舒享德法意瑞、五漁村
<p><span class="price">11999</span>起</p>
</td>
<td width="310">
<img width="200" height="120" src="picture/t.jpg" alt="">
<p>土耳其10天藍色浪漫之旅</p>
<p><span class="price">7499</span>起</p>
</td>
</tr>
<tr height="190">
<td>
<img width="200" height="120" src="picture/x1.jpg" alt="">
<p>暢遊東西歐 12晚15天</p>
<p><span class="price">9999</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/s.jpg" alt="">
<p>舒享德法意瑞、五漁村、比薩</p>
<p><span class="price">11999</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/t.jpg" alt="">
<p>土耳其10天藍色浪漫之旅</p>
<p><span class="price">7499</span>起</p>
</td>
<td>
<img width="200" height="120" src="picture/img1.jpeg" alt="">
<p>法國南部藍色海岸線蔚藍風情</p>
<p><span class="price">6519</span>起</p>
</td>
</tr>
</table>
</div>
<div class="foot ban">
<table>
<tr>
<td width="200">
<h3>新手指南</h3>
</td>
<td width="200">會員注冊/登入</td>
<td width="200">會員章程</td>
<td width="200">隐私政策</td>
<td width="200">預訂流程</td>
<td width="200">線上預訂條款</td>
</tr>
<tr>
<td>
<h3>簽約及發票制度</h3>
</td>
<td>門市簽約</td>
<td>線上簽約</td>
<td>發票制度</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>支付方式</h3>
</td>
<td>線上支付</td>
<td>門市現付</td>
<td>銀行彙款</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>售後服務</h3>
</td>
<td>退款方式</td>
<td>訂單查詢</td>
<td>訂單變更及取消</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<h3>旅資訊</h3>
</td>
<td>旅遊貼士</td>
<td>旅官方微網誌</td>
<td>旅會員刊物</td>
<td></td>
<td></td>
</tr>
</table>
<div style="margin: 20px 0;text-align: center;">
聯系我們:[email protected] | 咨詢熱線:400-600-8888
</div>
</div>
</body>
</html> 六、遇到問題及如何解決🔍
實訓中遇到得困難不少,比如如何收集适合網頁的圖檔素材、如何讓網頁的配色看着更自然更舒适、如何用PS裁剪大小合适的圖檔、以及制作表單時候如何設計等等,最後,通過上網查詢和請教别人得到了很好的解決。
七、實訓總結😊
通過這次網頁設計制作實訓,能夠靈活的運用到所學的知識和技巧制作簡單的網頁,掌握了個人網站建設的技巧和基本網站建設的過程。對于用Dreamweaver、vscode、hbuider等制作網頁更為得心應手。實訓過程中我盡量充分利用老師教過的知識,對所學知識進行了鞏固。為了制作出更好的效果我也翻閱參考了其他資料,學習到了更多的網頁處理技巧。制作網頁的過程中遇到很多的問題,通過查找資料或詢問同學都有得到解決。這次綜合實訓我的收獲很大,學有所用,在實踐的過程中學習鞏固對知識能有更深的記憶。網頁制作是一門很實用的學科,值得我以後進行更深入的學習。這次實訓中我也體會到了自己掌握的技巧太少了,以至于很多想法都沒能實作,在以後的學習過程中我要對網頁制作有更深的了解,做出更為成熟的網頁。
八、更多幹貨🎁
1.如果我的部落格對你有幫助、如果你喜歡我的部落格内容,
請 “👍點贊” “✍️評論” “💙收藏”
一鍵三連哦!