目錄
資料
前言
基礎
項目初始化
webpack安裝方式
webpack打包指令(在終端輸入)
修改打包指令
常用依賴
css解析包
file-loader
html-webpack-plugin
less-loader
url-loader
webpack.config.js 介紹
建立一個 main.js
啟用監聽模式
解決報錯:
webpack區分開發與生産
一、安裝 cross-env 依賴
二、vue使用
資料
其它需求參考:菜鳥
官方文檔:webpack
中文文檔:webpack
前言
需要先安裝node
基礎
項目初始化
方法1:npm init // 自定義内容
方法2:npm init -y // 預設内容
webpack安裝方式
全局安裝
npm install webpack -g
局部安裝(局部安裝分為生産依賴與開發依賴)
npm install webpack
npm install webpack -D
npm install webpack –save-dev
後面加上 -D 或 –save-dev 就是安裝開發依賴,不加就是安裝生産依賴
安裝指定版本
npm install [email protected] -D
webpack打包指令(在終端輸入)
全局使用
webpack
局部使用
npx webpack
修改打包指令
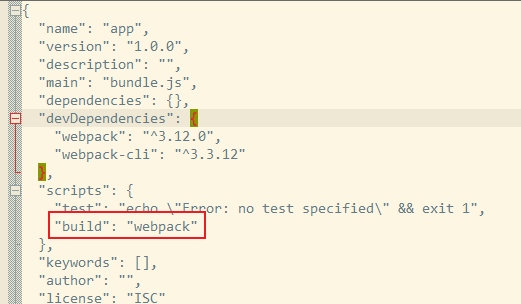
在 package.json 的 "scripts" 裡面添加 "build": "webpack",沒有"scripts"就添加一個
然後就可以在終端使用 npm run build 進行打包
{
"name": "msScreen",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {},
"devDependencies": {
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"less-loader": "^11.0.0",
"style-loader": "^3.3.1",
"url-loader": "^4.1.1"
}
}

常用依賴
css解析包
npm install style-loader css-loader -D
file-loader
npm install file-loader -D
html-webpack-plugin
npm install html-webpack-plugin -D
less-loader
npm i less-loader -D
url-loader
npm i url-loader -D
webpack.config.js 介紹
mode:打包模式("production" | "development" | "none")
entry:要打包的檔案
output:打包後的位置與命名
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 通過選擇 development, production 或 none 之中的一個,來設定 mode 參數,其預設值為 production。
mode: 'development',
entry: path.join(__dirname, './src/main.js'),
output: {
publicPath: './', // 開放目錄
path: path.join(__dirname, './dist'),
filename: 'index.js',
},
module: {
rules: [
{ test: /\.css$/i, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// 打包後less裡面的圖檔不顯示,解決:加上 esModule: false 與 type: 'javascript/auto'
{ test: /\.(jpg|png|gif|svg)$/, use: [{ loader: 'url-loader', options: { limit: 20000, esModule: false } }], type: 'javascript/auto' },
],
},
plugins: [
new HtmlWebpackPlugin({
title: '資料展示',
filename: 'index.html',
template: './src/index.html',
favicon: path.join(__dirname, './src/favicon.ico'),
}),
],
watch: true, // 開啟監聽 -- 熱加載
}
建立一個 main.js
可以使用 impot 或 require() 加載檔案
import './style.css'
require("./index.js")
啟用監聽模式
類似熱加載
npx webpack --progress --colors --watch
解決報錯
啟動監聽模式
webpack --progress --colors --watch
報以下錯誤
找到檔案删除中間的點
F:\LR\MY\webpack\app\node_modules\webpack-cli\bin\cli.js:137
const statsPresetToOptions = require("webpack").Stats.presetToOptions;
參考:使用webpack指令打包時,報錯TypeError: Cannot read property 'presetToOptions' of undefined的解決辦法
webpack區分開發與生産
一、安裝 cross-env 依賴
可以跨平台設定環境和使用環境變量;
當然不裝也可以擷取node的process對象;
這個包是解決不同電腦上設定環境變量的方式不一樣的問題;
npm install cross-env -D
二、vue使用
mounted() {
const NODE_ENV = process.env.NODE_ENV
console.log(NODE_ENV)
},
methods: {},
更多參考:Webpack配置區分開發環境和生産環境 - 有夢想的鹹魚前端 - 部落格園