js前端必不可少的需要用到浏覽器調試,而chrome是前端開發者們較常用的浏覽器,那麼chrome斷點調試技能的掌握必不可少。
工具/原料
- chrome浏覽器
方法/步驟
- 首先我們在需要調試的界面按 F12 打開開發者工具

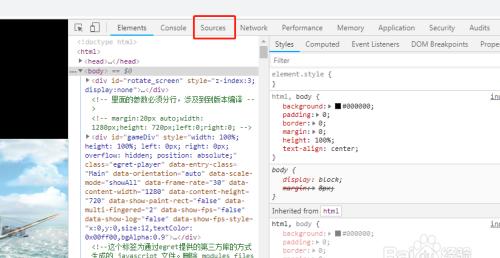
chrome浏覽器如何斷點調試 - 打開成功可以看到上圖所示的彈出工具。本經驗是如何調試,是以直接進入正題,點選 Sources 标簽
chrome浏覽器如何斷點調試 - 左邊 Page 标簽下顯示的就是項目目錄
chrome浏覽器如何斷點調試 - 假設對 Main.ts 進行調試,需要在調試代碼行前,點選行數字位置所在,出現如圖所示的藍色标志,表示定位成功。
chrome浏覽器如何斷點調試 - 接下來運作頁面,運作到腳本所在就會在斷點的位置,出現暫停,将滑鼠移到指定變量,就會顯示出相關資料
chrome浏覽器如何斷點調試 - 配合右邊 watch 跟 調用堆棧的使用,可以跳出該函數,檢視上一步函數等等。通過檢視這些資料得到調試結果
chrome浏覽器如何斷點調試 - 原文網址:https://jingyan.baidu.com/article/380abd0adceead1d90192c35.html