一、代碼實作的功能:
1.再H5頁面接入百度地圖
2.擷取使用者目前位置并在地圖顯示自定義圖檔的Marker标記點
3.點選Marker标記點彈出自定義的HTML彈框。
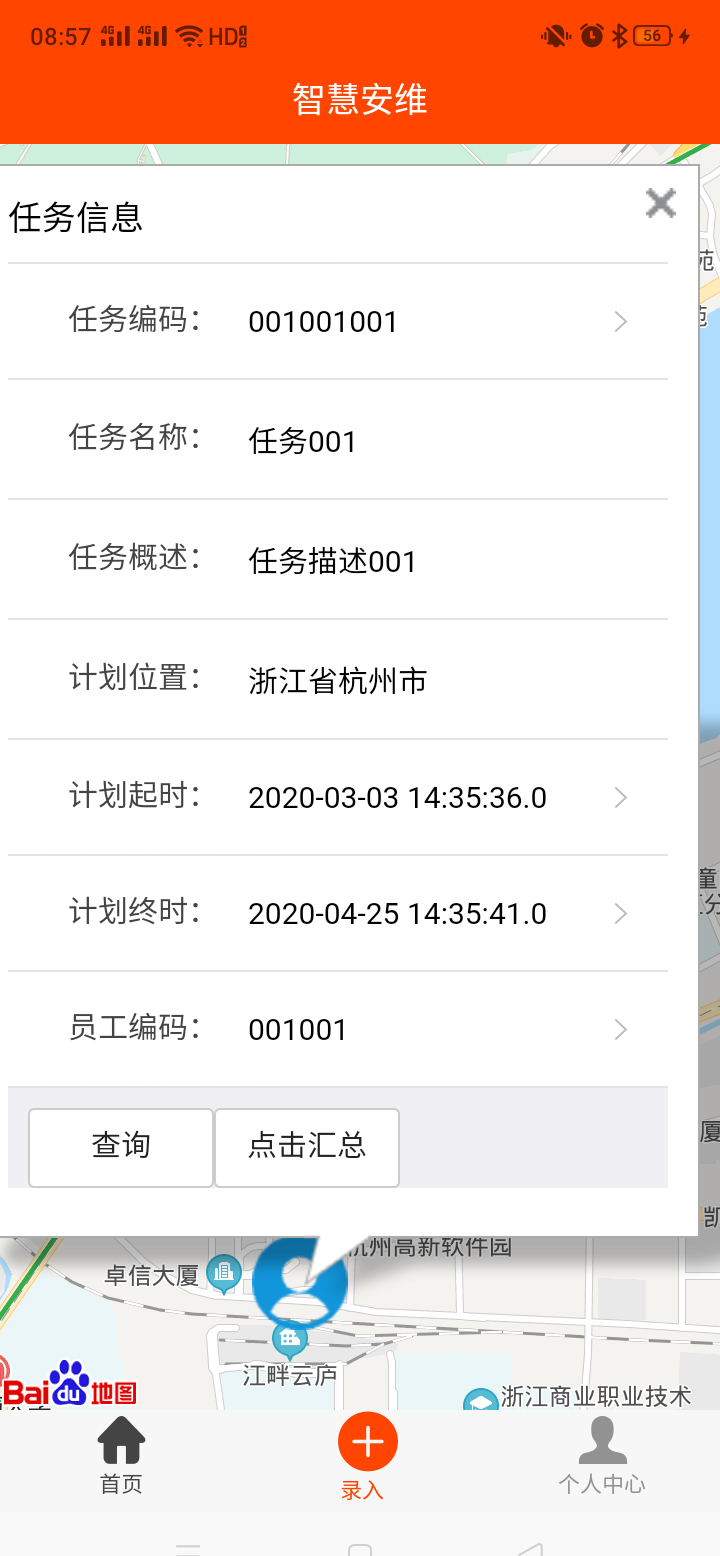
二、效果圖如下:

三、上圖頁面代碼:
<link rel="import" href="../tskedt/tskedt.pop.old.html" target="_blank" rel="external nofollow" id="tskedt" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微軟雅黑";
}
</style>
<title>設定點的新圖示</title>
</head>
<body>
<div id="allmap"></div>
</body>