版權說明:
本文參考了《JavaScript進階程式設計(第3版)》第17章 ‘錯誤處理與調試’ 的相關内容,并在其基礎上做了拓展,如有侵權請版權方聯系部落客删除。
部落客聯系方式:[email protected]
問題:
捕獲錯誤和抛出錯誤的時機是什麼?
分析:
捕獲錯誤和抛出錯誤的時機:應該捕獲那些你确切地知道該如何處理的錯誤,捕獲錯誤的目的在于避免浏覽器以預設方式處理它們(比如不友好的提醒、代碼終止,界面卡住或者崩潰);而抛出錯誤的目的在于提供錯誤發生具體原因的消息,以提示我們更準确的處理他們。
方法:
捕獲錯誤:try-catch-finally
抛出錯誤:throw
基本文法:
一,捕獲錯誤
try{
// 可能會導緻錯誤的代碼
// 如果發生錯誤則停止執行,并回報error對象給catch
// 然後執行catch裡面的代碼
} catch(error){
// 在錯誤發生時怎麼處理
// 錯誤發生時才會執行的代碼
} finally {
// 無論錯誤與否都會執行的代碼
// 包括try catch裡面的return語句也會被忽略
}
二,抛出錯誤
// 抛出一個通用錯誤
throw new Error('This is a error message');
demo示例:
一,捕獲錯誤
<html >
<head>
</head>
<body>
<script>
console.log(desOfTom);
console.log('This is the next!');
</script>
</body>
</html>
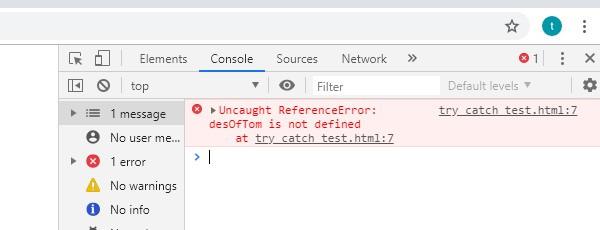
以上代碼會報錯并導緻程式終止,而且不會執行最後的‘console.log(‘This is the next!’);’,解析結果如下:

如果我們想讓程式繼續執行,我們可以引入try catch :
<html >
<head>
</head>
<body>
<script>
try {
console.log(desOfTom);
} catch(err) {
console.log(err.message)
} finally {
console.log('tom is handsome!');
}
console.log('This is the next!');
</script>
</body>
</html>
以上代碼會終止執行try裡面報錯的部分,通過控制台抛出錯誤消息,并繼續執行finally和try catch之後的‘console.log(‘This is the next!’);’代碼,代碼執行結果如下:
二,抛出錯誤
在遇到 throw 操作符時,代碼會立即停止執行(同浏覽器預設錯誤處理方式)。僅當有 try-catch 語句捕獲到被抛出的值時,代碼才會繼續執行。 通過使用某種内置錯誤類型,可以更真實地模拟浏覽器錯誤。每種錯誤類型的構造函數接收一個參數,即實際的錯誤消息。下面是一個例子:
代碼:
<html >
<head>
</head>
<body>
<script>
throw new Error('This is a error message');
console.log('This is the next!');
</script>
</body>
</html>
運作結果:
以上代碼代碼抛出了一個通用錯誤,帶有一條自定義錯誤消息。浏覽器會像處理自己生成的錯誤一樣, 來處理這行代碼抛出的錯誤。換句話說,浏覽器會以正常方式報告這一錯誤,并且會顯示這裡的自定義錯誤消息,同時會終止代碼執行。像下面使用其他錯誤類型,也可以模拟出類似的浏覽器錯誤。
throw new SyntaxError("I don’t like your syntax.");
throw new TypeError("What type of variable do you take me for?");
throw new RangeError("Sorry, you just don’t have the range.");
throw new EvalError("That doesn’t evaluate.");
throw new URIError("Uri, is that you?");
throw new ReferenceError("You didn’t cite your references properly.");
在建立自定義錯誤消息時常用的錯誤類型是 Error、RangeError、ReferenceError 和TypeError。
下面是一個try-catch捕捉throw錯誤的例子,try-catch會像捕捉浏覽器自己生成的錯誤一樣捕捉throw抛出的錯誤:
代碼:
<html >
<head>
</head>
<body>
<script>
try {
throw new Error('This is a error message');
} catch(err) {
console.log(err.message)
} finally {
console.log('tom is handsome!');
}
console.log('This is the next!');
</script>
</body>
</html>
運作結果:
點選此超連結跳轉到Tom哥的博文分類和索引頁面
Tom哥的部落格博文分類和索引頁面位址:https://blog.csdn.net/tom_wong666/article/details/84137820