上篇我們講解了一下小程式的整體架構,今天來講一下,一個頁面的具體實作原理,好注意聽,下面要開始畫重點啦~哈哈
頁面的構成
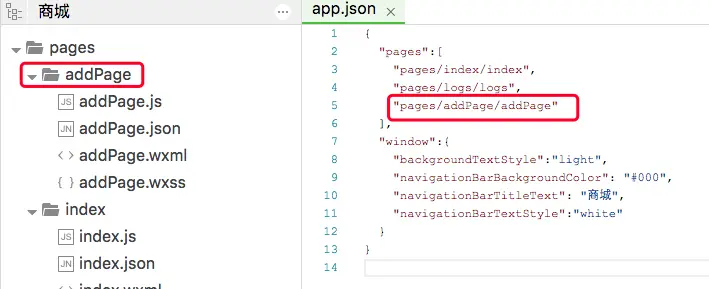
- 還記得我們在上篇文章中講解如何加入一個界面嗎?在app.json中的pages加入要加的檔案路徑就可以啦,檔案路徑可以随便起,系統會自動建立出來的,那麼我就接着之前的講,我們之前建立了一個頁面叫addPage,addPage裡面包含四個檔案* addPage.js、addPage.json、addPage.wxml、addPage.wxss*這四個對應的作用是什麼呐?
- addPage.js 頁面資料的存儲,網絡請求的加載都是在這裡
- addPage.json 用于設定導航欄樣式,和app.json性質一樣,如果沒設定樣式,預設用app.json中的樣式
- addPage.wxml 頁面的效果都在這裡面,就是展現給使用者的界面
- addPage.wxss 頁面樣式設計,頁面的一些樣式屬性都寫在這裡

微信小程式入門篇(二)
頁面的解析
- addPage.js解析
這裡面注釋都是系統自動建立的,我沒動,注釋寫的很清楚,我沒什麼要多說的啦,差别是我在每個方法裡加入了console.debug()這個是以後調試bug會用到的,輸出日志,就是以後程式出現的問題就靠他輸出來,我加入的目的就是要展示一下,系統啟動小程式都執行了那些方法,怎麼測試系統執行了那些方法呐?// pages/addPage/addPage.js Page({ /** * 頁面的初始資料 */ data: { }, /** * 生命周期函數--監聽頁面加載 */ onLoad: function (options) { console.debug("onLoad--監聽頁面加載"); }, /** * 生命周期函數--監聽頁面初次渲染完成 */ onReady: function () { console.debug("onReady--監聽頁面初次渲染完成"); }, /** * 生命周期函數--監聽頁面顯示 */ onShow: function () { console.debug("onShow--監聽頁面顯示"); }, /** * 生命周期函數--監聽頁面隐藏 */ onHide: function () { console.debug("onHide--監聽頁面隐藏"); }, /** * 生命周期函數--監聽頁面解除安裝 */ onUnload: function () { console.debug("onUnload--監聽頁面解除安裝"); }, /** * 頁面相關事件處理函數--監聽使用者下拉動作 */ onPullDownRefresh: function () { console.debug("onPullDownRefresh--監聽使用者下拉動作"); }, /** * 頁面上拉觸底事件的處理函數 */ onReachBottom: function () { console.debug("onReachBottom--頁面上拉觸底事件的處理函數"); }, /** * 使用者點選右上角分享 */ onShareAppMessage: function () { console.debug("onShareAppMessage--使用者點選右上角分享"); } })- 第一步,改動跳轉的代碼,首先找到pages/index/index.js,修改bindViewTap方法裡的url,路徑改為addPage的路徑,這樣頁面跳轉的時候就會跳到addPage界面啦,修改過的代碼記得儲存,否者效果無效!
bindViewTap: function() { wx.navigateTo({ //url: '../logs/logs' url: '../addPage/addPage' }) }, - 第二步,找到菜單欄的調試按鈕,切換到調試模式,找到Console控制台,選着All或者Debug模式,Console會輸出日志資訊,接下來點選一下helloWord上面的使用者頭像,看看會出現上面效果,如果操作沒錯的話會出現下面的效果, 看控制台輸出的資訊,理論上是會出現三行藍色字,第四行是因為我還執行了一個傳回鍵的操作由此可判斷,當點選傳回鍵時執行onUnload方法,還有當頁面加載的時候方法執行的先後順序為onLoad->onShow->onReady,我們隻要知道頁面的生命周期就好,至于具體的調用,我們在後面實戰的時候講解,還有如果你點選界面三個小點,然後執行轉發操作,就會執行onShareAppMessage方法,具體我就不示範啦,addPage.js中還有的方法是* onHide、onPullDownRefresh、onReachBottom*,當A跳轉到B時候,A就會執行onHide的方法啦,onPullDownRefresh下拉重新整理資料會用到,onReachBottom用于底部加載更多,這些都放在後面在講解電商開發的時候一起講。好,關于addPage.js就講解到這裡
微信小程式入門篇(二)
- 第一步,改動跳轉的代碼,首先找到pages/index/index.js,修改bindViewTap方法裡的url,路徑改為addPage的路徑,這樣頁面跳轉的時候就會跳到addPage界面啦,修改過的代碼記得儲存,否者效果無效!
-
addPage.wxml與addPage.wxss
.wxml與.wxss構成了整個界面,我們自己建立的addPage檔案沒什麼樣式,是以我就拿index.wxml和index.wxss來講解
- index.wxml
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
看代碼對應的視圖,從代碼看過去黑色框(view)包含兩個黃色框(view),第一個黃色框又包含兩個image和text,界面布局大緻就是這樣,看裡面具體代碼,黑色框view裡有一個屬性class,這個class可以了解為ID這個class是用來關聯index.wxss,可以了解為黑色框的view設定為”container”的樣式,繼續看第一個黃色框View,同理可以知道第二個黃色框View的樣式設為”userinfo”,咦,bindtap是什麼意思呐?bindtap你可以了解為事件監聽,系統定義的固定字段,寫事件一定會用到這個,還記得上面我們做的測試系統執行的方法時,不是有修改過index.js中”bindViewTap”的方法嘛,這個”bindViewTap”是自定義的方法名,可以随意修改,但是bindtap字段是不可修改的否則代碼無效,再說說綠色框中的text,有沒有注意到{{motto}}{{userInfo.nickName}},這個就是給視圖指派,就是界面上你看到的HelloWord就是這麼設定的,”motto、userInfo.nickName”字段是在index.js中的data裡面,這裡要強調的是我們在調用index.js裡data資料時,指派的時候要記得加入{{data}}兩個中括号,這樣系統才能識别資料。微信小程式入門篇(二) - index.wxss
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: rpx; height: rpx; margin: rpx; border-radius: %; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: px; }/**app.wxss**/ .container { height: %; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: rpx ; box-sizing: border-box; }結合效果圖一起看樣式代碼,看到”userinfo”和”container”是不是眼熟,就是之前在index.wxml中class的樣式,我們在wxss定義好樣式,就是通過這些字段把index.wxml和index.wxss關聯起來,才有的上面的界面效果微信小程式入門篇(二)
- index.wxml
wxss樣式積累
wxss樣式裡代碼看不懂可以查閱這裡,如果沒找到對應樣式,請自行百度喽,這些也是代碼君問的度娘
1. display屬性
- none:此元素不會被顯示
- block:兩個元素自動換行
- inline:兩個元素靠在一起
- inherit:繼承父類
- flex:多欄多列
2. flex-direction:
3. 厚大司考
4. 大花灑
- column 垂直分布
- row 水準分布
3. flex-wrap:
- nowrap item溢出不換行
- wrap 超出的item跳到下一行
4. justify-content屬性
- flex-start:左對齊
- flex-end:右對齊
- center:居中
- space-between :item中間留出等間距
- space-around:環繞item流程等間距
5. align-items item 邊界線對齊方式
- flex-start | flex-end | center | baseline | stretch
6. border-bottom 邊界線
- 舉個栗子 1px solid #ccc;
7. align-items item 邊界線對齊方式
- flex-start | flex-end | center | baseline | stretch
8. overflow-x 内容超過邊框處理方式
- visible 顯示超出的内容
- hidden 隐藏超出的内容
- auto 自動加入滾動條
總結
今天我們講解了頁面的所有内容,知識點很多,尤其是wxss的樣式,其實wxss樣式和css樣式的屬性是差不多的,是以可以多去參考css樣式屬性,今天就說這麼多,兩篇的小程式入門文章,應該可以幫助大家跨進小程式的大門啦,接下來,我們将進入實戰篇《電商》,很多朋友都問怎麼做一個電商小程式,是以我将在後面的文章中,一步步教大家開發一個電商小程式,敬請期待!原創不易,覺得不錯就點個贊吧!
文章首發公衆号:代碼集中營
關注公衆号擷取最新文章